页面代码:<td><input name="religionType" id="religionType" />
js加载:
<script type="text/javascript"> $(function() { //宗教信仰 $("#religionType").combobox({ width: 135, editable: false, url: "caSysDictController.do?getDictList&dictCode=ZJXY", valueField: 'id', //id textField: 'dictName' //对应名称 }); }); </script>
后台方法
@RequestMapping(params = "getDictList") @ResponseBody public List<CaSysDict> getDictList(HttpServletRequest request) { String dictCode = request.getParameter("dictCode"); return caSysDictService.getDictListByKey(dictCode); //查询数据 }
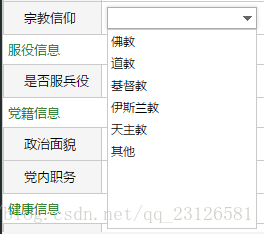
页面展示: