provide 用于:让父组件 传递数据。
inject 用于:让后代组件 接收数据。
语法格式:
// 传递数据 import { provide } from 'vue'; provide('数据名', 数据); // 接收数据 import { inject } from 'vue'; let 变量 = inject('数据名');
跨组件传参:
第一层组件:传递数据。
<template> <h3>我是第一层组件</h3> <p>{{ info.name }} : {{ info.age }}</p> <hr /> <Two></Two> </template> <script setup> // 引用 provide 函数 import { provide, reactive } from 'vue' import Two from "../components/Two.vue" let info = reactive({ name: "张三", age: 18 }); // 给后代组件传递数据 provide('info', info); </script>
第二层组件:接收数据。
<template> <h3>我是第二层组件</h3> <p>{{ info.name }} : {{ info.age }}</p> <hr /> <Three></Three> </template> <script setup> // 引用 inject 函数 import { inject } from 'vue' import Three from "../components/Three.vue" // 接收数据 let info = inject('info'); </script>
第三层组件:接收数据。
<template> <h3>我是第三层组件</h3> <p>{{ info.name }} : {{ info.age }}</p> </template> <script setup> // 引用 inject 函数 import { inject } from 'vue' // 接收数据 let info = inject('info'); </script>
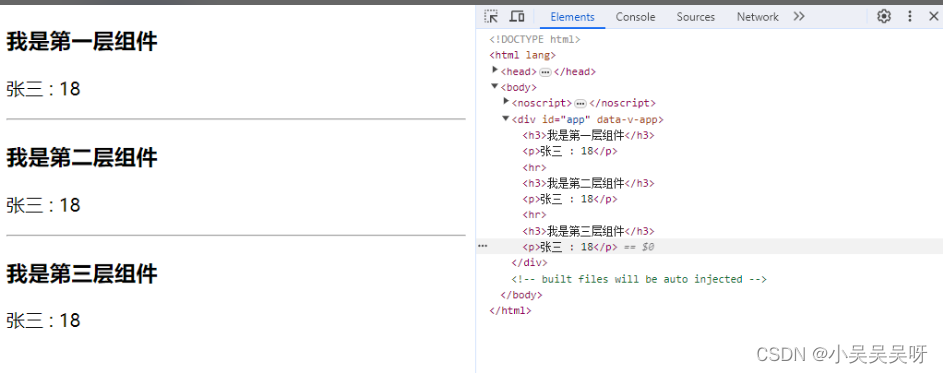
最终效果:
注:传递的数据可以在任意一层后代组件中使用。