一、点击一下链接安装:
https://ext.dcloud.net.cn/plugin?id=1593
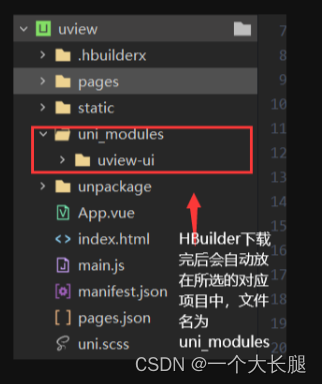
如果使用HBuilderX编辑器的可以直接点击第一种方式自动安装即可
二:配置文件
在main.js中写入
记得要写在import Vue from 'vue'下面
import uView from './uni_modules/uview-ui' Vue.use(uView)
在uni.scss里面写入:
@import "./uni_modules/uview-ui/theme.scss";
在app.vue里面写入:
写在style里面
@import 'uni_modules/uview-ui/index.scss';
在pages.json里面写入:
"easycom": { "^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue" },