因为在安装过程中遇到了一些问题,花费了很长时间在解决问题上。根据这篇教程可以少踩很多坑。点赞加关注吧。
看之前,可以先访问下我部署的TimeDao网站,浏览下效果,准备做的一个web3社区。
准备运行环境
Nodejs
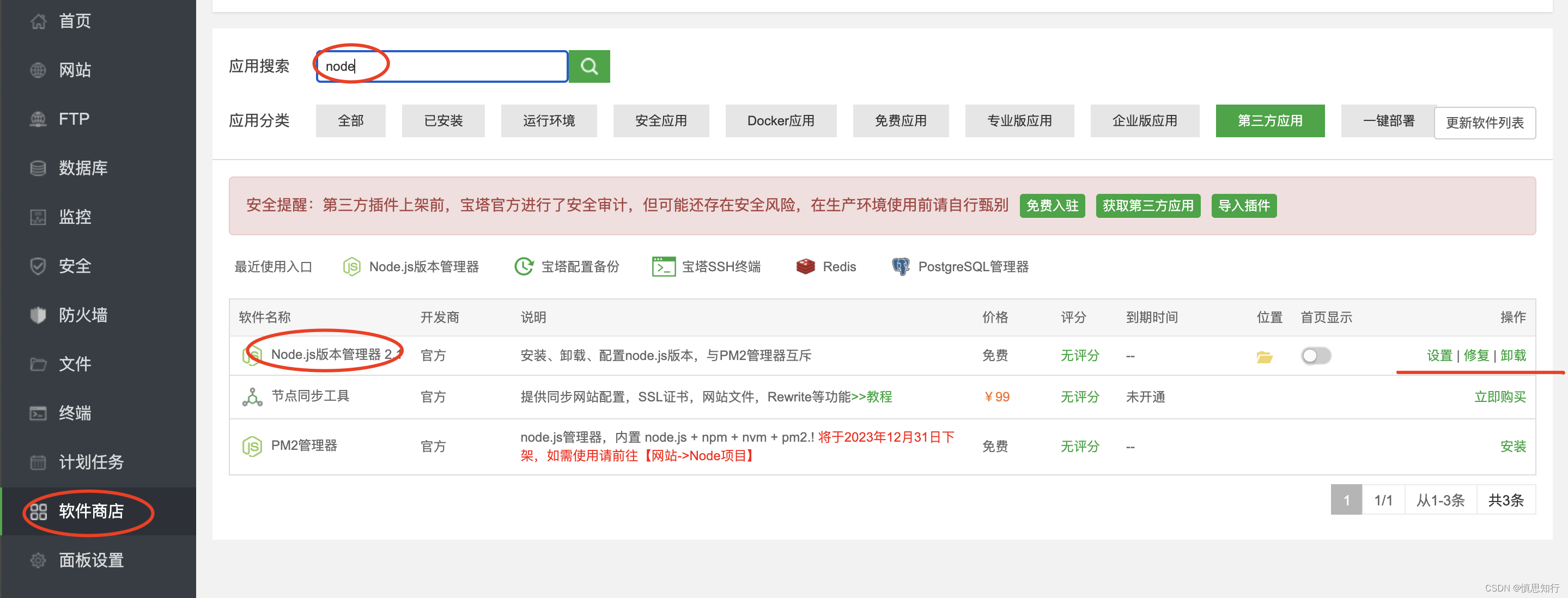
在宝塔面板的软件商店中找到nodejs版本管理器并安装。
点击设置,选择一个稳定版安装。
PostgreSQL
官方推荐的数据库是PostgreSQL,据说未来3.0版本只支持PostgreSQL,因此在这里指导使用PostgreSQL。
在宝塔面板的软件商店中找到PostgreSQL管理器并安装。
安装完成后,点击设置进入如下对话框,选择版本管理,版本号进行安装。
如果你选择版本15或以上,可能会出现用户在public创建权限问题,解决方案如下。如果避免这个问题,可以先安装14版本。
postgresql - permission denied for schema public at character 14 - Stack Overflow
点击数据库列表,添加一个数据库。
下载wikijs安装文件
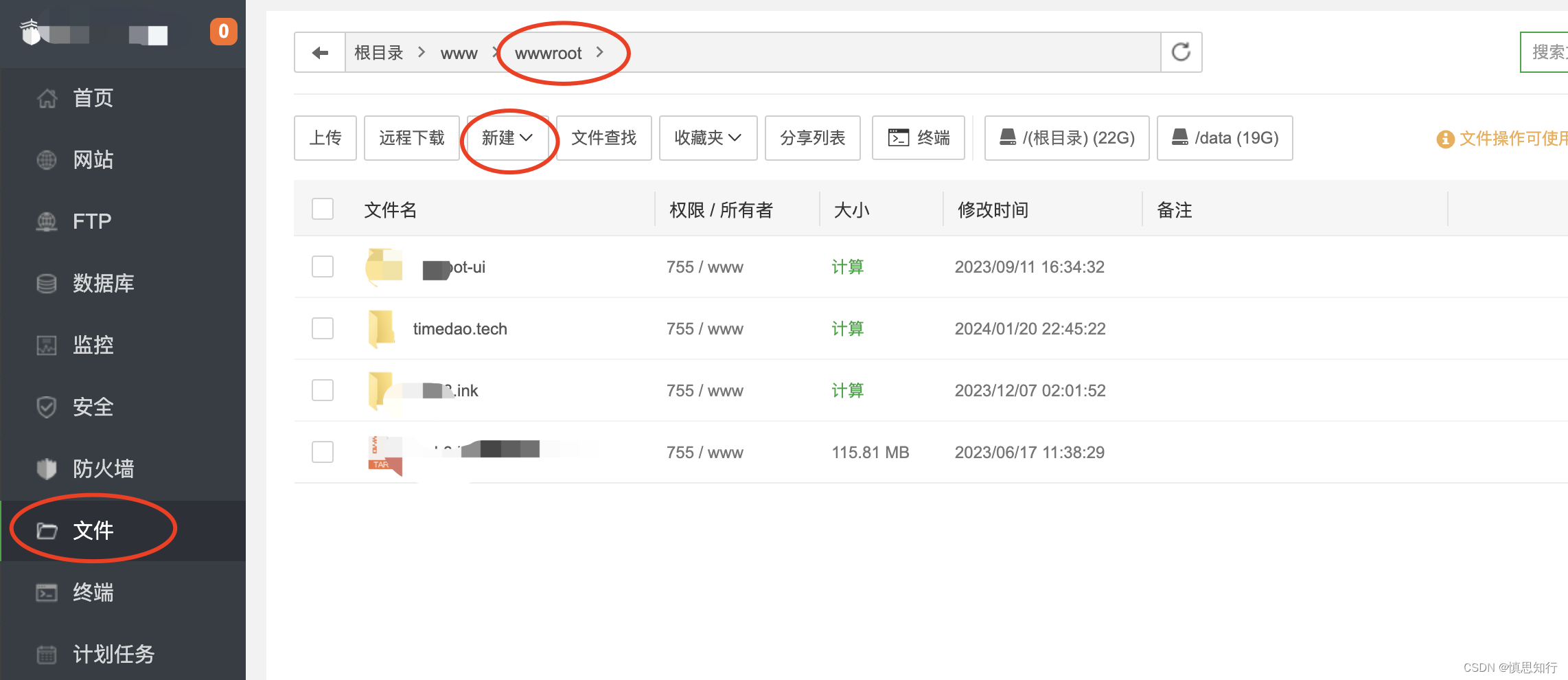
在wwwroot目录下新建一个站点目录。
打开站点文件夹,可选择远程下载的方式,输入下载链接下载文件。
wikijs下载链接:https://github.com/Requarks/wiki/releases/latest/download/wiki-js.tar.gz
下载完成后解压文件。
安装wikijs站点
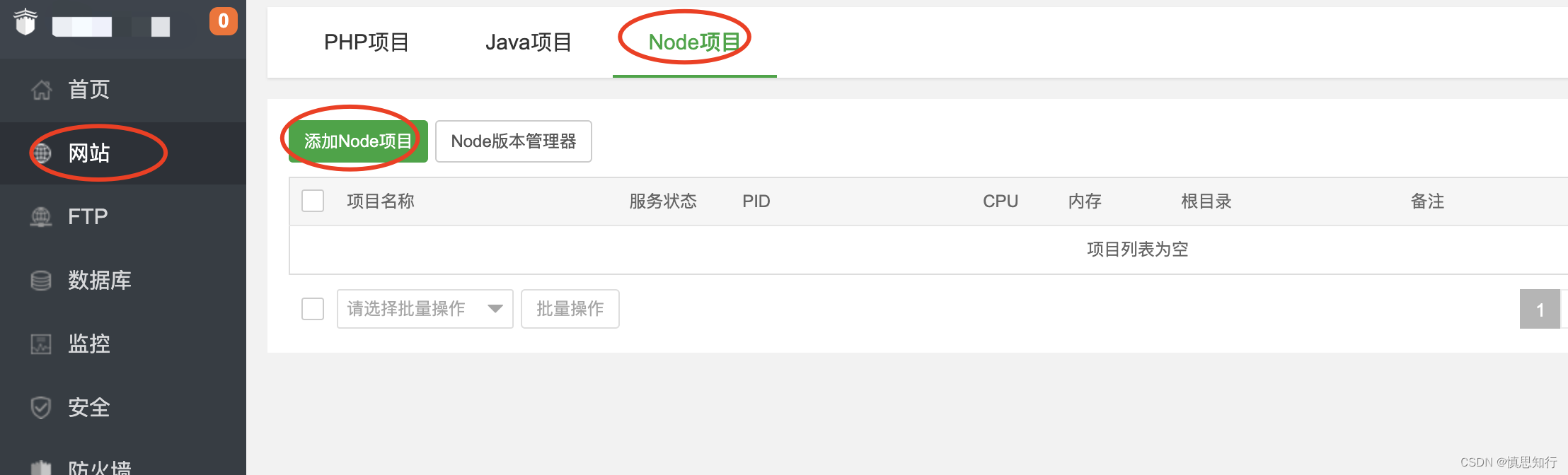
添加Node项目
按图示添加Node项目。
按照要求内容填写完成,点击提交。
提交后会提示下载依赖包,安装模块,稍安勿躁,等待站点添加完成即可。
配置config.yml
在站点文件目录下,复制文件config.sample.yml,并命名为config.yml。
打开config.yml文件,配置数据库信息。
运行wikijs服务
在wikijs的文件目录,打开终端输入
node server
使用浏览器访问,http://服务器IP:3000。如果出现wikijs的安装界面,则代表项目安装成功了。
接下来做域名解析,解析成功后,就可以进行域名访问咯。
域名解析
到域名服务商控制台,添加解析记录。
记录类型:A记录
主机记录:域名
记录值:服务器IP
配置ssl证书
域名解析完成之后,通过域名访问即可。
访问到如上wikijs的创建页面,就到了大结局了,自己慢慢摸索wikijs的强大功能吧。