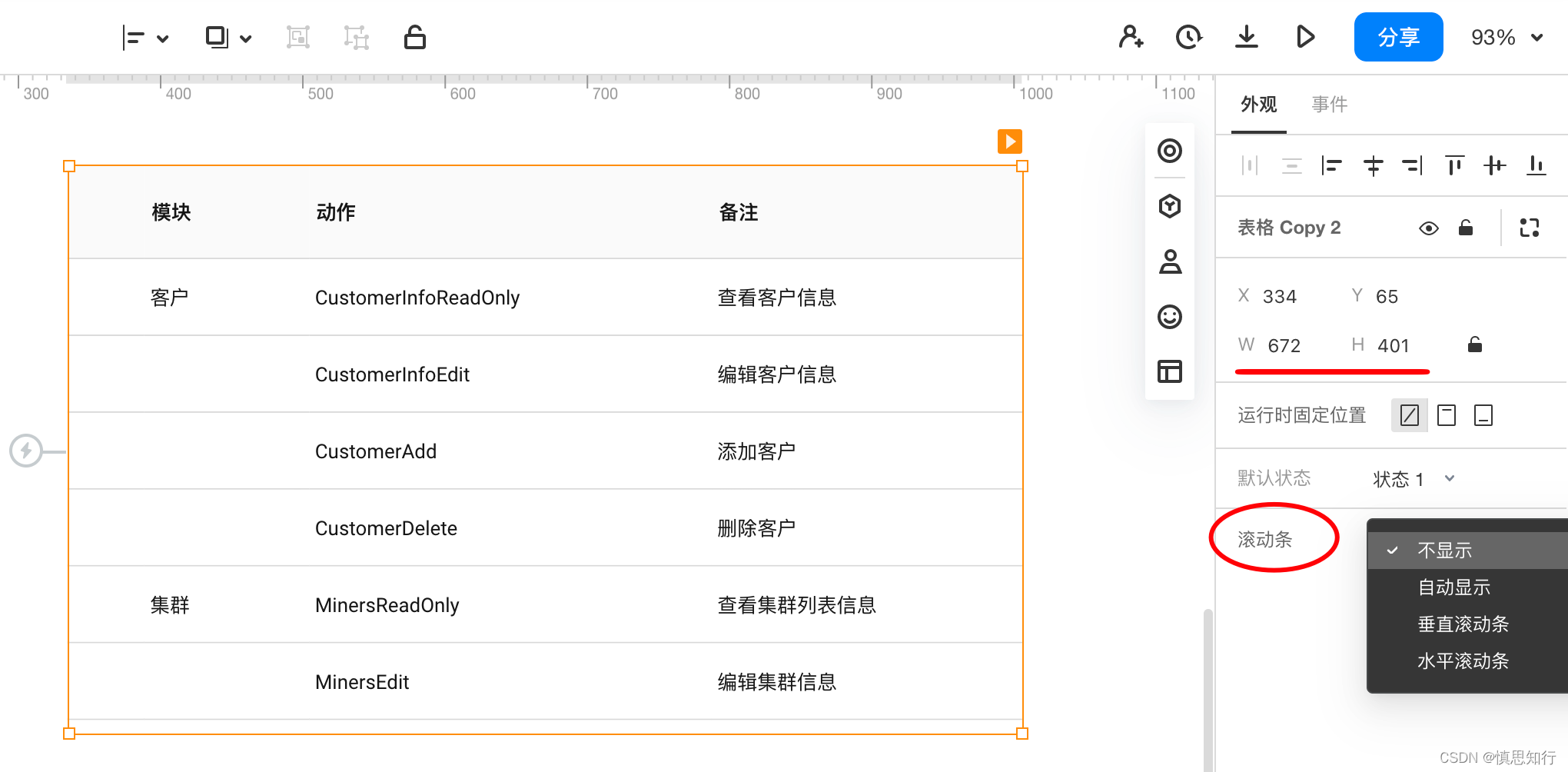
墨刀实现区域内滚动效果
2024-02-04
83
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
墨刀实现区域内滚动效果
相关文章
|
JavaScript
|
前端开发
JavaScript
经典网页设计:25个应用视差滚动的单页网站
有许多有趣的网站类型,其中之一是视差技术,也被称为视差滚动(Parallax Scrolling)。在网页设计中,视差滚动是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动形成 3D 运动效果,有很强的视觉冲击力。
1274
0
0
|
JavaScript
jquery实现的让图片在网页的可视区域里四处漂浮的效果
本文分享给大家一个用jquery开发的图片漂浮效果。
jquery图片漂浮效果,常见的就是网页里四处漂来漂去的广告了,漂到边缘时还会反弹和拐弯。
下面来看具体的代码,先看要实现漂亮效果的这个jquery插件的源码:
(function($){
$.
1620
0
0
|
容器
前端开发
JavaScript
图片横向滚动效果
1105
0
0
|
前端开发
制作一个在指定区域显示模态框
//添加权限模态框
function addRoleModal() {
var $navPanelRight = $(".nav-panel-right")
var $roleContent = $(".
860
0
0
|
JavaScript
前端开发
定位技术
像素地图生成工具帮助你快速生成精美地图
在项目中,你可能会需要用到地图以更直观的展示和地域相关的一些信息。现在,借助 AmCharts 新工具——Pixel Map Generator,您可以在短短几分钟内创建出令人惊叹的视觉地图。并可以集成到您的网站,演示文稿,甚至可以使用它们打印小册子。
1732
0
0
|
前端开发
UED
HTML5
神奇的滚动动画,30个视差滚动网站设计
使用 HTML5 和 CSS3,我们能够在浏览器中创建更有趣和更吸引眼球的效果。其中,视差滚动(Parallax Scrolling)就是这样的效果之一。这种技术通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。
1068
0
0
|
JavaScript
UED
提升网站水平:12个最好的视差滚动教程
创建吸引各种游客的注意力和兴趣有很多种,其中之一是视差滚动(Parallax Scrolling)技术。在网页设计中,视差滚动是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动形成 3D 运动效果,有很强的视觉冲击力。
1327
0
0
|
移动开发
前端开发
HTML5
优秀案例:13个使用白色字体的国外网页作品
在浏览 CSS 画廊的时候,我注意到很多网站使用深色或彩色背景搭配白色字体的例子,所以这篇文章挑选了一组使用白色字体的国外网页作品分享给大家。无论您使用的是美丽的背景图片,纹理,甚至是一个大的视频,结合白色的字体可以创造出一个非常戏剧性的效果。
798
0
0
|
移动开发
前端开发
JavaScript
网页素材精品:40套很漂亮的纹理背景图片
这篇文章向大家分享40套很漂亮的纹理背景图片素材,如果你正在寻找高质量的纹理背景,那么这篇文章你一定要记得收藏。纹理背景图片对设计师来说非常有用,个性的纹理背景可以让你的网站看起来更加优雅时髦,脱颖而出。
1346
0
0