在客户端和服务器之间传递数据既可以使用form-data ,又可以使用 x-www-form-urlencoded 。但是在使用时你有注意它们的区别吗?
它们都是常见的 HTTP 请求体格式,通常用于POST请求。下面我们看看这俩货有何区别。
1. x-www-form-urlencoded:
- 编码方式: 数据以键值对的形式通过 URL 编码进行传输。键值对之间使用
&符号分隔,键与值之间使用=符号连接。空格会被转换为+,特殊字符会被转换为%后跟两位十六进制数。 用途: 主要用于传输简单的表单数据,比如 HTML 表单提交时的默认编码方式。它通常用于 HTTP 方法为
POST的表单提交。例子:
key1=value1&key2=value2&key3=value3 # 完整协议内容 POST /user HTTP/1.1 Host: 127.0.0.1:8086 Content-Type: application/x-www-form-urlencoded Content-Length: 18 name=osk&year=2019
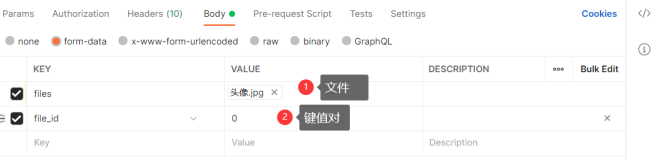
2. form-data:
- 编码方式: 多部分表单数据,通常用于上传文件或二进制数据。每个字段都有一个独立的部分,每个部分包括一个头部和一个数据块,数据块之间以及最后以特定的分隔符分隔。
用途: 主要用于支持文件上传等场景,可以携带大量的文本数据和二进制数据。
例子:
------WebKitFormBoundaryAbCdEf123456 Content-Disposition: form-data; name="key1" value1 ------WebKitFormBoundaryAbCdEf123456 Content-Disposition: form-data; name="key2" value2 ------WebKitFormBoundaryAbCdEf123456-- # 完成协议内容 POST /user HTTP/1.1 Host: 127.0.0.1:8086 Content-Length: 154 Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="user" 869455062341318 ------WebKitFormBoundary7MA4YWxkTrZu0gW--
总结:
如果你只是传输简单的键值对数据,可以选择使用 x-www-form-urlencoded。如果你需要上传文件或二进制数据,那么 form-data 是更合适的选择。在实际应用中,常见的场景是使用 x-www-form-urlencoded 进行普通表单提交,而使用 form-data 进行文件上传。