大家好,我是阿萨。昨天我们学习了智能Mock 功能。但是现实生活中 我们的响应,可能是产品自定义的。比如:
- 订单ID是以产品简写开头的等等。这个时候内置规则就不生效了。
- 如果返回字段是我们自定义的枚举,内置规则也不生效了。
- 返回字段的长度或者范围 也不是内置规则里的该怎么办?
今天我们就针对以上三种场景来 演示具体用法。
一. 自定义的返回字段场景。
如果我们的返回字段 是以tb开头,后面是10位随机数字,那么该如何设置呢?
打开【项目设置】---【功能设置】---【智能Mock】----【自定义规则】,按照点击【新建】。
按照如下截图进行设置。正则表达式参考文档:https://www.apifox.cn/help/app/mock/mock-rules/#regexp
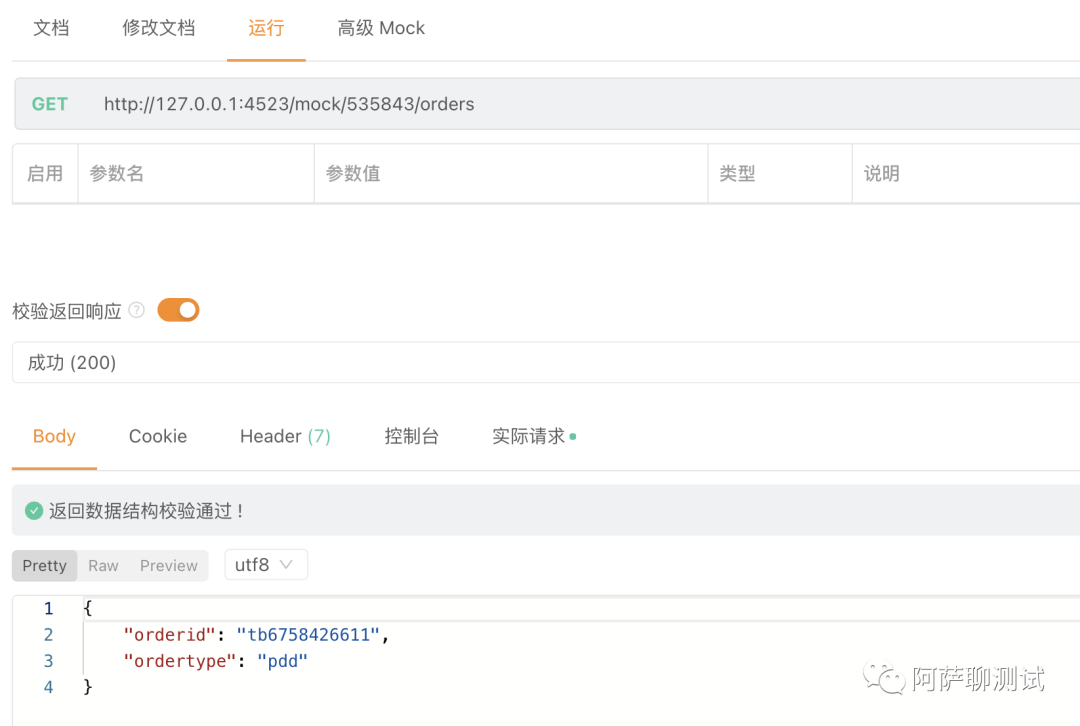
然后在mock 参数的响应里看下。
二. 返回枚举字段的设置。
比如我们有一个字段叫,ordertype。它有三个枚举值:tb, pdd, jd。然后默认值是tb 。
先添加一个节点,然后点击【更多】
打开【枚举】,添加三个对应的枚举值【tb】【pdd】和【jd】。然后在默认值哪里输入 【tb】 ,点【确定】。
【保存】之后,点击【运行】 查看结果。
三, 返回字段长度范围。
1. 比如我们要返回一个十位的字符串类型,我们可以使用如下操作。
添加string的节点,点【更多】。
设置【长度范围】
2. 比如我们要返回一个2000年到2022年的数字类型,我们可以使用如下操作。
添加Integer的节点,点【更多】。
点击【保存】,【发送】Mock 接口。
查看结果。
你学会了吗?