我想很多人在找工作的时候都会面临的一个问题是,我会的技能到底是不是公司需要的技能,我会的技能到底在公司可以用到多少,还有我的目前会的技术是不是目前比较流行的技术,我目前的技术还可以做些什么....其实这些迷惑我也经常问自己,所以我会经常看一些帖子,看看别人最近都是在忙什么技术,后来我想了一下,与其看别人在学的技术,还不如直接看每个公司现在都是需要一些什么样的技术人才,所以带着这个想法,我来到招聘网站,拉取了很多家的公司(50家左右,别的基本重复的公司)招聘web前端的时候要求的技能,做了一个简单的图表,希望可以通过这些图表来说明一些目前技术的更新与应用。
声明:以下所有的数据图表均是小生自己收集的信息做出的图表,未经允许,不得盗用!
PS:我能力时间有限,仅仅分析的是web前端工程师的要求,其他行业不予涉及。
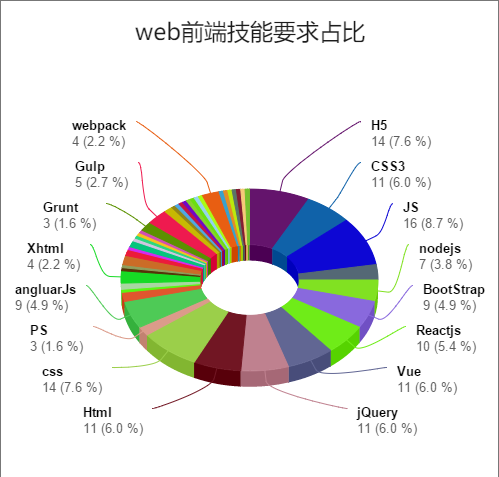
web前端技能要求所占比
这个呢是我去看招聘网站对web前端要求的招聘信息的时候看到的部分出现的技能,这里图片空间有限,所有的技能要求是
H5 CSS3 JS Ajax nodejs BootStrap Reactjs Vue jQuery Html css PS angluarJs java Less Xml Xhtml jsp Python Json Svn
Git Dom Mui Miniui Easyui Sass Grunt Gulp hybird jqueryUI Http session Cookie PHP HightCharts eCharts d3js webpack
Canvas MongoDB Hbase Redis Django Play Backbone
您没有看错,确实是这些,我简单的分析一下,作为一个前端工程师,Html、css、js是必会的,这个是毋庸置疑的,从图中也是可以看出来的,所占比是很大的,我们分一下层次来说明,这样可以定位一下我们的位置。
初级web前端
html、css、js就够了,这些已经可以是一个初级的了。通过这个3D的扇形图也是可以看出来的,其实要求一个人是不是前端主要就是看您会不会基本的这三项。
中级web前端
框架,细心的可以看到上面的扇形图里面有好多的框架,包括下面全部技能介绍的时候也是一样的,这个框架是不是必须会用才可以呢?不是的,不用框架也是一样可以做出效果的,什么效果都是可以做出来的,但是为什么非要用呢?为了方便,为了好维护,为了代码的可复用性高,那么是不是所有的框架都要会呢?当然不是,我们还不是神人,重要的是我们没有那么多的时间全部学会,其实会一种就足够了,学习的思路是一样的,会了一种别的基本不会说一点不明白。
高级web前端
(不装逼了,我只是一个初级,怎么知道高级的什么样...)
这里有人会说,为什么作为一个前端还有公司要求一会PHP,java等后端语言呢?很简单,前端是做页面的,我们写好以后数据怎么渲染,要通过接口给的数据,我们访问接口返回来的数据供我们渲染,如果您不知道后端的一个大概流程,我只能说,你只是一个前端,一个基本的会画页面的前端,仅此而已。
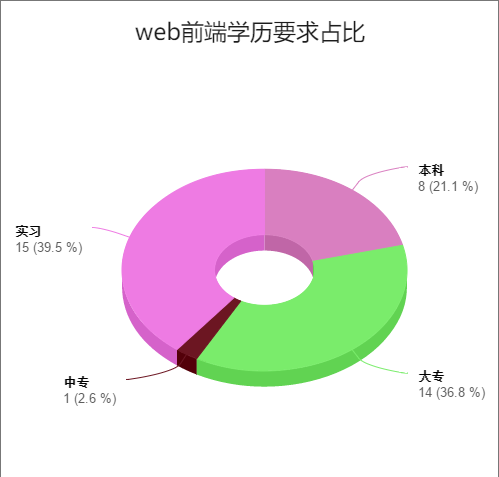
学历要求所占比
看到这个图可能会有人喷我,说这里怎么没有研究生,没有博士,好吧,我承认是我的学历限制了我的思维,其实是这样的,我搜索的时候确实要求研究生的基本没有,更不用说博士了(地点:杭州),我特意看了以下工作经验,一般是2年左右的,才可以拿到自己比较理想的薪资水平,其实看到这个我还是很欣慰的,我自己是一个大专(我不觉得大专就很差,强行给自己带个牛逼的帽子),这个图说明了什么呢?说明了以下问题:
分析学历
前端对学历要求不高
前端本身不是很难
前端面向可学人群比较广
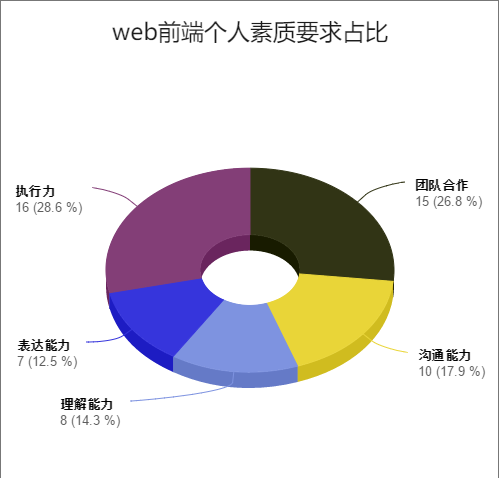
个人素质所占比
这个板块说实话我是觉得最有必要分析一个板块,为什么呢?因为我看到太多了技术很厉害的人不被公司认可,自己还不知道什么原因,今天分析以下(说的不好,不要骂,简单的骂几句就行了)
团队合作
这个是老生常谈,不管您是不是一个前端,不管什么职业,这个都是必须要会的,因为我永远相信的是一个人是干不出什么大事的,没有完美的人,但是有完美的团队。
沟通能力
这个就涉及到日常的交流了,UI设计师已经将基本的构想合计您说了,您在做的时候,中间出现了一些问题,您怎么和上级说,或者是生活中出现了问题,用什么方式来和同事上级说明,有的人同样一件事,不同的人说出来效果是不一样的,有时候您会怪他们都不理解你,其实是你不会和人沟通而已。
表达能力
这个在搞技术的时候很重要,因为您有一个好想法,好的建议,不知道怎么表达,不会说,最后还怪别人不明白您的意思,您觉得这个是什么问题,很明显,将您的表达能力不行,这个怎么练习呢?很简单,拿一件事(比较不好说明白的)试着告诉您的朋友,描述一遍,看看别人理解多少,哪里不理解,为什么不理解,什么原因造成的,这样练习是可以出效果的。
理解能力
我在做项目的时候就经常出现下面的情况,上级已经把事情交代好了,最后问到还有不明白的吗?总有人会说我没明白,这个时候他的心里只会想,上级说的不够清楚,但是您想一下,为什么别人就可以听明白,就您不明白呢?很明显,您的理解能力不行。这个直接影响的是执行业务的时候是不是可以完美的执行结束。
执行力
这个我觉得没有必要说了吧,在编程这个行业的执行力有很多方面,当然实现功能只是其中一个,怎么更好的实现,更少的代码实现,更规范的代码实现都是执行力的体现。
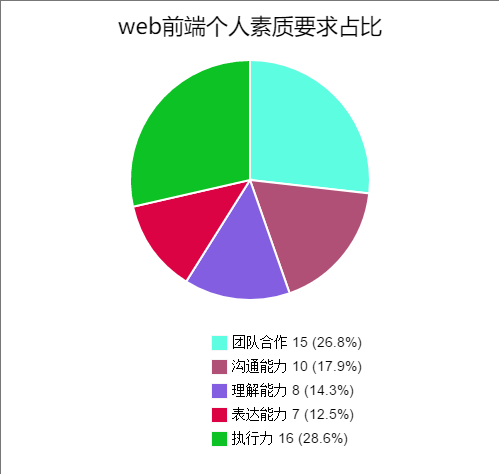
看3D扇形看烦了,来一张小清新:
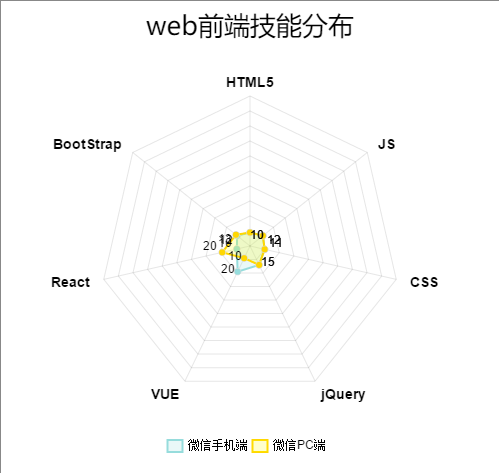
不同应用场景技能要求所占比
最后我们说一下不同的领域对前端的大概要求
目前做前端无非就是手机端微信公众号和PC端页面
上图是这两个不同场景下技能的要求,我只是简单的分析以下个别的技能对于不同场景的需求,很明显的是Vue在做手机端的时候比较受欢迎,React在pc的时候比较受欢迎。
ok,看到这里相信您对自己的一个定位也基本差不都了,技术更新很快,只是希望自己不被时代落下,发此文档共勉。