未阻止事件传递的效果:
<body> <div class="father_box"> <p>父元素</p> <div class="child_box"> <p>子元素(点我)</p> </div> </div> <script> // 父元素点击事件,点击使子元素显示/隐藏 $(".father_box").on("click",function(){ let show = $(".child_box").css("display") console.log(show); if(show == "none"){ $(".child_box").css("display","block") }else{ $(".child_box").css("display","none") } }) // 子元素点击事件,点击后输出内容 $(".child_box").on("click",function(){ console.log("您点击了子元素"); }) </script> </body>
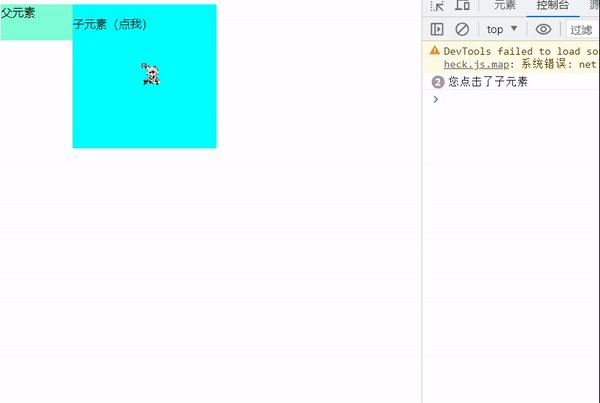
看,子元素被父元素的点击事件影响到了,子元素的点击事件中并没有使元素隐藏的代码。
这是因为“事件捕获”和“事件冒泡”的缘故
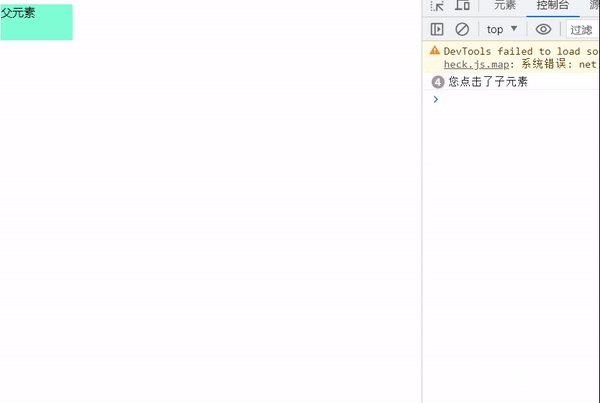
我们只需阻止子元素的事件冒泡,不让它传递,结果如下:
效果:
完美解决 > w <``
谢谢观看