✨ 专栏介绍
设计模式是在软件开发中经过验证的解决问题的方法。它们是从经验中总结出来的,可以帮助我们更好地组织和管理代码,提高代码的可维护性、可扩展性和可重用性。无论是前端还是后端开发,设计模式都扮演着重要的角色。在本专栏中,我们将探索一些常见的前端设计模式,并学习如何将它们应用于实际项目中。通过掌握这些设计模式,我们可以编写更优雅、可靠且易于维护的前端代码。
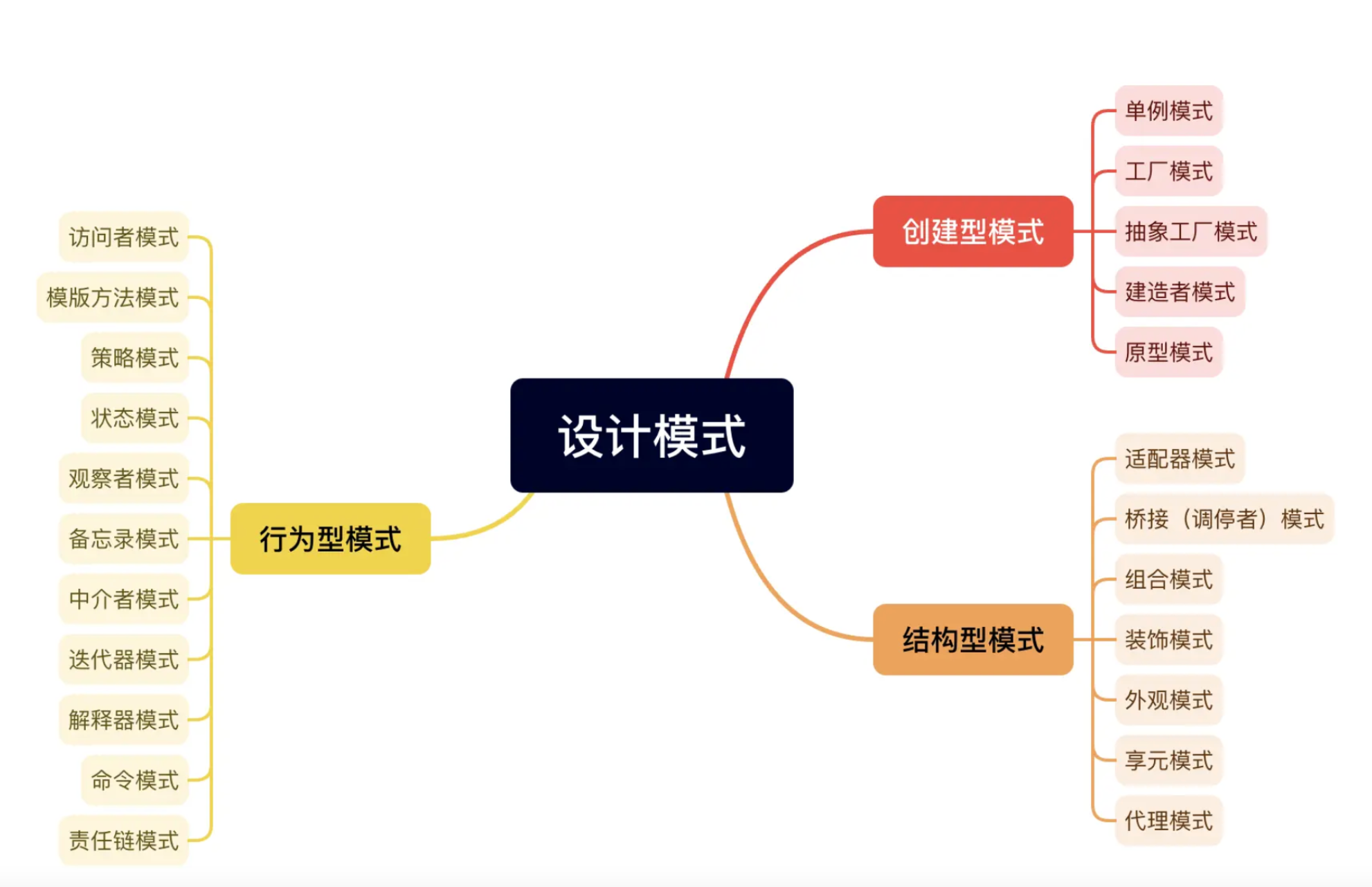
本文主要讲解创建型模式中的建造者模式
建造者模式是一种创建型设计模式,它允许你按照特定的步骤构建复杂对象。该模式将对象的构造过程与其表示分离,使得同样的构造过程可以创建不同的表示。
建造者模式特性
- 将复杂对象的构建过程分解为多个简单步骤,使得代码更加可读、可维护。
- 允许你通过改变构造过程中的步骤顺序或者配置来创建不同的对象。
- 隐藏了复杂对象的创建细节,使得客户端代码与具体对象的创建过程解耦。
应用示例
1. 创建复杂表单
假设我们需要创建一个包含多个输入字段和验证规则的表单。使用建造者模式可以将表单的构建过程分解为多个步骤,每个步骤负责添加一个字段和相应的验证规则。这样一来,我们可以根据需要自由组合字段和验证规则,而不需要关心具体的构建细节。
classFormBuilder { constructor() { this.fields= []; } addField(label, type, required) { this.fields.push({ label, type, required }); returnthis; } addValidation(validationFn) { constfield=this.fields[this.fields.length-1]; field.validation=validationFn; returnthis; } build() { returnnewForm(this.fields); } } classForm { constructor(fields) { this.fields=fields; } validate() { for (constfieldofthis.fields) { if (field.required&&!field.value) { returnfalse; } if (field.validation&&!field.validation(field.value)) { returnfalse; } } returntrue; } } // 使用建造者模式创建表单constform=newFormBuilder() .addField("Username", "text", true) .addValidation(value=>value.length>=6) .addField("Password", "password", true) .addValidation(value=>value.length>=8) .build(); // 验证表单if (form.validate()) { console.log("Form is valid"); } else { console.log("Form is invalid"); }
首先,定义了一个FormBuilder类作为建造者,它有一个fields数组用于存储表单字段。
addField方法用于向fields数组中添加一个新的表单字段,包括标签(label)、类型(type)和是否必填(required)。在添加字段后,该方法返回建造者对象本身,以便进行链式调用。
addValidation方法用于向最后一个添加的表单字段添加验证函数(validationFn)。该验证函数将在表单验证时执行,判断字段的值是否满足特定条件。添加验证函数后,该方法同样返回建造者对象本身。
build方法用于创建并返回一个新的Form对象,其中包含了通过建造者配置的所有表单字段。
接下来,定义了一个Form类作为最终的对象,它接收一个包含表单字段的数组作为构造函数的参数,并将该数组存储为fields属性。
validate方法用于验证表单是否有效。它遍历fields数组中的每个字段,首先检查是否为必填字段且未填写,然后检查是否设置了验证函数且验证失败。如果有任何一个条件不满足,则返回false表示表单无效。如果所有条件都满足,则返回true表示表单有效。
最后,通过实例化FormBuilder并使用链式调用的方式添加表单字段和验证函数,然后调用build方法创建了一个新的Form对象。接下来,调用validate方法验证表单的有效性,并根据结果输出相应的消息。
2. 构建复杂的UI组件
在前端开发中,我们经常需要构建复杂的UI组件,其中包含多个子组件和配置选项。使用建造者模式可以将组件的构建过程分解为多个步骤,每个步骤负责添加一个子组件或者配置选项。这样一来,我们可以根据需要自由组合子组件和配置选项,而不需要关心具体的构建细节。
classComponentBuilder { constructor() { this.children= []; this.props= {}; } addChild(child) { this.children.push(child); returnthis; } setProps(props) { this.props=props; returnthis; } build() { returnnewComponent(this.children, this.props); } } classComponent { constructor(children, props) { this.children=children; this.props=props; } render() { // 渲染组件 } } // 使用建造者模式构建复杂的UI组件constcomponent=newComponentBuilder() .addChild(newChildComponent1()) .addChild(newChildComponent2()) .setProps({ color: "red", size: "large" }) .build(); // 渲染组件component.render();
首先,定义了ComponentBuilder类,它用于构建Component对象。ComponentBuilder具有以下方法:
addChild(child): 添加一个子组件到children数组中,并返回this以便链式调用。setProps(props): 设置组件的属性,并将传递的props对象赋值给this.props,并返回this。build(): 构建并返回一个新的Component对象,该对象使用this.children和this.props进行初始化。
接下来,定义了Component类,它表示要构建的组件。Component具有以下方法:
constructor(children, props): 构造函数接受一个children数组和一个props对象,分别赋值给this.children和this.props。render(): 这是一个占位方法,可以根据具体需求实现组件的渲染逻辑。
最后,使用建造者模式来构建和配置复杂的UI组件。通过链式调用ComponentBuilder的方法来逐步构建和配置组件。
优缺点
优点
- 将复杂对象的构建过程分解为多个简单步骤,使得代码更加可读、可维护。
- 允许你通过改变构造过程中的步骤顺序或者配置来创建不同的对象。
- 隐藏了复杂对象的创建细节,使得客户端代码与具体对象的创建过程解耦。
缺点
- 建造者模式会增加代码量,因为需要定义多个类来表示不同的构建步骤和最终产品。
- 当需要创建的对象较少或者构建过程简单时,使用建造者模式可能会显得繁琐。
总结
建造者模式是一种创建型设计模式,它将复杂对象的构建过程与其表示分离,使得同样的构造过程可以创建不同的表示。在前端开发中,可以使用建造者模式来构建复杂的表单、UI组件等。该模式的优点是使代码更加可读、可维护,并且允许根据需要自由组合构建步骤和配置选项。然而,使用建造者模式会增加代码量,并且在对象较少或者构建过程简单时可能显得繁琐。