




什么是JavaScript预解析?包学会!
2023-12-29
25
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
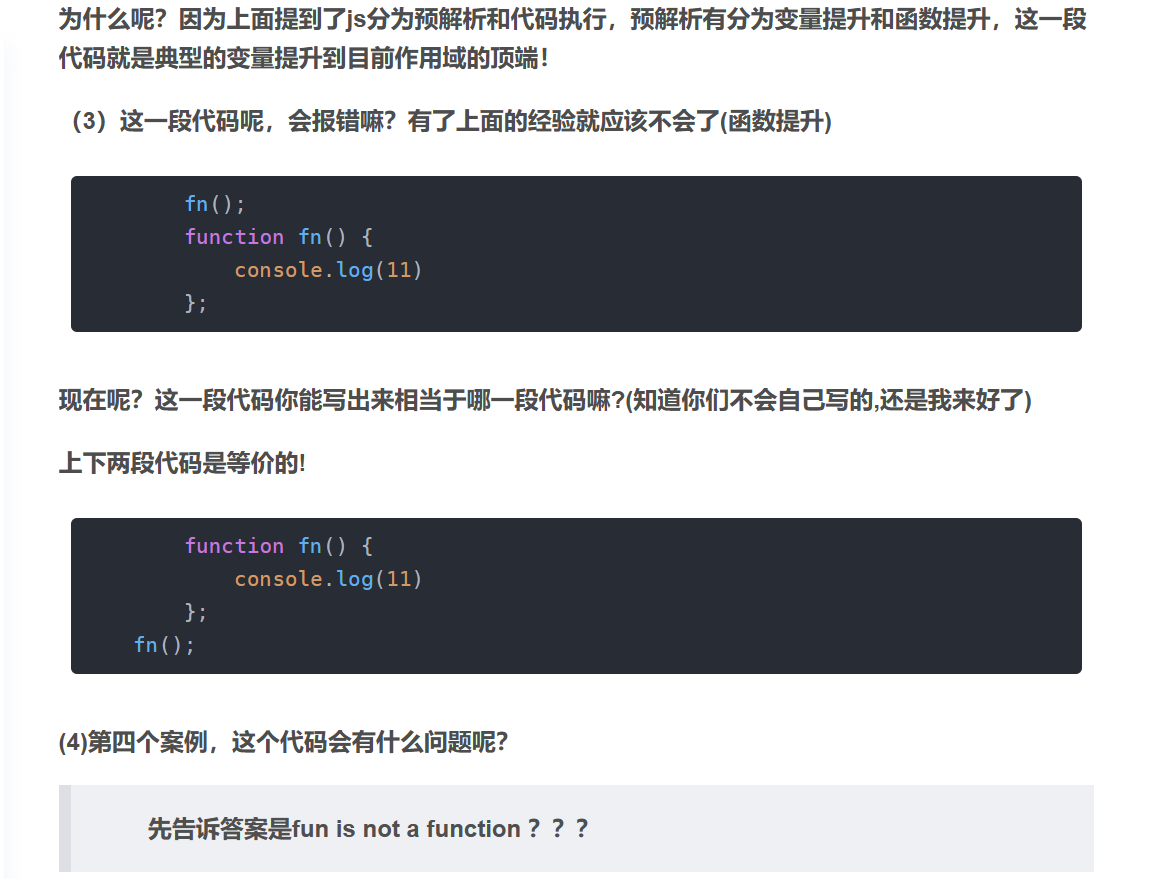
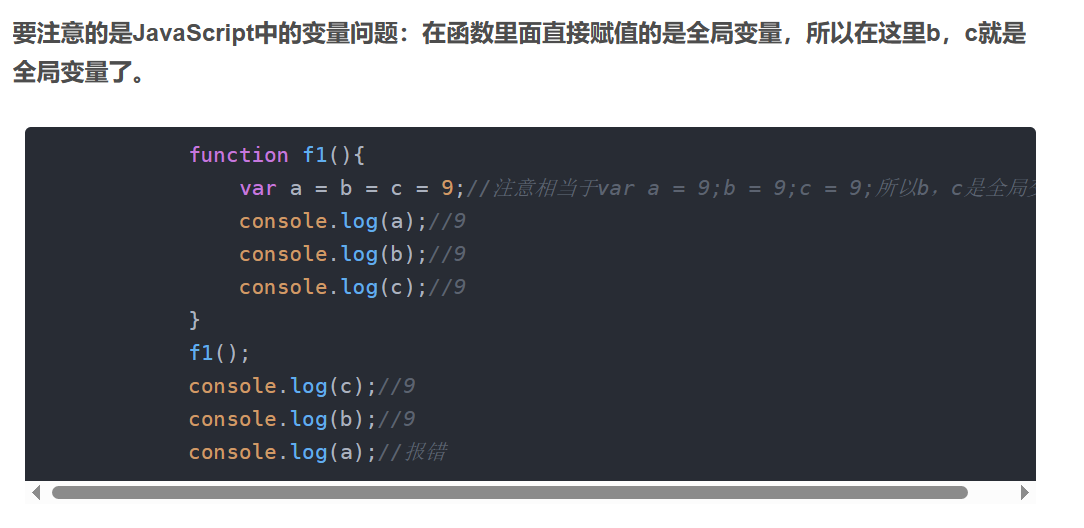
1.我们js引擎运行js 分为两步:预解析 代码执行 (1).预解析 js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最前面 (2).代码执行 按照代码书写的顺序从上往下执行2.预解析分为 变量预解析 (变量提升) 和 函数预解析(函数提升) (1) 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作 (2) 函数提升 就是把所有的函数声明提升到当前作用域的最前面不调用函数
相关文章
|
9天前
|
JSON
前端开发
JavaScript
【JavaScript技术专栏】JavaScript异步编程:Promise、async/await解析
【4月更文挑战第30天】JavaScript中的异步编程通过Promise和async/await来解决回调地狱问题。Promise代表可能完成或拒绝的异步操作,有pending、fulfilled和rejected三种状态。它支持链式调用和Promise.all()、Promise.race()等方法。async/await是ES8引入的语法糖,允许异步代码以同步风格编写,提高可读性和可维护性。两者结合使用能更高效地处理非阻塞操作。
18
0
0
|
3天前
|
SQL
缓存
JavaScript
|
9天前
|
JavaScript
网络协议
数据处理
Node.js中的Buffer与Stream:深入解析与使用
【4月更文挑战第30天】本文深入解析了Node.js中的Buffer和Stream。Buffer是处理原始数据的全局对象,适用于TCP流和文件I/O,其大小在V8堆外分配。创建Buffer可通过`alloc`和`from`方法,它提供了读写、切片和转换等操作。Stream是处理流式数据的抽象接口,分为可读、可写、双工和转换四种类型,常用于处理大量数据而无需一次性加载到内存。通过监听事件和调用方法,如读取文件的可读流示例,可以实现高效的数据处理。理解和掌握Buffer及Stream能提升Node.js应用的性能。
15
0
0
|
10天前
|
JavaScript
前端开发
开发者
Node.js的包管理和npm工具深度解析
【4月更文挑战第30天】本文深入解析Node.js的包管理和npm工具。包管理促进代码复用和社区协作,包包含元数据描述文件`package.json`和入口文件。npm提供搜索、安装、发布等功能,通过命令行进行操作,如`install`、`search`、`uninstall`。npm支持版本控制、全局安装、脚本定义及私有仓库。理解和熟练运用npm能提升Node.js开发效率。
20
0
0
|
10天前
|
前端开发
JavaScript
数据安全/隐私保护
|
10天前
|
移动开发
缓存
JavaScript
|
11天前
|
JavaScript
大数据
开发者
Node.js的异步I/O模型与事件循环:深度解析
【4月更文挑战第29天】本文深入解析Node.js的异步I/O模型和事件循环机制。Node.js采用单线程与异步I/O,遇到I/O操作时立即返回并继续执行,结果存入回调函数队列。事件循环不断检查并处理I/O事件,通过回调函数通知结果,实现非阻塞和高并发。这种事件驱动编程模型简化了编程,使开发者更专注业务逻辑,为高并发场景提供高效解决方案。
16
0
0
|
17天前
|
JavaScript
前端开发
开发者
JavaScript与TypeScript:深入解析两者之间的异同
【4月更文挑战第23天】本文对比分析了JavaScript和TypeScript的异同。作为JavaScript超集,TypeScript添加了静态类型和类等特性,有助于提升代码质量和可维护性。两者在语法上相似,都能在浏览器或Node.js环境中运行。JavaScript适合小项目和快速开发,而TypeScript适用于大型项目,因其静态类型和强大的生态系统能减少错误并便于团队协作。理解两者差异有助于开发人员根据项目需求作出合适选择。
8
0
0
热门文章
最新文章
1
Ganos H3地理网格能力解析与最佳实践
2
深入解析Redis:一种快速、高效的键值存储系统
3
深度解析JVM世界:JVM内存分配
4
Redis 实现延迟任务的深度解析
5
深入解析linux内存指标:快速定位系统内存问题的有效技巧与实用方法(free、top、ps、vmstat、cachestat、cachetop、sar、swap、动态内存、cgroops、oom)
6
使用 Webmin+bind9快速搭建私有DNS服务器
7
每天解析一个shell脚本(58)
8
每天解析一个脚本(15)
9
语言模型在提升智能助手引用解析能力中的创新应用
10
Stable Diffusion中的常用术语解析
1
监控内网电脑软件设计与实现:基于Node.js的服务器端架构分析
138
2
Java Script 中的垃圾回收机制有哪些缺点
17
3
描述 JavaScript 中的垃圾回收机制。
21
4
如何使用 JavaScript 操作 DOM?
19
5
解释 JavaScript 中的`map()`、`filter()`和`reduce()`方法的用途。
22
6
JavaScript 中的数组方法有哪些?
11
7
JS设置日期为0时0分0秒
34
8
JavaScript随手笔记 --- 对数据进行判断最大位数是否超过八位
27
9
JavaScript随手笔记 --- 用正则表达式匹配字符串是否为运算公式
22
10
深入理解JavaScript中的闭包与作用域链
10

