项目编号:
一,环境介绍
语言环境:Java: jdk1.8
前端:Element UI、Vue CLI@3、Node.js、Webpack
后台:Spring Boot、MyBatis、JPA、JWT
数据库 : H2/MySQL
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
二,项目简介
基于Spring Boot + Vue的开源云盘系统是一种基于云计算技术的文件存储和共享平台,它允许用户将文件上传到云端进行存储,并可以通过网络随时随地访问和管理自己的文件。
该开源云盘系统具有以下特点和功能:
- 用户认证与权限管理:系统支持用户注册和登录,并提供了用户认证和权限管理功能,确保只有授权的用户能够访问和管理自己的文件。
- 文件上传和下载:用户可以将本地文件上传到云端存储,并且可以随时从云端下载自己的文件。
- 文件管理和分享:用户可以对云端的文件进行管理,包括创建文件夹、重命名、复制、移动和删除等操作。同时,用户可以将文件或文件夹分享给他人,实现文件的共享和协作。
- 文件搜索和分类:系统提供了文件搜索和分类功能,用户可以通过关键词搜索自己的文件,并且可以对文件进行分类管理,便于查找和组织文件。
- 容量管理和配额设置:系统可以管理用户的存储容量,并支持管理员设置用户的存储配额,确保系统资源的合理分配和管理。
- 数据安全和备份:系统采用数据加密和备份策略,保障用户文件的安全性和可靠性。
- 多端支持:该云盘系统提供了Web端和移动端的支持,用户可以通过浏览器或手机App访问和管理自己的文件。
- 用户界面友好:系统采用了现代化的用户界面设计,操作简单直观,提供良好的使用体验。
基于Spring Boot + Vue的开源云盘系统提供了一个方便、安全、可靠的文件存储和共享平台,适用于个人用户、团队协作和企业文件管理等场景。用户可以根据自身需求,自由地搭建、定制和使用该云盘系统。
三、功能介绍
1. 网盘主页
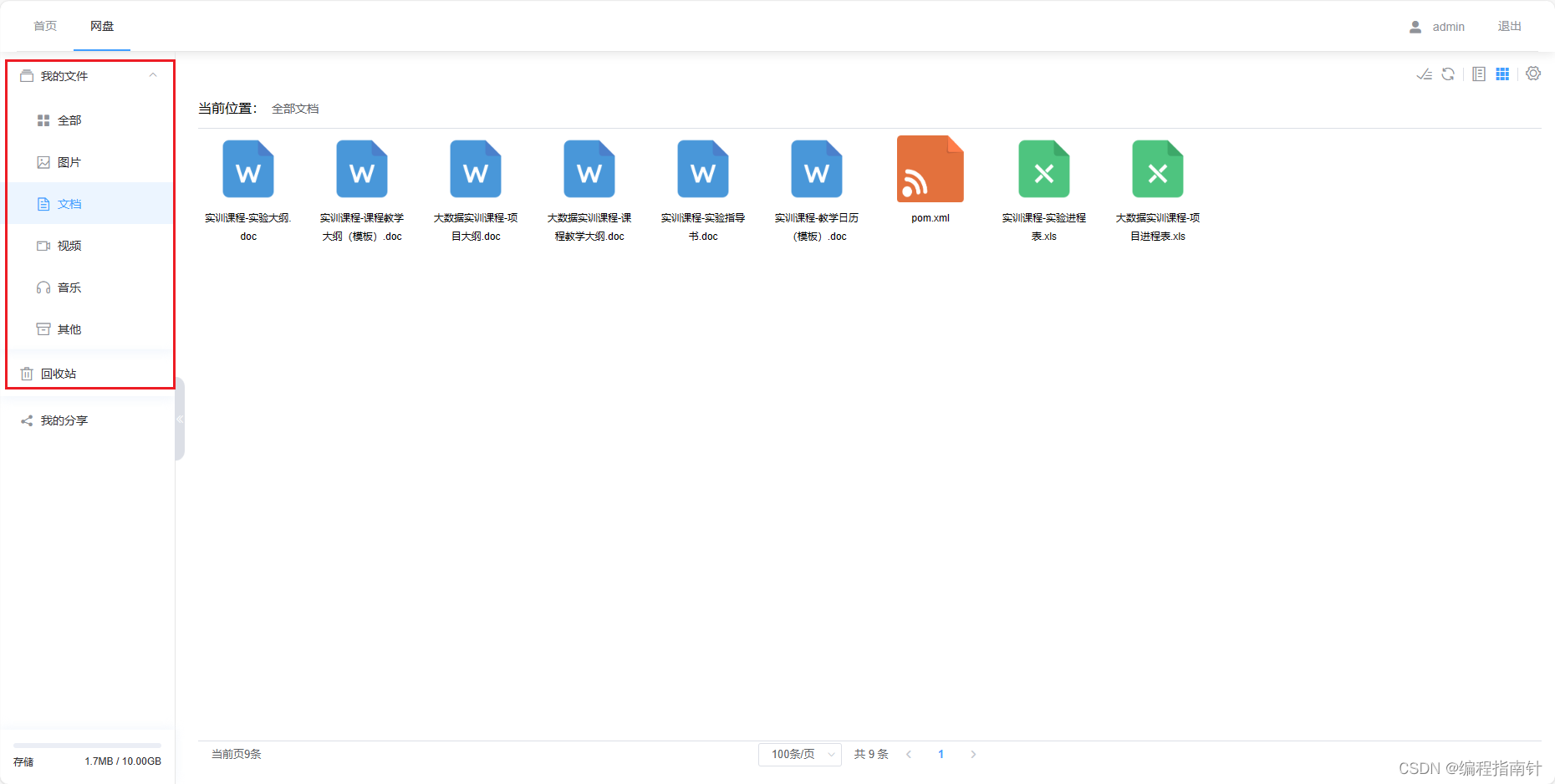
1.1 页面布局
- 左侧分类栏区域:展示文件类型,分为我的文件、回收站和我的分享三大类,切换分类可以查看文件,底部显示已占用存储空间。
- 点击左侧分类栏中的全部,右侧文件列表会随面包屑导航栏中的当前位置变化而变化,调用后台接口,传参当前位置 & 分页数据,获取当前路径下 & 当前页的文件列表。
- 点击左侧分类栏中的图片、文档、视频、音乐、其他,面包屑导航栏将显示当前文件类型,右侧文件列表会随左侧分类栏的切换而变化,调用后台接口,传参当前点击的文件类型 & 分页数据,获取当前文件类型 & 当前页的文件列表。
- 点击左侧分类栏中的回收站,右侧文件列表显示回收站中的文件。
- 点击左侧分类栏中的我的分享,右侧文件列表显示个人分享过的文件。
- 顶部文件操作区域:包括对文件的操作按钮组、文件查看模式切换按钮组、设置文件显示列按钮
- 中间面包屑导航栏:标识当前位于的目录。点击层级,可以回到任意一层目录;点击面包屑导航栏后面的空白处,可以手动输入路径以便快速进入指定目录。
- 右侧文件展示区域:展示形式会随文件查看模式而改变;底部分页组件。
2. 路径导航
点击目录跳转到该文件夹内部,在面包屑导航栏后面空白处点击,可以输入路径,快速到达指定路径(此功能仅支持在 我的文件 - 全部 分类下使用)
3. 查看模式
文件查看支持列表、网格模式
4. 文件操作
文件操作结合了电脑客户端的操作方式,支持任何文件右键唤起操作列表,或勾选文件并点击顶部相关批量操作按钮。
5. 三种文件上传方式
5.1 文件 & 文件夹分片上传
支持文件和文件夹上传。文件采用分片上传,集成了 simiple-uplader 的文件秒传、断点续传功能,此插件的具体配置项可以查看该项目的官方文档。
5.2 拖拽上传
支持全屏区域拖拽上传文件。
5.3 截图粘贴上传
支持图片粘贴上传
6. 文件回收站
提供文件回收站功能,支持彻底删除和还原文件。
7. 文件分享
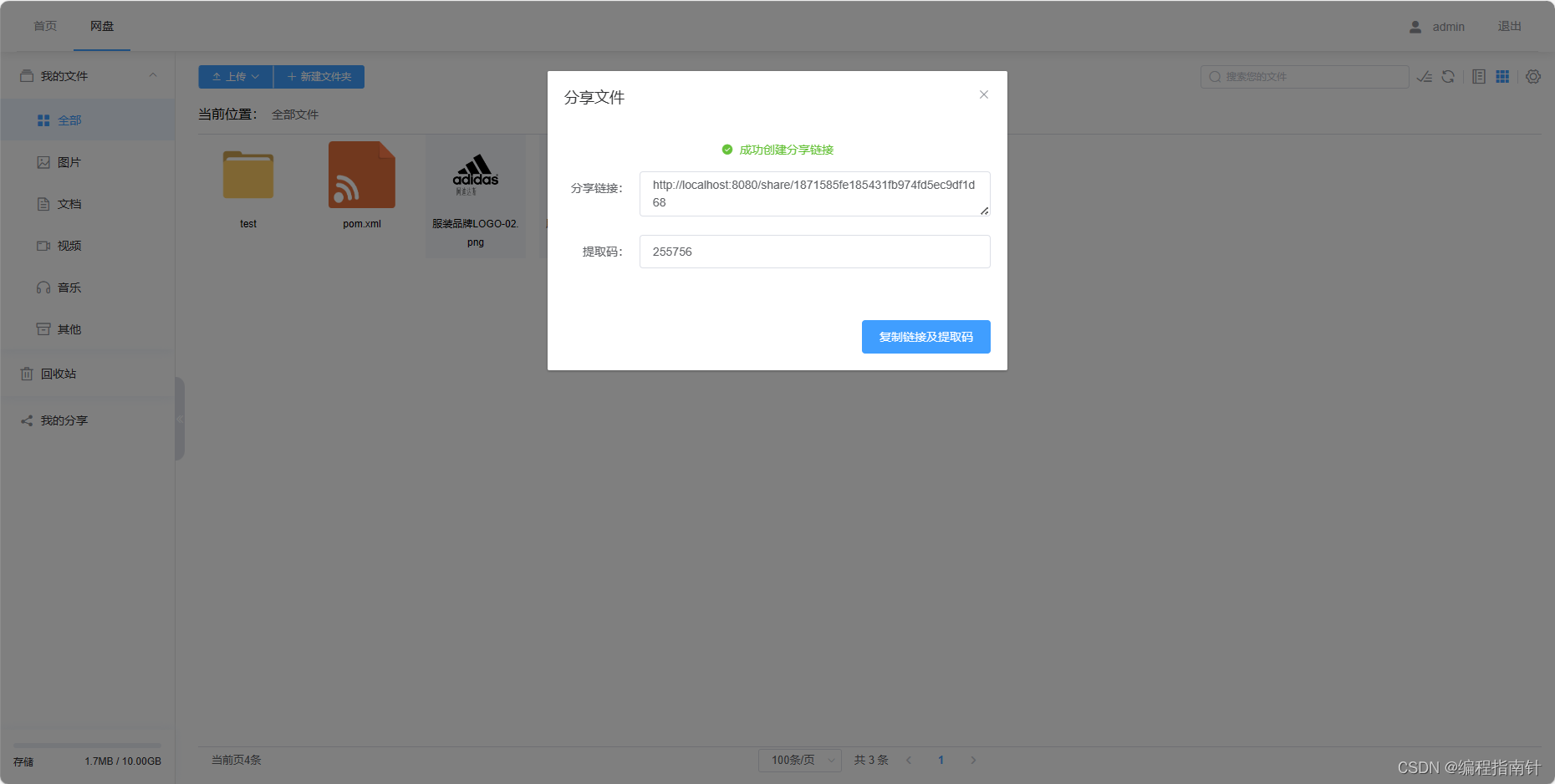
7.1 单个或批量文件分享
- 支持单个和批量分享文件给他人:
- 可以选择过期时间和是否需要提取码:
- 提供快捷复制链接及提取码给他人:
粘贴分享链接及提取码效果:
分享链接:http://localhost:8080/share/363196ac9fd94371b9f47cb24f042d9f
提取码:967617
复制链接到浏览器中并输入提取码即可查看文件
- 他人查看分享内容,并支持保存到网盘功能:
7.2 查看已分享过的文件列表
支持在列表中快捷复制当次的分享链接及提取码,并标注分享时间和过期状态:
8. 文件在线预览 & 编辑
8.1 markdown 在线预览 & 编辑
支持 markdown 文件在线预览、编辑、保存功能,集成 mavon-editor ,已内置到前端工程中
8.2 代码类文件在线预览 & 编辑
支持 C、C++、C#、Java、JavaScript、HTML、CSS、Less、Sass、Stylus …… 等常用代码类文件的在线预览、编辑、保存
集成 vue-codemirror,已内置到前端工程中,可参考 codemirror 官网说明添加更多语言
四,系统展示
4.1 首页
4.2 登录与注册
4.3 文件列表
4.4 文件观览
4.5 文件上传方式
4.6 分类展示
4.7 文件分享
五,核心代码展示
5.1 文件核心类
@Slf4j @Service @Transactional(rollbackFor=Exception.class) public class FileService extends ServiceImpl<FileMapper, FileBean> implements IFileService { public static Executor executor = Executors.newFixedThreadPool(20); @Resource FileMapper fileMapper; @Resource UserFileMapper userFileMapper; @Resource UFOPFactory ufopFactory; @Value("${ufop.storage-type}") private Integer storageType; @Resource AsyncTaskComp asyncTaskComp; @Override public Long getFilePointCount(Long fileId) { LambdaQueryWrapper<UserFile> lambdaQueryWrapper = new LambdaQueryWrapper<>(); lambdaQueryWrapper.eq(UserFile::getFileId, fileId); long count = userFileMapper.selectCount(lambdaQueryWrapper); return count; } @Override public void unzipFile(long userFileId, int unzipMode, String filePath) { UserFile userFile = userFileMapper.selectById(userFileId); FileBean fileBean = fileMapper.selectById(userFile.getFileId()); File destFile = new File(UFOPUtils.getStaticPath() + "temp" + File.separator + fileBean.getFileUrl()); Downloader downloader = ufopFactory.getDownloader(fileBean.getStorageType()); DownloadFile downloadFile = new DownloadFile(); downloadFile.setFileUrl(fileBean.getFileUrl()); downloadFile.setFileSize(fileBean.getFileSize()); InputStream inputStream = downloader.getInputStream(downloadFile); try { FileUtils.copyInputStreamToFile(inputStream, destFile); } catch (IOException e) { e.printStackTrace(); } String extendName = userFile.getExtendName(); String unzipUrl = UFOPUtils.getTempFile(fileBean.getFileUrl()).getAbsolutePath().replace("." + extendName, ""); List<String> fileEntryNameList; if ("zip".equals(extendName)) { fileEntryNameList = FileOperation.unzip(destFile, unzipUrl); } else if ("rar".equals(extendName)) { try { //fileEntryNameList = FileOperation.unrar(destFile, unzipUrl); //zrx 兼容 rar5 fileEntryNameList = RAR5Extract.unrar(destFile, unzipUrl); } catch (Exception e) { e.printStackTrace(); log.error("rar解压失败" + e); throw new QiwenException(500001, "rar解压异常:" + e.getMessage()); } } else { throw new QiwenException(500002, "不支持的文件格式!"); } if (destFile.exists()) { destFile.delete(); } if (!fileEntryNameList.isEmpty() && unzipMode == 1) { UserFile qiwenDir = QiwenFileUtil.getQiwenDir(userFile.getUserId(), userFile.getFilePath(), userFile.getFileName()); userFileMapper.insert(qiwenDir); } for (int i = 0; i < fileEntryNameList.size(); i++){ String entryName = fileEntryNameList.get(i); asyncTaskComp.saveUnzipFile(userFile, fileBean, unzipMode, entryName, filePath); } } }
5.2 文件分享核心类
@Slf4j @Service @Transactional(rollbackFor=Exception.class) public class ShareFileService extends ServiceImpl<ShareFileMapper, ShareFile> implements IShareFileService { @Resource ShareFileMapper shareFileMapper; @Resource UserFileMapper userFileMapper; @Override public void batchInsertShareFile(List<ShareFile> shareFiles) { shareFileMapper.batchInsertShareFile(shareFiles); } @Override public List<ShareFileListVO> selectShareFileList(String shareBatchNum, String filePath) { return shareFileMapper.selectShareFileList(shareBatchNum, filePath); } }
六,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统