CommonJS 模块编程(新思路方便复习笔记)
基本介绍
1 传统非模块化开发有如下的缺点:(1)命名冲突 (2)文件依赖[代码演示]
2 Javascript 代码越来越庞大,Javascript 引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
3 Javascript 使用"模 块"(module)的概念来实现模块化编程, 解决非模块化编程问题
4 模块化 也是 ES6 的新特性
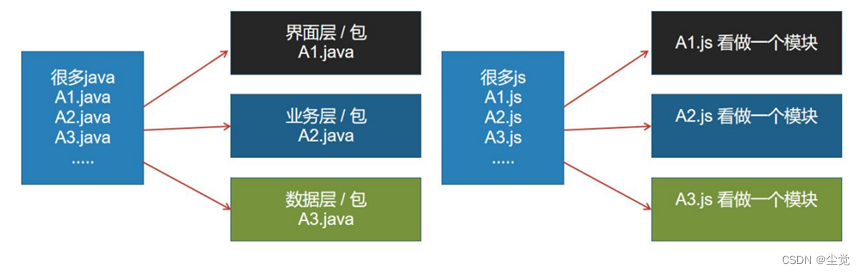
模块化编程原理示意图
模块化编程分类
- CommonJS 模块化规范/ES5 的写法
- ES6 模块化规范
CommonJS 模块编程
介绍
1. 每个 js 文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类/对象,都是私有的,对其他 js 文件不可见
2. CommonJS 使用 module.exports={} / exports={} 导出 模块 , 使用 let/const 名称 =require("xx.js") 导入模块
应用实例
1. 需求说明
1) 编写 functions.js , 该文件有函数,变量, 常量, 对象, 数组。。。
2) 要求在 use.js , 可以使用到 function.js 中定义的 函数/变量/常量/对象
3) 请使用模块化编程的方式完成, 将各种写法都写一下
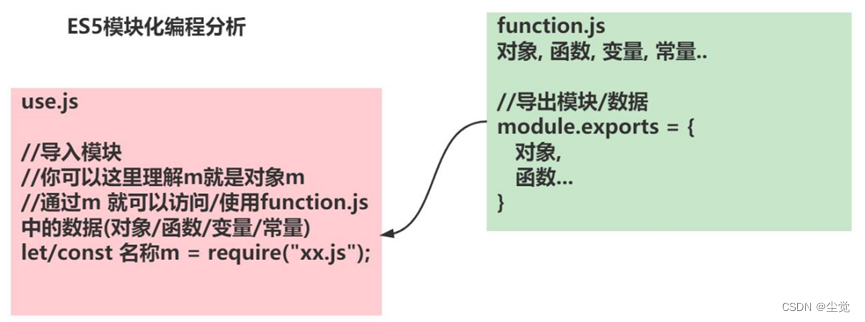
2. 思路分析/图解
3. 代码实现
创建 function.js
定义对象,变量,常量, 函数
导出解读
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}
//定义对象,变量,常量, 函数 const sum = function (a, b) { return parseInt(a) + parseInt(b); } const sub = function (a, b) { return parseInt(a) - parseInt(b); } let name = "xxxx"; const PI = 3.14; const monster = { name: "牛魔王", age: 500, hi() { console.log("hi 你好 牛魔王"); } } //导出 /* 解读 1. module.exports 导出模块 2. 把你需要导出的数据, 写入到 {}中即可 3. 可以全部导出,也可以部分导出 4. 理解:相当于把我们导出的数据,当做一个对象 5. 如果属性名和函数/变量/对象..名字相同,可以简写 6. 有些前端, 简写 module.exports={} 成 exports={} */ exports = { sum, sub, name, PI } // module.exports = { // sum, // sub, // name, // PI // } // module.exports = { // sum: sum, // sub: sub, // myname: name, // PI: PI // }
创建use.html
在html文件中要使用js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>use</title> <!--在html文件中要使用js--> <script type="text/javascript" src="./function.js"></script> </head> <body> </body> </html>
创建use.js
导入解读
1. 在es5中, 我们通过 require 就包 对应.js中的数据/对象,引入
2. 我们使用的时候,通过m.属性 就可以使用
3. 如果我们导入时,不需要所有的,可以导入部分数据
使用
说明: 只要这里idea可以识别变量/函数/对象, 说明OK
//导入 //解读 //1. 在es5中, 我们通过 require 就包 对应.js中的 //数据/对象,引入 //2. 我们使用的时候,通过m.属性 就可以使用 //3. 如果我们导入时,不需要所有的,可以导入部分数据 const m = require("./function.js"); const {sub} = require("./function.js"); //使用 //说明: 只要这里idea可以识别变量/函数/对象, 说明OK console.log(m.sub("100","200")); console.log(m.sum(10,90)); console.log(m.name) console.log(m.PI); console.log(sub(19,8));
4. 要看运行效果,需要 Node 环境, node 环境这里为了简单, 只要 use.js 可以解析 sum 和 sub 说明是正确