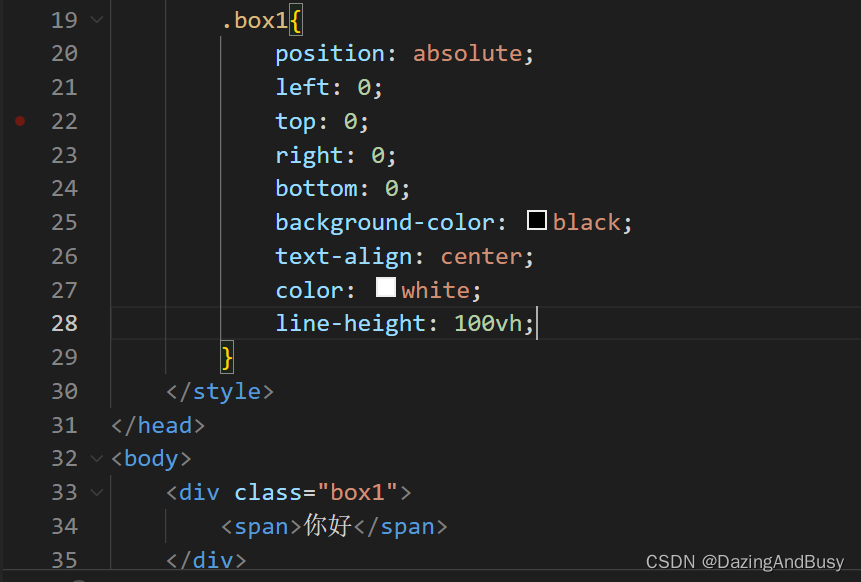
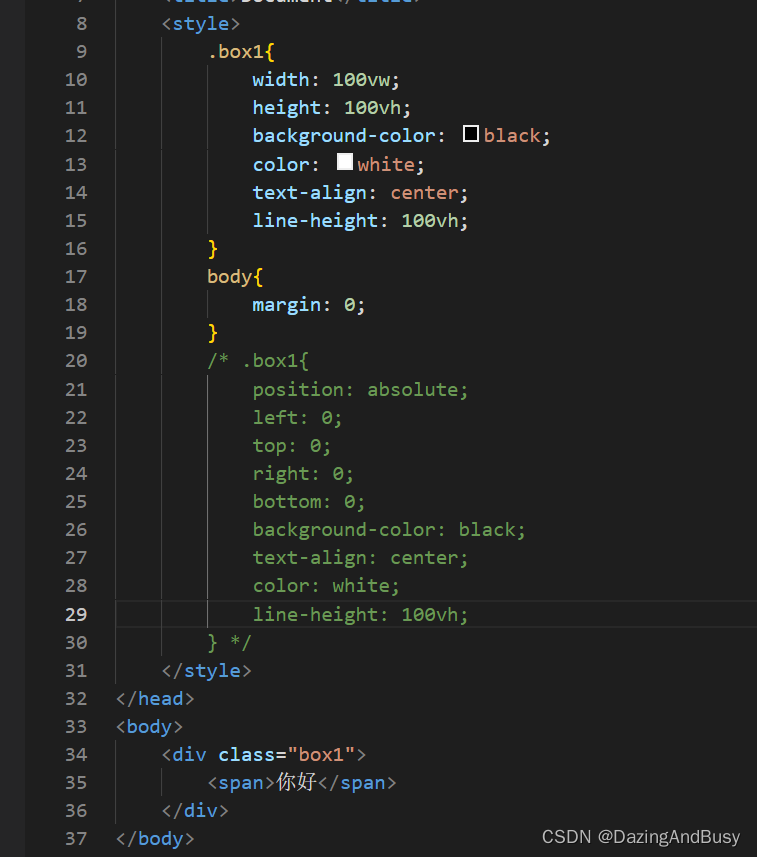
让元素沾满全屏
2023-12-13
18
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
让元素沾满全屏
相关文章
|
16小时前
|
16小时前
|
前端开发
|
16小时前
|
JavaScript
|
16小时前
|
前端开发
JavaScript
|
9月前
|
API
|
Web App开发
JavaScript
Android开发
jquery判断页面滚动条(scroll)是上滚还是下滚,且是否滚动到头部或者底部
webtouch(webapp)页面,防苹果手机safari浏览器,往上滑动,底部导航消失,滑动到底部又出现。向下滑动,底部导航出现。
320
0
0