通常我们在使用Vue的时候,会使用$emit和$on来触发和监听事件,但是有没有思考是如何实现的呢?
今天带来的是一个微型的事件触发的库,借它们的源码来简单初步了解Vue的事件触发和监听的实现。
mitt使用TypeScript编写,tiny-emitter使用原生ES5编写,两者对比tiny-emitter功能稍微丰富一写,所以直接看tiny-emitter就好了。
Vue 的事件触发和监听
我没有标题党,先来看一下Vue的组件事件怎么使用的:
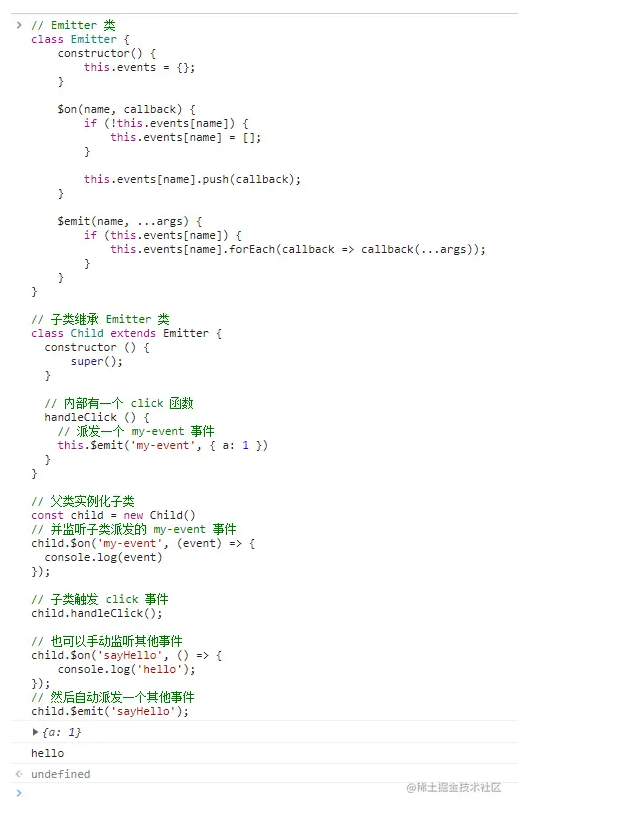
这个代码大家都熟,简化之后其实可以理解成这样的:
这里可以看到子组件是继承自Emitter,Emitter是一个事件触发和监听的类,这个类的实现就是我们今天要学习的。
先来学习tiny-emitter的实现,最后把Emitter这个类完成。
源码分析
tiny-emitter的源码很简单,加上注释和换行也就68行,先一睹为快:
一共只有4个方法,on、once、emit、off,下面一个一个开始分析。
on
on方法是用来监听事件的,代码如下:
它接收三个参数:
name:事件名称callback:事件触发时的回调函数ctx:回调函数的上下文
它会判断this.e是否存在,如果不存在就创建一个空对象;
this.e是用来存储事件的,this指向就不多讲了吧。
然后把name作为key,callback和ctx作为value,存到this.e中,用于后面的事件触发;
最后返回this,这样就可以链式调用了。
once
once方法同样是用来监听事件的,但是它只会触发一次,代码如下:
它同on方法一样,接收三个参数,最后也是调用的on方法,但是它会在on方法的基础上做一些处理。
它内部会定义一个listener函数,然后将这个函数作为on方法的回调函数,最后调用on方法。
listener函数会调用off方法,把自己从事件队列中移除,然后再调用callback函数。
emit
emit方法是用来触发事件的,代码如下:
它接收一个参数,就是事件名称,然后把除了第一个参数以外的参数,转成数组,存到data中。
然后从this.e中取出name对应的事件队列,如果没有就创建一个空数组,然后把这个数组复制一份,存到evtArr中。
这里老是对
this.e做判断好麻烦,其实可以在构造函数中初始化this.e,这样就不用每次都判断了。
然后遍历evtArr,依次调用每个事件的回调函数,把data作为参数传进去,最后返回this。
off
off方法是用来移除事件的,代码如下:
它接收两个参数,name和callback,name是事件名称,callback是回调函数。
它会从this.e中取出name对应的事件队列,然后通过遍历,把不等于callback的事件,存到liveEvents中。
最后判断liveEvents是否为空,如果不为空,就把liveEvents赋值给e[name],否则就删除e[name]。
动手实现
上面已经分析完tiny-emitter的源码了,我们现在就来实现最开始提到的Emitter类。
当然这里还是简化版,只有on和emit方法。
这里使用ES6的class语法来实现这个功能;
constructor方法用来初始化events对象,这样对比tiny-emitter的源码,就不用每次都判断this.e是否存在了;
$emit通过...args来接收除了第一个参数以外的参数,就可以不用使用arguments了;
整体来说使用ES6的class语法来实现,代码量更少,更加简洁,来看了结果:
总结
通过学习tiny-emitter的源码,我们学习到一个事件总线的设计思路以及实现方式。
了解事件总线的设计思路,可以帮助我们更好地理解Vue的事件总线,这可能对我们使用或者阅读源码有帮助。
最后通过实现一个简单的事件总线,让我们加深对这个事件总线的理解,也通过将这个实现转换为ES6的class语法,让我们对ES6的class语法有更深的理解。