趁着这次源码共读的机会,可以好好玩一下GitHub了,但是令人头疼的问题就是通常情况下,我们只想看一下代码,并不想将代码下载下来,有时候因为源码的环境的问题,我们还要在本地安装很多环境,这是一件很让人头疼的事情,但是现在貌似情况有所转机。
查看 omit.js 源码
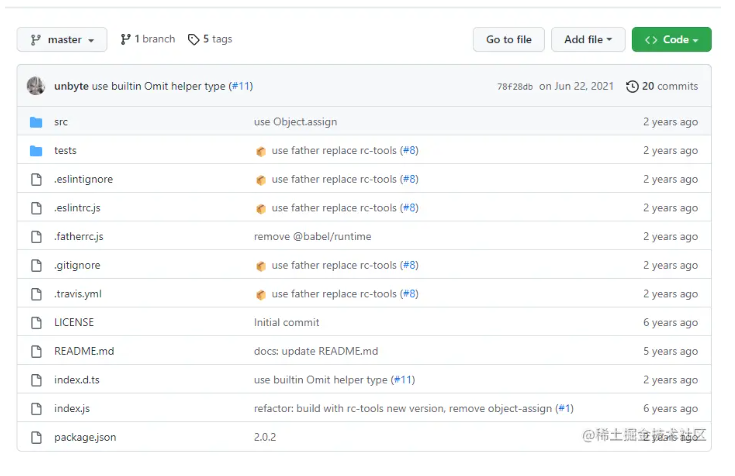
首先打开浏览器,输入源码地址,然后回车,源码地址:github.com/benjycui/om…
这个时候可以看到上面这样的页面,然后点进src,里面只有一个index.js的文件,然后再点开,就可以看到里面的代码了。
这种方式很低效,这个时候通常有两种解决方案:
- 直接在当前页面按
.(数字键盘小数点),这个时候会打开一个在线的vscode,这个是由GitHub官方提供的方案,会比较慢。 - 可以直接在你打开的
Github项目的页面,将github.com修改为github1s.com然后回车,效果相同,速度会比较快,这个方案由社区提供。
上面这两种方案都可以在线预览和编辑代码,但是运行好像还差了点意思,于是又有一个域名地址:gitpod.io
在线编辑方案
方案1(未成功,感兴趣可以自己去尝试一下)
可以直接访问这个站点:gitpod.io
这个网站需要安装一个插件,我用的是webstorm,插件地址在这里:gitpod-gateway
我在插件市场没有找到这个插件,所以需要手动安装,这里就不放安装教程了,其他的编辑器上面的站点都有介绍。
虽然我插件都安装了,工作区也创建好了,但是就是没有成功过。
方案2
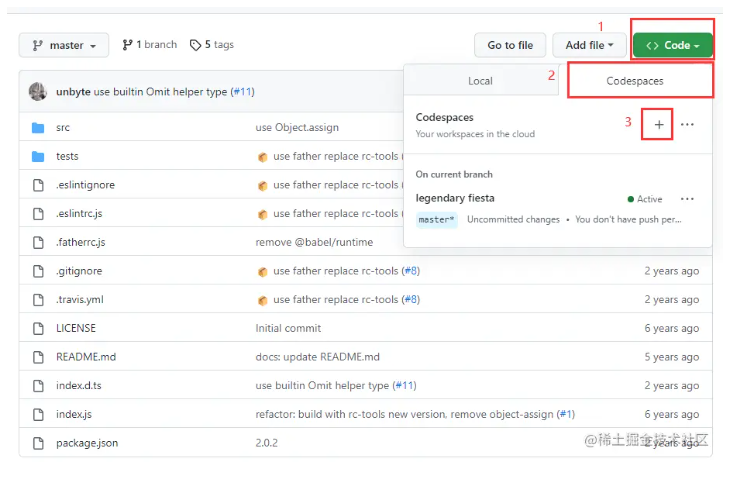
这个是由Github官方提供的方案,在Github的代码面板,可以看到code按钮,通常都是通过这里去下载源码然后在本地阅读和调试,但是这里还有一个codespaces的tab页,可以通过这里创建一个工作区然后自在线编辑调试。
可以看到我上面的图,已经有一个工作区了,就是从这里创建的。
最终打开的页面也是一个在线的vscode,你也可以通过一些手段,在本地的ide中使用这个功能,官方一提供了完整的教程:codespaces
看我在线打开就是这个熊样:
接着就在线修改一下代码,并在云控制台中使用:
刚开始使用这个会很慢,因为要加载插件,要部署环境,而且github慢大家都懂。
真是
vscode用户的福音呀,我刚开始用这个弄了好久,因为对vscode不熟悉,也不知道有哪些插件可以使用。
阅读源码
上面的截图已经可以看到我已经成功的在线查看了源码,并成功的修改并运行了,代码没有几行,就一起来看看吧:
function omit(obj, fields) { // eslint-disable-next-line prefer-object-spread const shallowCopy = Object.assign({}, obj); for (let i = 0; i < fields.length; i += 1) { const key = fields[i]; delete shallowCopy[key]; } return shallowCopy; }
很简单的代码,先是对原始对象使用Object.assign进行一个浅拷贝,获得一个浅拷贝的对象;
然后对传递过来的fields键名列表进行一个遍历,删除浅拷贝对象里面对应的键名属性;
最后返回浅拷贝对象;
至此结束!!!
测试用例
作者还写了一个测试用例,在test目录下,代码如下:
import assert from 'assert'; import omit from '../src'; describe('omit', () => { it('should create a shallow copy', () => { const benjy = { name: 'Benjy' }; const copy = omit(benjy, []); assert.deepEqual(copy, benjy); assert.notEqual(copy, benjy); }); it('should drop fields which are passed in', () => { const benjy = { name: 'Benjy', age: 18 }; assert.deepEqual(omit(benjy, ['age']), { name: 'Benjy' }); assert.deepEqual(omit(benjy, ['name', 'age']), {}); }); });
这个测试用例使用assert来写的,根据这个库的作者描述,这个测试用例工具使用方式是尽可能和nodejs的assert API相同的。
这里提供了两组测试器:
- 第一组用来断言
omit返回的对象应该是一个浅拷贝对象 - 第二组用来断言
omit返回的对象应该删除传入的字段
至此结束!!!
依赖
虽然代码很少,但是这个库的依赖可不少,不过都是开发时的依赖:
@umijs/fabric:一个包含 prettier,eslint,stylelint 的配置文件合集assert:测试用例eslint:代码风格检查father:npm发包构建工具np:npm发布工具rc-tools:react组件的离线工具(不知道干嘛的)
其实通过依赖不难看出这个开源项目的重心并不在代码功能上,而是为发布到npm上的一个小demo,功能不谈,但是一个npm包该有的东西都有。