- 文件上传,文件下载
- jrebel&多文件上传
1.文件上传,文件下载
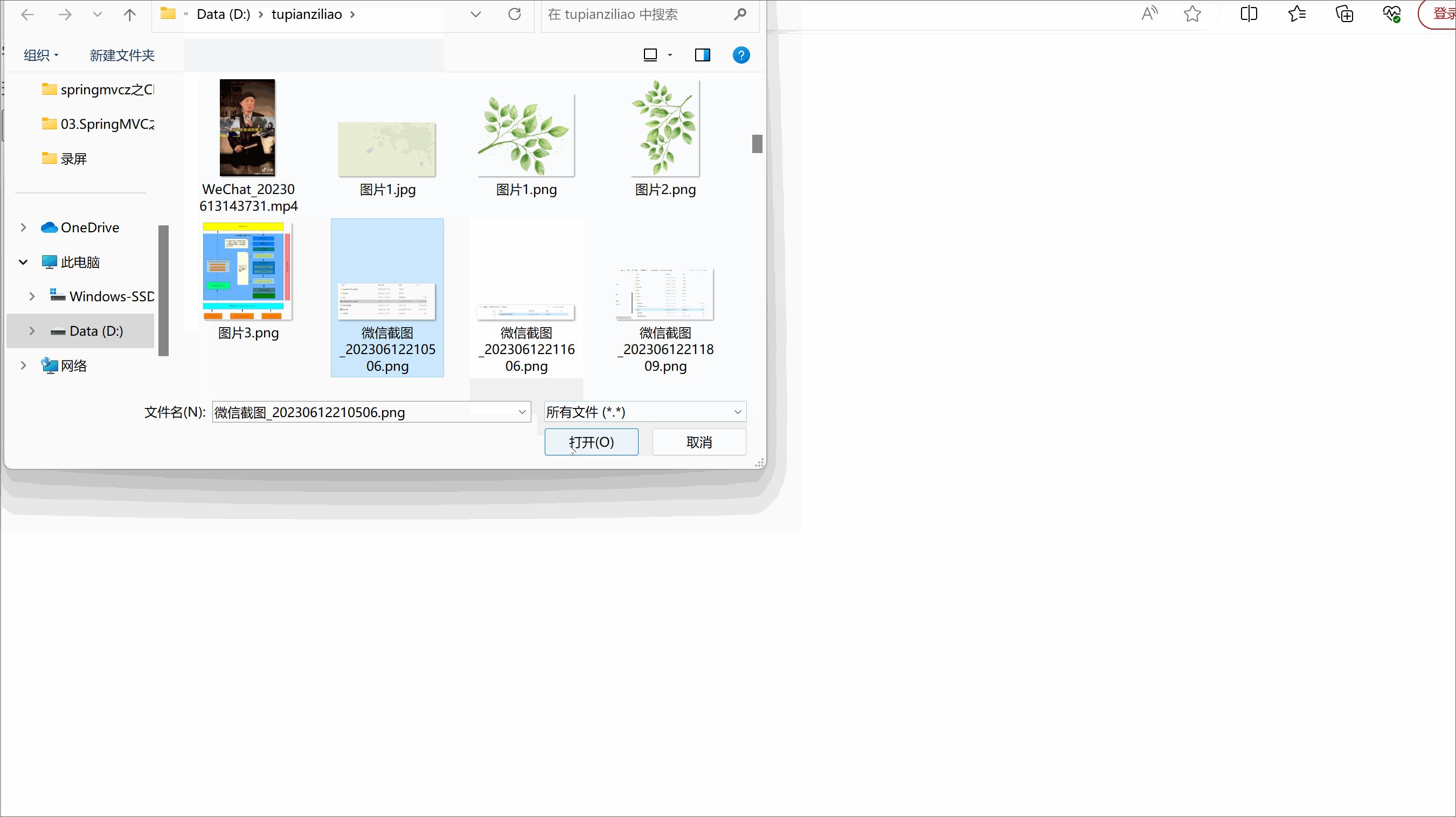
文件上传
1.spring-xml配置多功能视图解析器
2.前端标记表单为多功能表单enctype=”mutipart/form-data“
3.后端可以直接利用mutipartFile类,接受前端传递到后台的文件
4.将文件转成流,然后写到服务器(某一个硬盘)
5.做硬盘于网络地址的映射(服务器配置)
package com.zlj.web; import com.zlj.biz.StuBiz; import com.zlj.model.Stu; import com.zlj.util.PageBean; import com.zlj.util.PropertiesUtil; import org.apache.commons.io.FileUtils; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.http.HttpHeaders; import org.springframework.http.HttpStatus; import org.springframework.http.MediaType; import org.springframework.http.ResponseEntity; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import java.io.File; import java.io.IOException; import java.util.List; /** * @author zlj * @create 2023-09-08 16:55 */ @Controller @RequestMapping("stu") public class StuController { @Autowired private StuBiz stuBiz; // 增 @RequestMapping("/add") public String add(Stu stu,HttpServletRequest request) { int i = stuBiz.insert(stu); return "redirect:list"; } // 删 @RequestMapping("/del/{sid}") public String del(@PathVariable("sid") Integer sid) { stuBiz.deleteByPrimaryKey(sid); return "redirect:/stu/list"; } // 改 @RequestMapping("/edit") public String edit(Stu stu) { stuBiz.updateByPrimaryKeySelective(stu); return "redirect:list"; } //文件上传 @RequestMapping("/upload") public String upload(Stu stu,MultipartFile xxx){ try { // 3.后端可以直接利用mutipartFile类,接受前端传递到后台的文件 // 4.将文件转成流,然后写到服务器(某一个硬盘) // 上传的图片真实的地址 String dir= PropertiesUtil.getValue("dir"); // 网络访问的地址 String server=PropertiesUtil.getValue("server");; //文件名 String filename=xxx.getOriginalFilename(); System.out.println("文件名"+filename); System.out.println("文件类别"+xxx.getContentType()); FileUtils.copyInputStreamToFile(xxx.getInputStream(),new File(dir+filename)); // /upload/0703.png stu.setSpic(server+filename); stuBiz.updateByPrimaryKeySelective(stu); } catch (IOException e) { e.printStackTrace(); } return "redirect:list"; } // 查 @RequestMapping("/list") public String list(Stu stu, HttpServletRequest request) { //stu是用来接收前台传递后台的参数 PageBean pageBean = new PageBean(); pageBean.setRequest(request); List<Stu> stus = stuBiz.ListPager(stu, pageBean); request.setAttribute("lst", stus); request.setAttribute("pageBean", pageBean); // WEB-INF/jsp/stu/list.jsp return "stu/list"; } @RequestMapping(value="/download") public ResponseEntity<byte[]> download(Stu stu,HttpServletRequest req){ try { //先根据文件id查询对应图片信息 Stu stus = this.stuBiz.selectByPrimaryKey(stu.getSid()); String diskPath = PropertiesUtil.getValue("dir"); String reqPath = PropertiesUtil.getValue("server"); // /upload/0703.png -->D:/temp/upload/0703.png String realPath = stus.getSpic().replace(reqPath,diskPath); String fileName = realPath.substring(realPath.lastIndexOf("/")+1); //下载关键代码 File file=new File(realPath); HttpHeaders headers = new HttpHeaders();//http头信息 String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码 headers.setContentDispositionFormData("attachment", downloadFileName); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); //MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息 return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK); }catch (Exception e){ e.printStackTrace(); } return null; } //数据回显 @RequestMapping("/preSave") public String preSave(Stu stu, Model model) { if (stu != null && stu.getSid() != null && stu.getSid() != 0) { Stu s = stuBiz.selectByPrimaryKey(stu.getSid()); model.addAttribute("s", s); } return "stu/edit"; } }
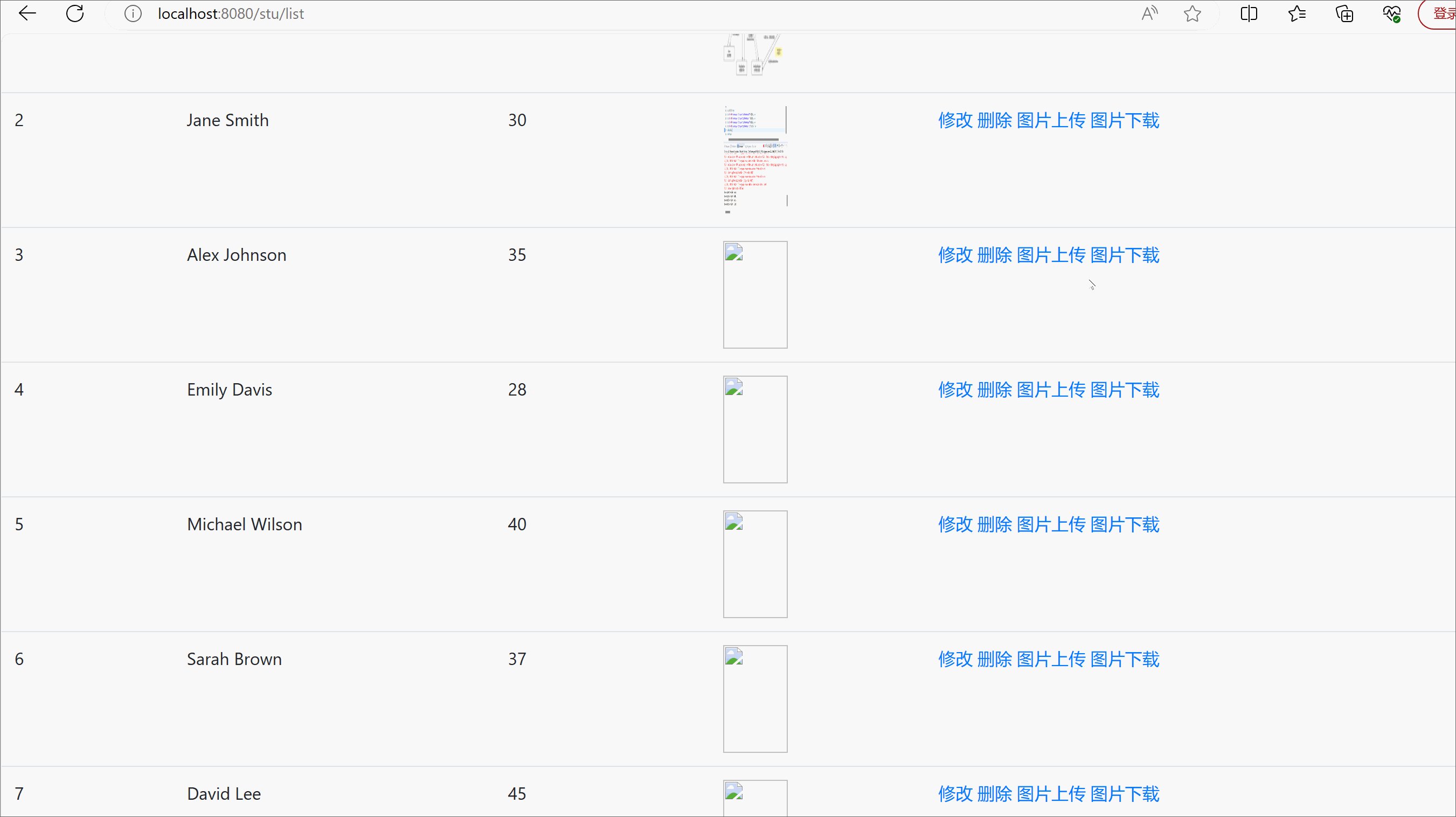
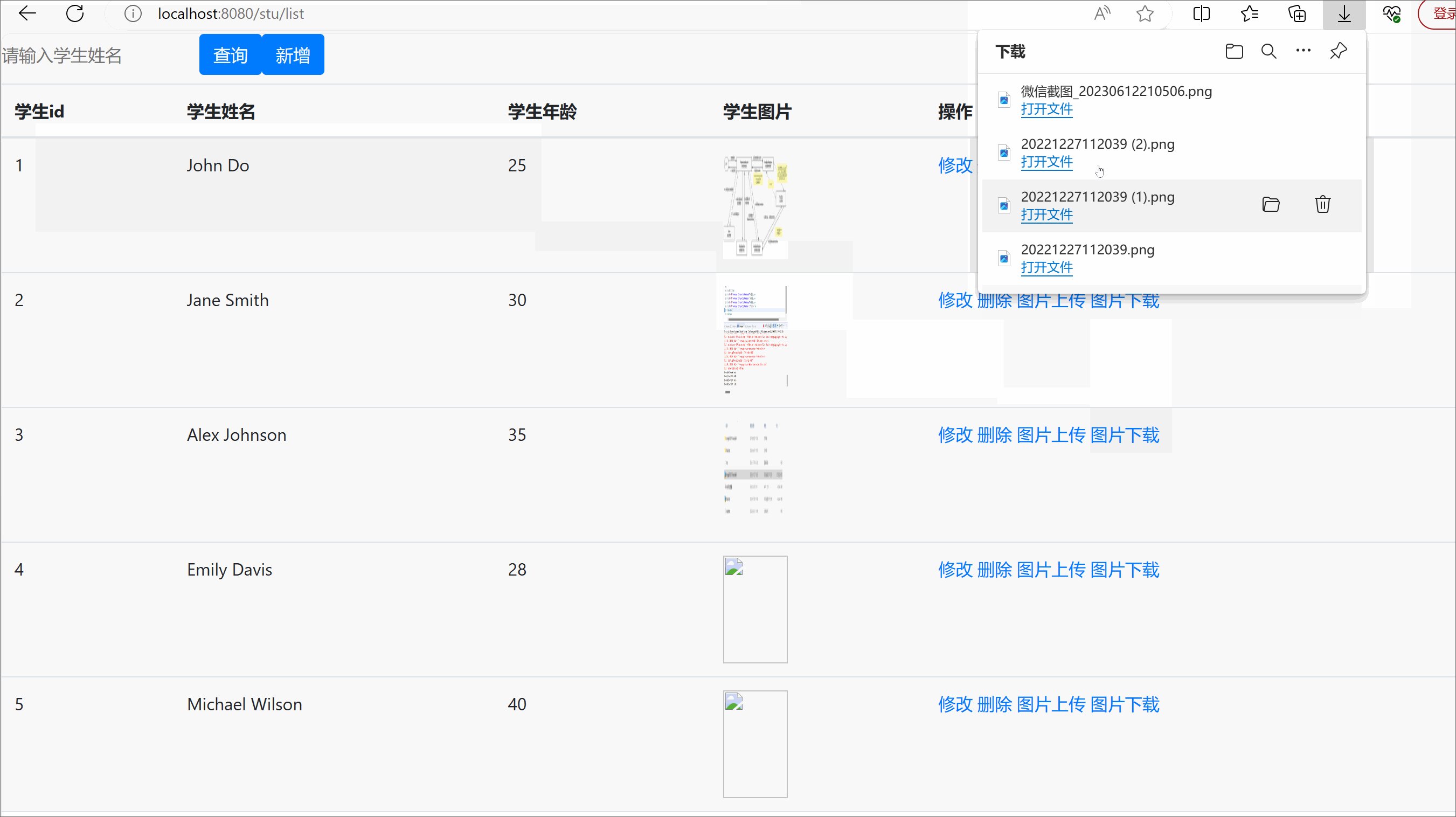
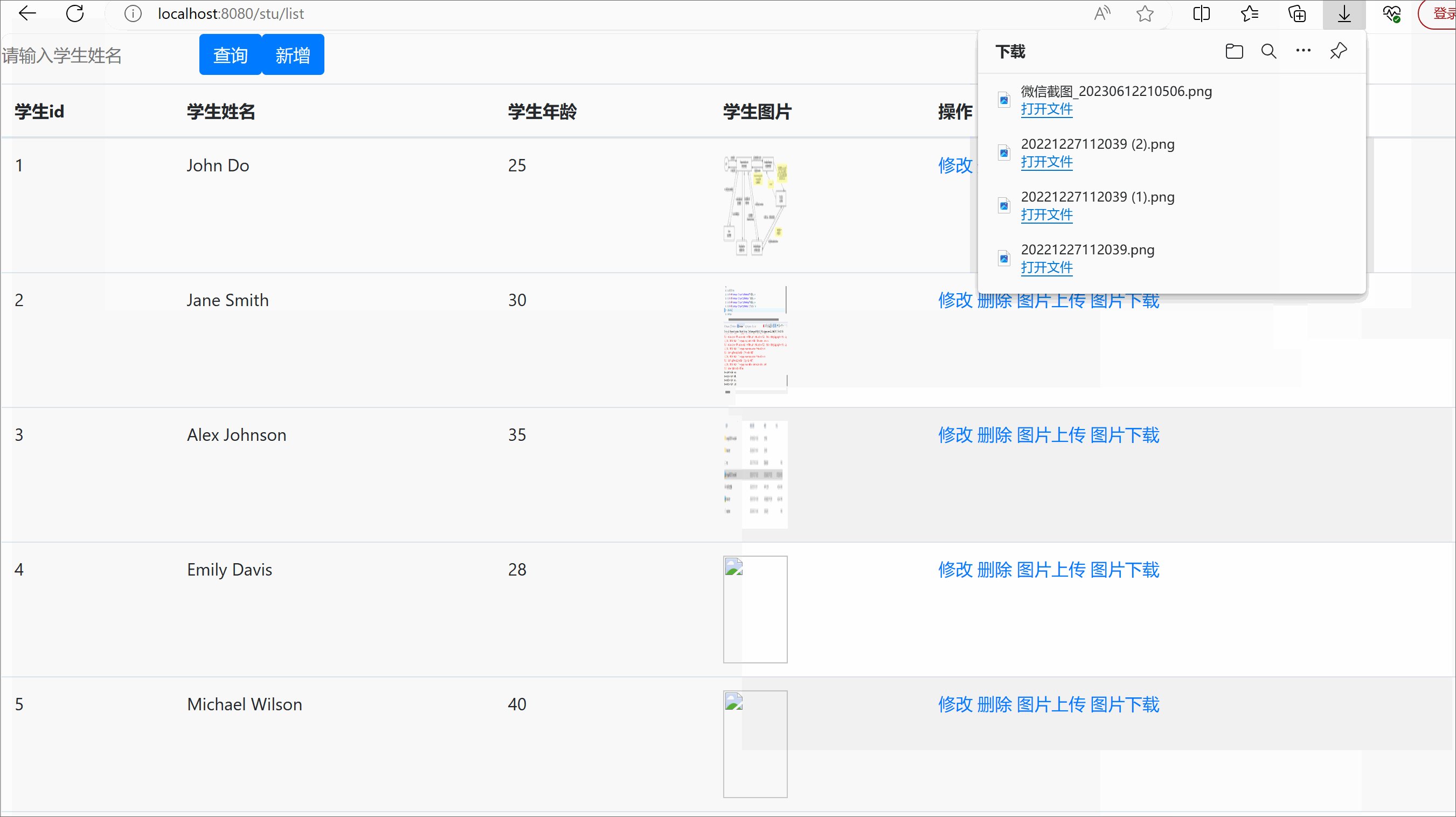
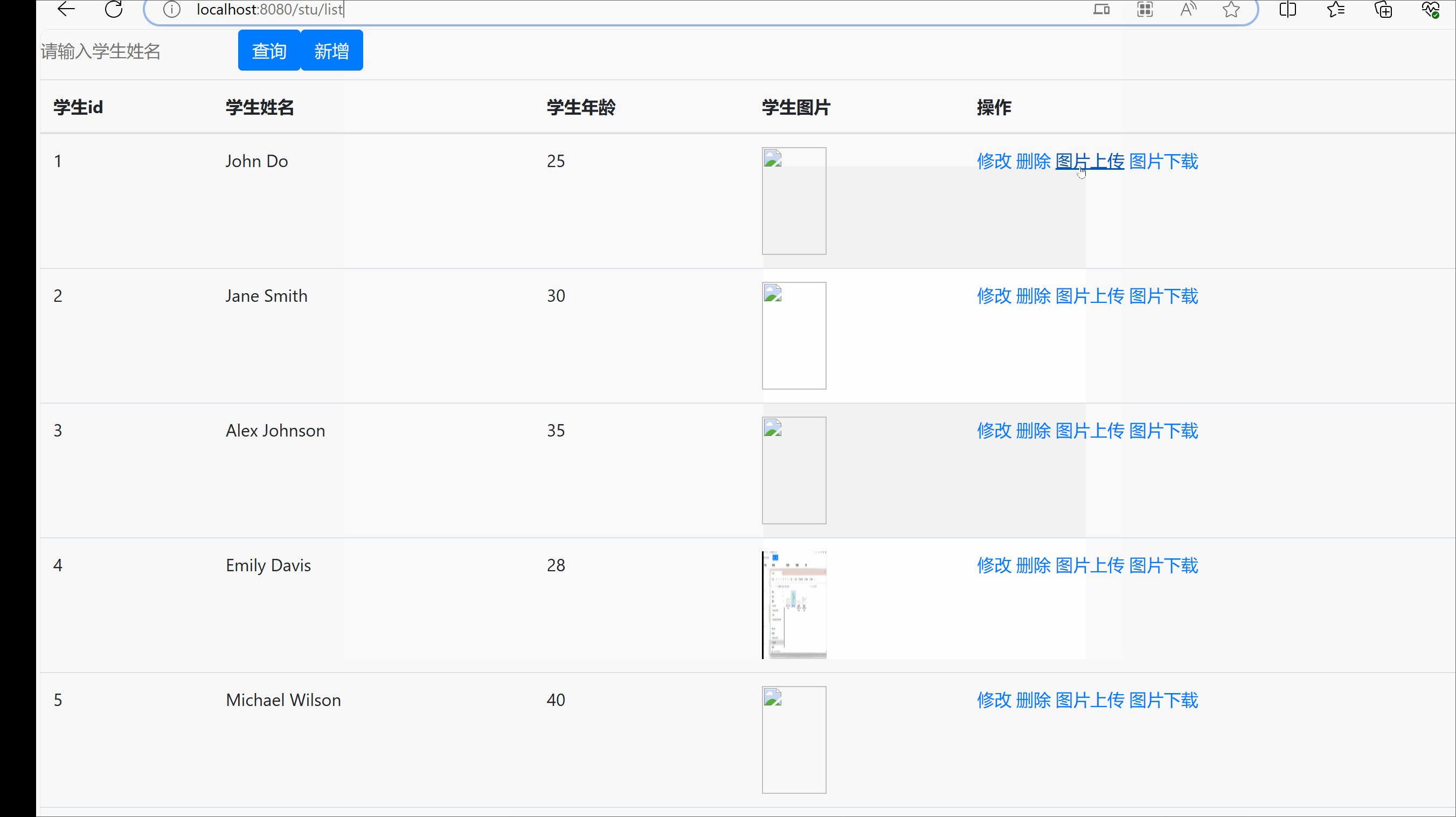
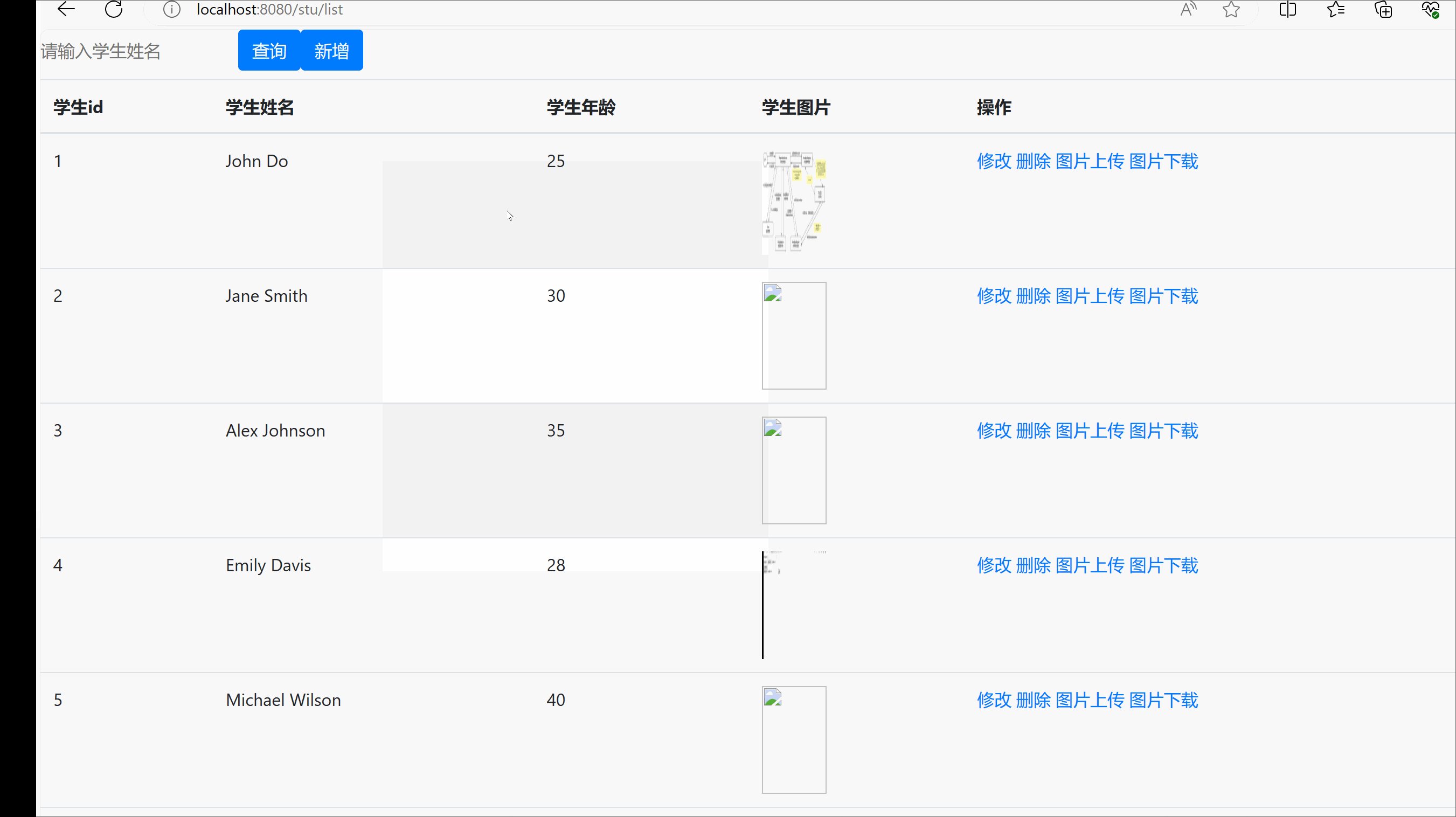
//list.jsp <%@ page language="java" pageEncoding="UTF-8"%> <%@include file="/common/header.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>学生信息</title> </head> <body> <form class="form-inline" action="${ctx}/stu/list" method="post"> <div class="form-group mb-2"> <input type="text" class="form-control-plaintext" name="same" placeholder="请输入学生姓名"> <!-- <input name="rows" value="20" type="hidden"> --> <!-- 不想分页 --> <%-- <input name="pagination" value="false" type="hidden">--%> </div> <button type="submit" class="btn btn-primary mb-2">查询</button> <a class="btn btn-primary mb-2" href="${ctx}/stu/preSave">新增</a> </form> <table class="table table-striped"> <thead> <tr> <th scope="col">学生id</th> <th scope="col">学生姓名</th> <th scope="col">学生年龄</th> <th scope="col">学生图片</th> <th scope="col">操作</th> </tr> </thead> <tbody> <c:forEach var="s" items="${lst }"> <tr> <td>${s.sid }</td> <td>${s.same }</td> <td>${s.sage }</td> <td> <img src="${s.spic}" style="height:100px;width:60px;"> </td> <td> <a href="${ctx}/stu/preSave?sid=${s.sid}">修改</a> <a href="${ctx}/stu/del/${s.sid}">删除</a> <a href="${ctx}/page/stu/upload?sid=${s.sid}">图片上传</a> <a href="${ctx}/stu/download?sid=${s.sid}">图片下载</a> </td> </tr> </c:forEach> </tbody> </table> <!-- 这一行代码就相当于前面分页需求前端的几十行了 --> <z:page pageBean="${pageBean }"></z:page> </body> </html>
//upload.jsp <%@ page contentType="text/html; charset=UTF-8" language="java" %> <%@include file="/common/header.jsp"%> <html> <head> <title>学生log上传</title> </head> <body> <form action="${ctx}/stu/upload" method="post" enctype="multipart/form-data"> <label>学生编号:</label><input type="text" name="sid" readonly="readonly" value="${param.sid}"/><br/> <label>班级图片:</label><input type="file" name="xxx"/><br/> <input type="submit" value="上传图片"/> </form> </body> </html>
2.jrebel&多文件上传
jrebel使用
1下载插件。
2.下载后,打开IDEA,选择File—>Settings—>Plugins—>设置按钮—>Installed Plugin from Disk(从文件夹选择已下载的插件安装)。
3.重启IDEA
4.选择File—>Settings—>JRebel & XRebel—>Change license
5.安装JRebel插件后,注册地址填写网址 + 生成的GUID,邮箱随便填写,然后即可。
http://jrebel-license.jiweichengzhu.com/{GUID}
https://jrebel.qekang.com/{GUID}
GUID可以使用在线GUID在线生成在线生成,然后替换{GUID}就行。
6.下面邮箱地址可随便输入。
7.选择我同意
8.提交
多文件上传
<%@ page contentType="text/html; charset=UTF-8" language="java" %> <%@include file="/common/header.jsp"%> <html> <head> <title>学生log上传</title> </head> <body> <form action="${ctx}/stu/upload" method="post" enctype="multipart/form-data"> <label>学生编号:</label><input type="text" name="sid" readonly="readonly" value="${param.sid}"/><br/> <label>班级图片:</label><input type="file" name="xxx"/><br/> <input type="submit" value="上传图片"/> </form> <form method="post" action="${ctx}/stu/uploads" enctype="multipart/form-data"> <input type="file" name="files" multiple> <button type="submit">上传</button> </form> </body> </html>
package com.zlj.web; import com.zlj.biz.StuBiz; import com.zlj.model.Stu; import com.zlj.util.PageBean; import com.zlj.util.PropertiesUtil; import org.apache.commons.io.FileUtils; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.http.HttpHeaders; import org.springframework.http.HttpStatus; import org.springframework.http.MediaType; import org.springframework.http.ResponseEntity; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import java.io.File; import java.io.IOException; import java.util.List; /** * @author zlj * @create 2023-09-08 16:55 */ @Controller @RequestMapping("stu") public class StuController { @Autowired private StuBiz stuBiz; // 增 @RequestMapping("/add") public String add(Stu stu,HttpServletRequest request) { int i = stuBiz.insert(stu); return "redirect:list"; } // 删 @RequestMapping("/del/{sid}") public String del(@PathVariable("sid") Integer sid) { stuBiz.deleteByPrimaryKey(sid); return "redirect:/stu/list"; } // 改 @RequestMapping("/edit") public String edit(Stu stu) { stuBiz.updateByPrimaryKeySelective(stu); return "redirect:list"; } //文件上传 @RequestMapping("/upload") public String upload(Stu stu,MultipartFile xxx){ try { // 3.后端可以直接利用mutipartFile类,接受前端传递到后台的文件 // 4.将文件转成流,然后写到服务器(某一个硬盘) // 上传的图片真实的地址 String dir= PropertiesUtil.getValue("dir"); // 网络访问的地址 String server=PropertiesUtil.getValue("server");; //文件名 String filename=xxx.getOriginalFilename(); System.out.println("文件名"+filename); System.out.println("文件类别"+xxx.getContentType()); FileUtils.copyInputStreamToFile(xxx.getInputStream(),new File(dir+filename)); // /upload/0703.png stu.setSpic(server+filename); stuBiz.updateByPrimaryKeySelective(stu); } catch (IOException e) { e.printStackTrace(); } return "redirect:list"; } // 查 @RequestMapping("/list") public String list(Stu stu, HttpServletRequest request) { //stu是用来接收前台传递后台的参数 PageBean pageBean = new PageBean(); pageBean.setRequest(request); List<Stu> stus = stuBiz.ListPager(stu, pageBean); request.setAttribute("lst", stus); request.setAttribute("pageBean", pageBean); // WEB-INF/jsp/stu/list.jsp return "stu/list"; } //下载文件 @RequestMapping(value="/download") public ResponseEntity<byte[]> download(Stu stu,HttpServletRequest req){ try { //先根据文件id查询对应图片信息 Stu stus = this.stuBiz.selectByPrimaryKey(stu.getSid()); String diskPath = PropertiesUtil.getValue("dir"); String reqPath = PropertiesUtil.getValue("server"); // /upload/0703.png -->D:/temp/upload/0703.png String realPath = stus.getSpic().replace(reqPath,diskPath); String fileName = realPath.substring(realPath.lastIndexOf("/")+1); //下载关键代码 File file=new File(realPath); HttpHeaders headers = new HttpHeaders();//http头信息 String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码 headers.setContentDispositionFormData("attachment", downloadFileName); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); //MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息 return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK); }catch (Exception e){ e.printStackTrace(); } return null; } //多文件上传 @RequestMapping("/uploads") public String uploads(HttpServletRequest req, Stu stu, MultipartFile[] files){ try { StringBuffer sb = new StringBuffer(); for (MultipartFile file : files) { //思路: //1) 将上传图片保存到服务器中的指定位置 String dir = PropertiesUtil.getValue("dir"); String server = PropertiesUtil.getValue("server"); String filename = file.getOriginalFilename(); FileUtils.copyInputStreamToFile(file.getInputStream(),new File(dir+filename)); sb.append(filename).append(","); } System.out.println(sb.toString()); } catch (Exception e) { e.printStackTrace(); } return "redirect:list"; } //数据回显 @RequestMapping("/preSave") public String preSave(Stu stu, Model model) { if (stu != null && stu.getSid() != null && stu.getSid() != 0) { Stu s = stuBiz.selectByPrimaryKey(stu.getSid()); model.addAttribute("s", s); } return "stu/edit"; } }