接口http://11x.21x.8x.3:8091/intmotx/1.json
vue.config.js
const { defineConfig } = require('@vue/cli-service') // module.exports = defineConfig({ // transpileDependencies: true, // lintOnSave:false // }) module.exports = defineConfig({ devServer: { proxy: { '/api': { target: 'http://11x.21x.8x.3:8091', //这里填入你要请求的接口的前缀 ws: true, //代理websocked changeOrigin: true, //虚拟的站点需要更换origin secure: true, //是否https接口,我用的http但是我变成false他打包后会报错,所以先true pathRewrite: { '^/api': '' //重写路径 } } } }, lintOnSave:false })
service.js
constService = axios.create({ timeout:8000, baseURL:"/api", headers:{ "Content-type":"application/json;charset=utf-8", // "Authorization":store.state.uInfo.userInfo.token } })
request.js
// 获取用户列表 export const userListApi=data=>{ return get({ url:"/intmote/1.json", data }) }
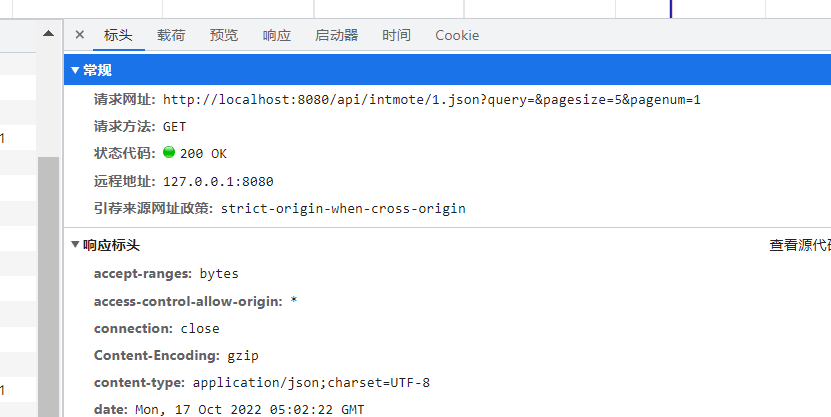
代理成功