参考资料
Vue3.0官方文档:https://cn.vuejs.org/
Element Plus文档:https://element-plus.gitee.io/zh-CN/
路由守卫是什么?
路由守卫是路由在跳转前、后过程中的一些钩子函数,这些函数可以让你操作一些其他的事,在后台管理中设置权限时经常看到,在实现路由跳转前校验是否有权限,有权限就可以通过,反之就会被执行其他操作,如返回首页。
在store底下新建用户登录模块js
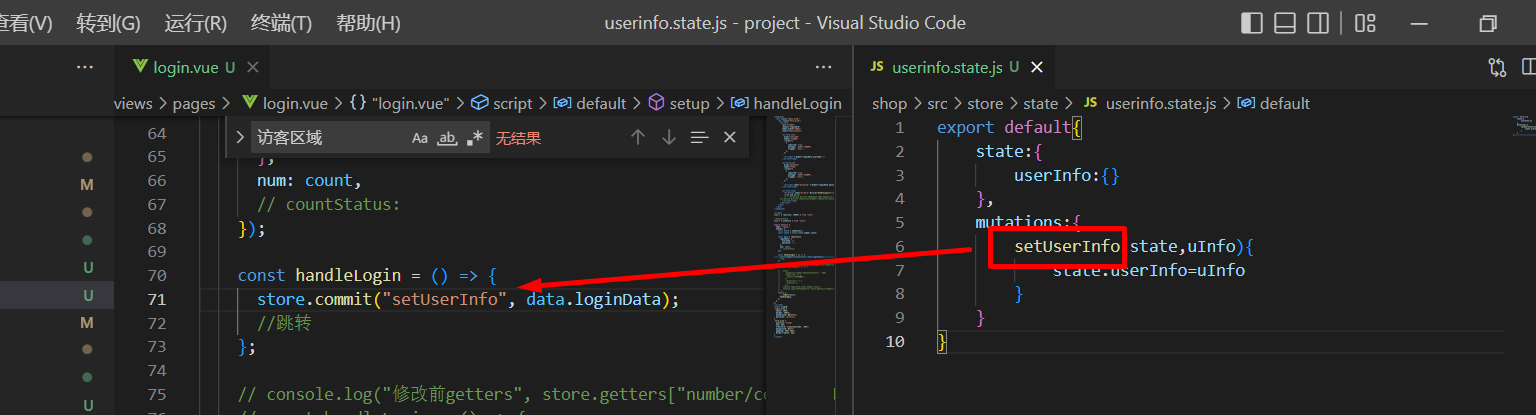
userinfo.state.js
userinfo.state.js代码
export default{ state:{ userInfo:{} }, mutations:{ setUserInfo(state,uInfo){ state.userInfo=uInfo } } }
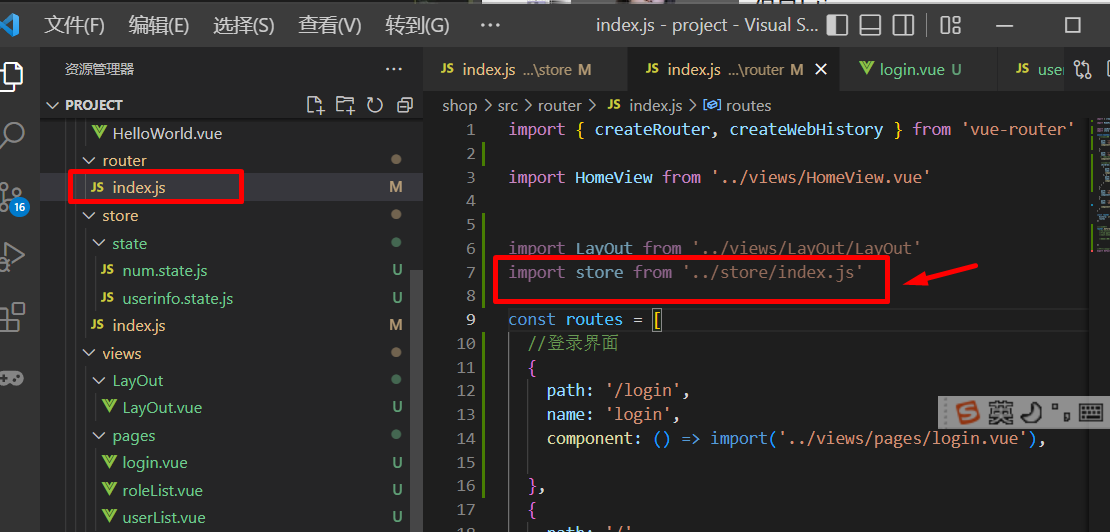
并且在store/index.js里面进行引入
import { createStore } from 'vuex' import number from "./state/num.state.js" import uInfo from "./state/userinfo.state.js" export default createStore({ //数据比较多,分模块 modules: { number, uInfo } })
打开路由 router/index.js 进行配置
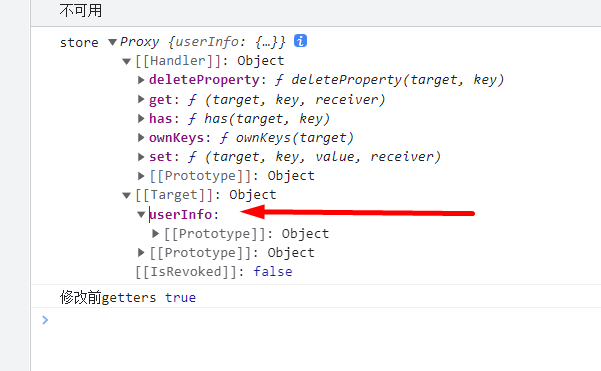
//路由守卫 router.beforeEach((to, from, next) => { //to:从哪个页面 //from:到那个页面 //next:只有执行next页面才会进行跳转 //判断用户是否登录 console.log("store", store.state.uInfo) const uInfo = store.state.uInfo.userInfo //判断 if (!uInfo.username) { if (to.path === "/login") { next() return } //未登录 ,跳转到login.vue next("/login") } else { next() } })
打印一下 发现userinfo对象是空的
回到login.vue 写一下登录的逻辑
跳转的话需要用到路由
需要引入
点击按钮 登录到user页面
const handleLogin = () => { store.commit("setUserInfo", data.loginData); //跳转user页面 router.push({ path:"/user" }) };
试一下 登录成功
路由守卫(登录状态储存)
登录到user页面的时候 刷新页面 又会跳转到登录界面,这个时候就需要将登录状态储存起来了
在点击登录操作的时候,把用户名和密码做一个本地存储的操作即可,在做初始化的时候 ,需要拿到本地存储里面信息做初始化 ,这样就完美啦
login.vue
const handleLogin = () => { store.commit("setUserInfo", data.loginData); localStorage.setItem("loginData",JSON.stringify(data.loginData)) //跳转user页面 router.push({ path:"/user" }) };
userinfo.state.js
export default{ state:{ // userInfo:{} //将字符串转化成对象 userInfo:( localStorage.getItem("loginData")&&JSON.parse(localStorage.getItem("loginData")))||{} }, mutations:{ setUserInfo(state,uInfo){ state.userInfo=uInfo } } }
在浏览器就能看到登录的用户名和密码了
在登录的时候存储,在退出系统的时候 需要清除一下存储
退出按钮
<el-button type="danger" @click="loginOut()">退出</el-button>
事件
<script> import {useStore} from "vuex" //引入路由 import { useRouter } from "vue-router"; const router = useRouter(); export default { name: "layout", setup() { const store =useStore() const router = useRouter(); const loginOut = () => { localStorage.removeItem("loginData"); store.commit("setUserInfo",{}) //跳转 router.push({ path:"/login" }) }; return { loginOut, }; }, }; </script>