参考资料
Vue3.0官方文档:https://cn.vuejs.org/
Element Plus文档:https://element-plus.gitee.io/zh-CN/
Element Plus 提供了一套常用的图标集合。
1:安装
# NPM $ npm install @element-plus/icons-vue
图片.png
2:在main.js引入
main.js
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' import router from './router' import store from './store' import * as ElementPlusIconsVue from '@element-plus/icons-vue' const app=createApp(App) for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component) } app.use(store).use(router).use(ElementPlus).mount('#app')
3:基础用法
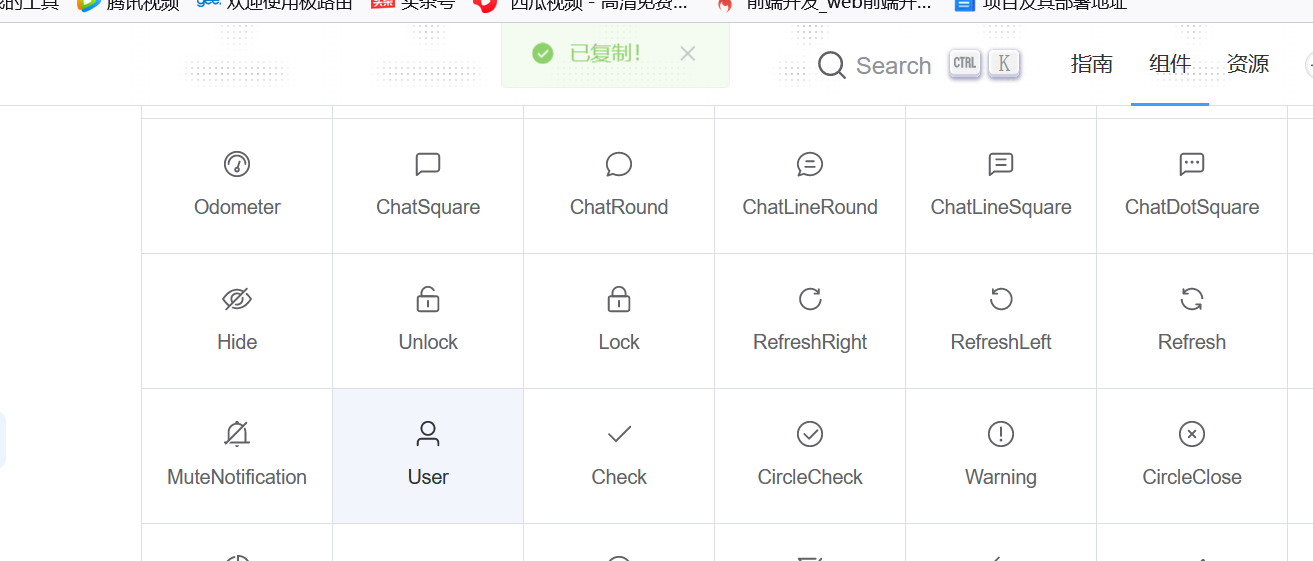
点击图标进行复制
在这个代码里面粘贴即可
查看效果
自己想要的图标已经放在上面啦