1:router-link和router-view的区别
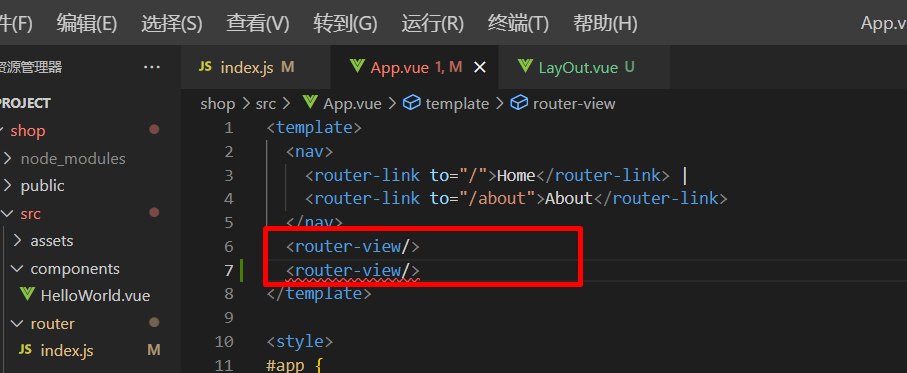
在App.vue里面
router-link相当于是a标签 ,to="路由path"
<router-link to="/">Home</router-link> | <router-link to="/about">About</router-link>
router-view:展示路由对应的组件内容
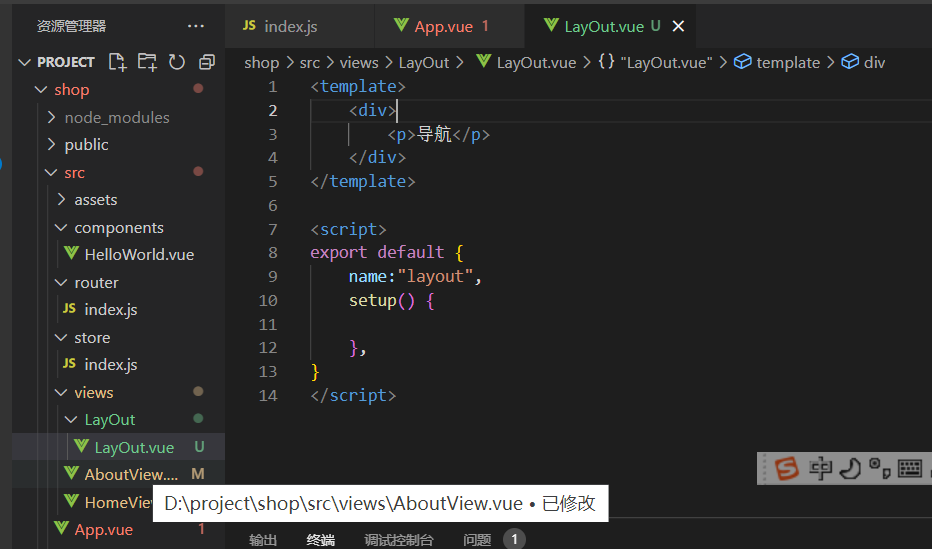
在views底下新建一个组件LayOut
<template> <div> <p>导航</p> </div> </template> <script> export default { name:"layout", setup() { }, } </script>
并且打开router/index.js配置路由
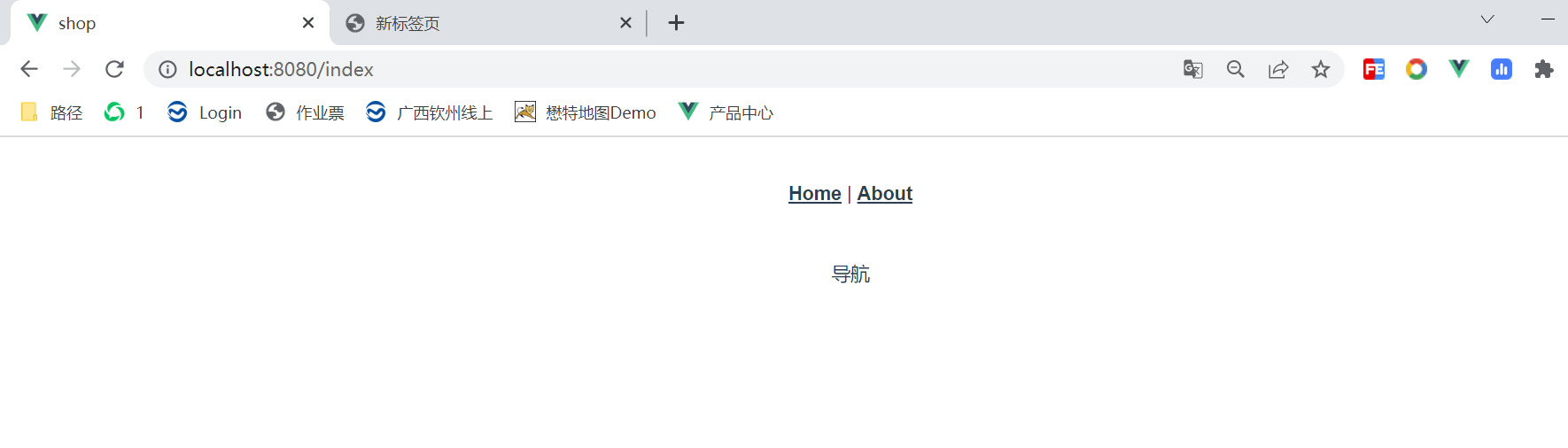
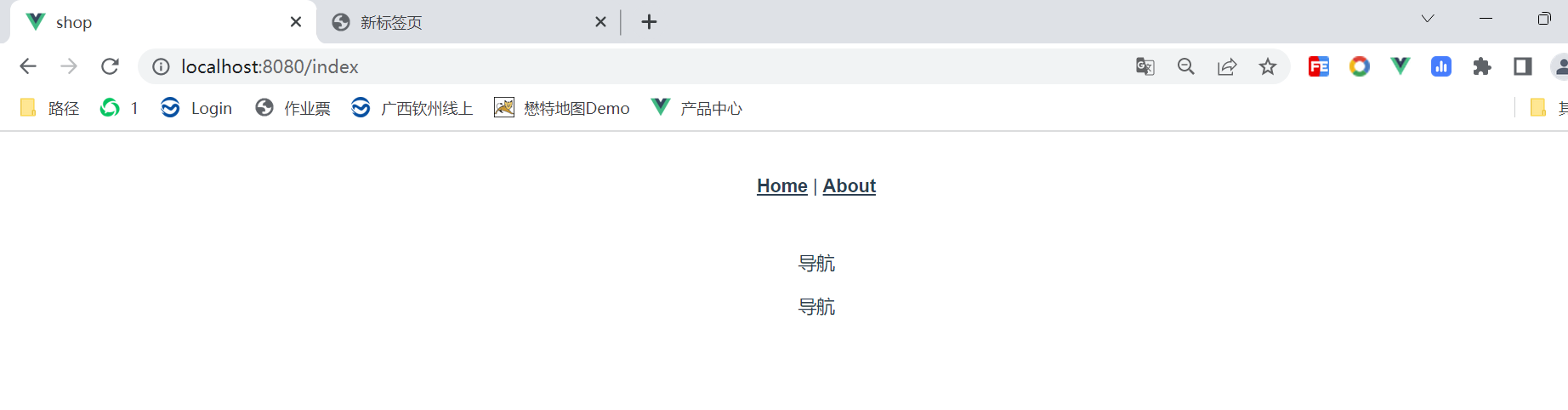
在浏览器里面查看
router-view:展示路由对应的组件内容
2:嵌套路由/子路由
createWebHasHistory:哈希路由 访问路径 有# createWebHistory:history模式路由 访问路径 无#
在views底下新建一个角色列表页和用户列表页
roleList.vue
<template> <div> <h1>角色列表</h1> </div> </template> <script> export default { name:"role", setup() { }, } </script>
userList.vue
<template> <div> <h1>用户列表</h1> </div> </template> <script> export default { name:"user", setup() { }, } </script>
在router/index.js里面,添加路由
//嵌套路由/子路由 children:[ { path:"/index", name:"role", component:()=>import('../views/pages/roleList.vue'), },{ path:"/user", name:"user", component:()=>import('../views/pages/userList.vue'), } ]
index.js
import { createRouter, createWebHistory } from 'vue-router' import HomeView from '../views/HomeView.vue' const routes = [ { path: '/', name: 'layOut', redirect: "/index",//重定向 进来就自动默认到index路径 component: () => import('../views/LayOut/LayOut.vue'), //嵌套路由/子路由 children: [ { path: "/role", name: "role", component: () => import('../views/pages/roleList.vue'), }, { path: "/user", name: "user", component: () => import('../views/pages/userList.vue'), } ] }, { path: '/home', name: 'home', component: HomeView }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') } ] const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes }) export default router
侧边栏导航
vue3搭配Element Plus框架使用
Element Plus基于 Vue 3,面向设计师和开发者的组件库
文档:https://element-plus.gitee.io/zh-CN/
安装
# NPM $ npm install element-plus --save
图片.png
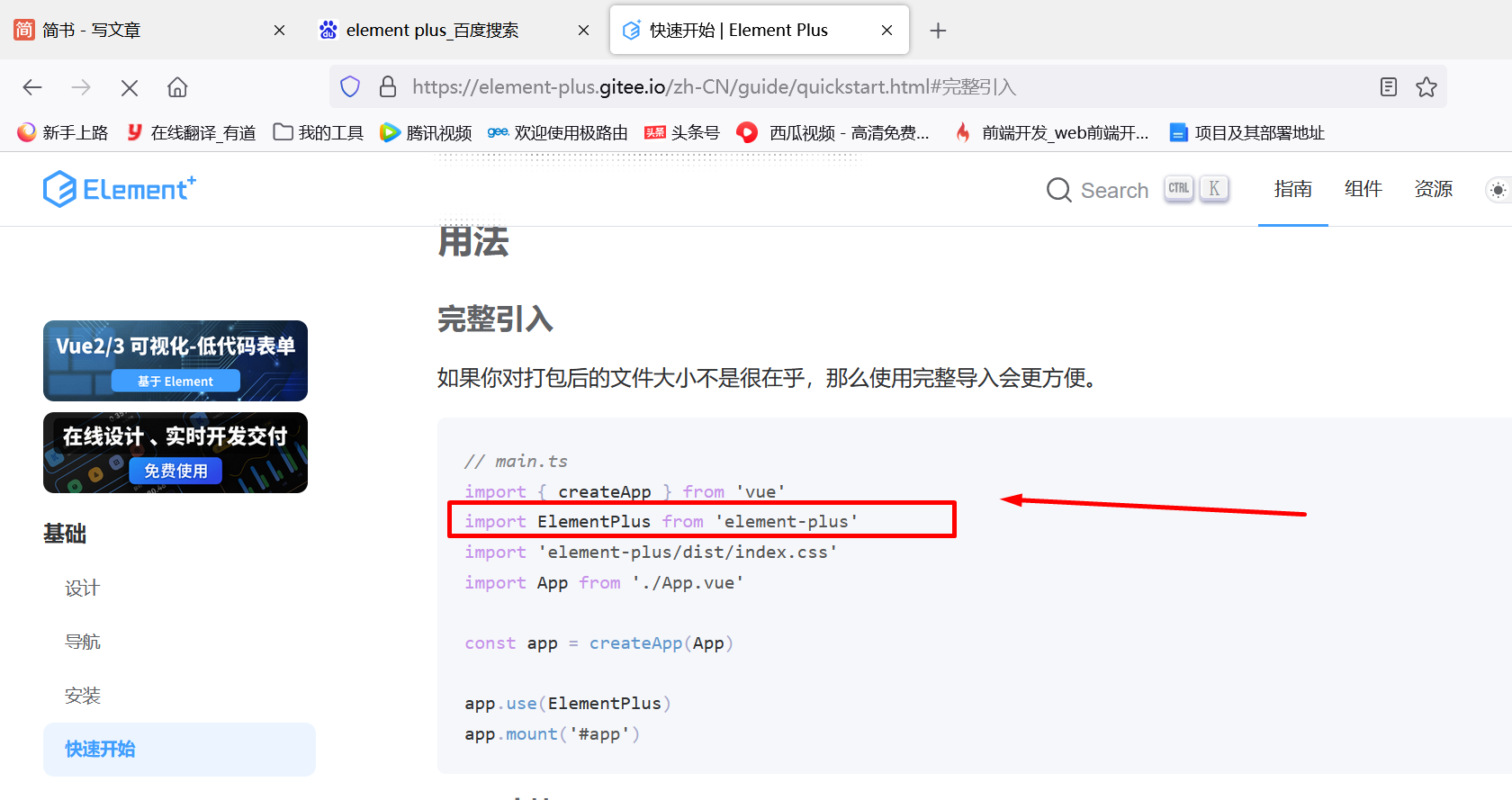
安装完成之后开始引入
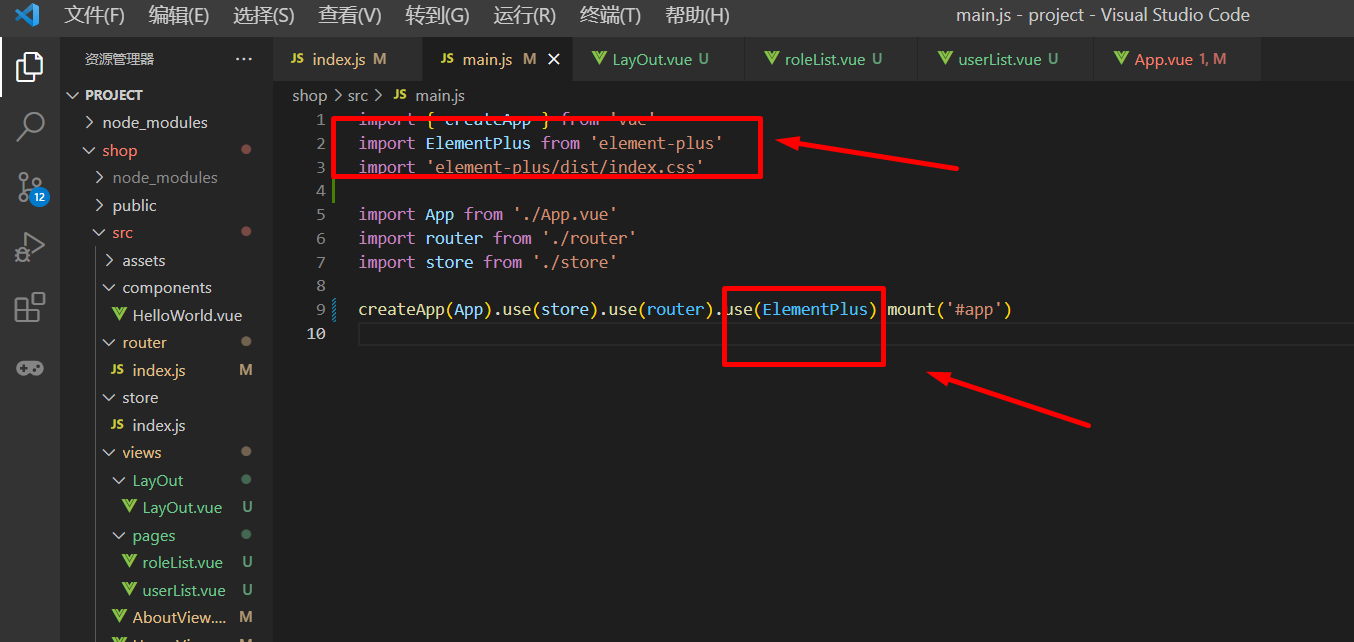
打开main.js的文件
这里接口文档上是有说明的 ,直接根据文档上的教程来写
main.js
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' import router from './router' import store from './store' createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
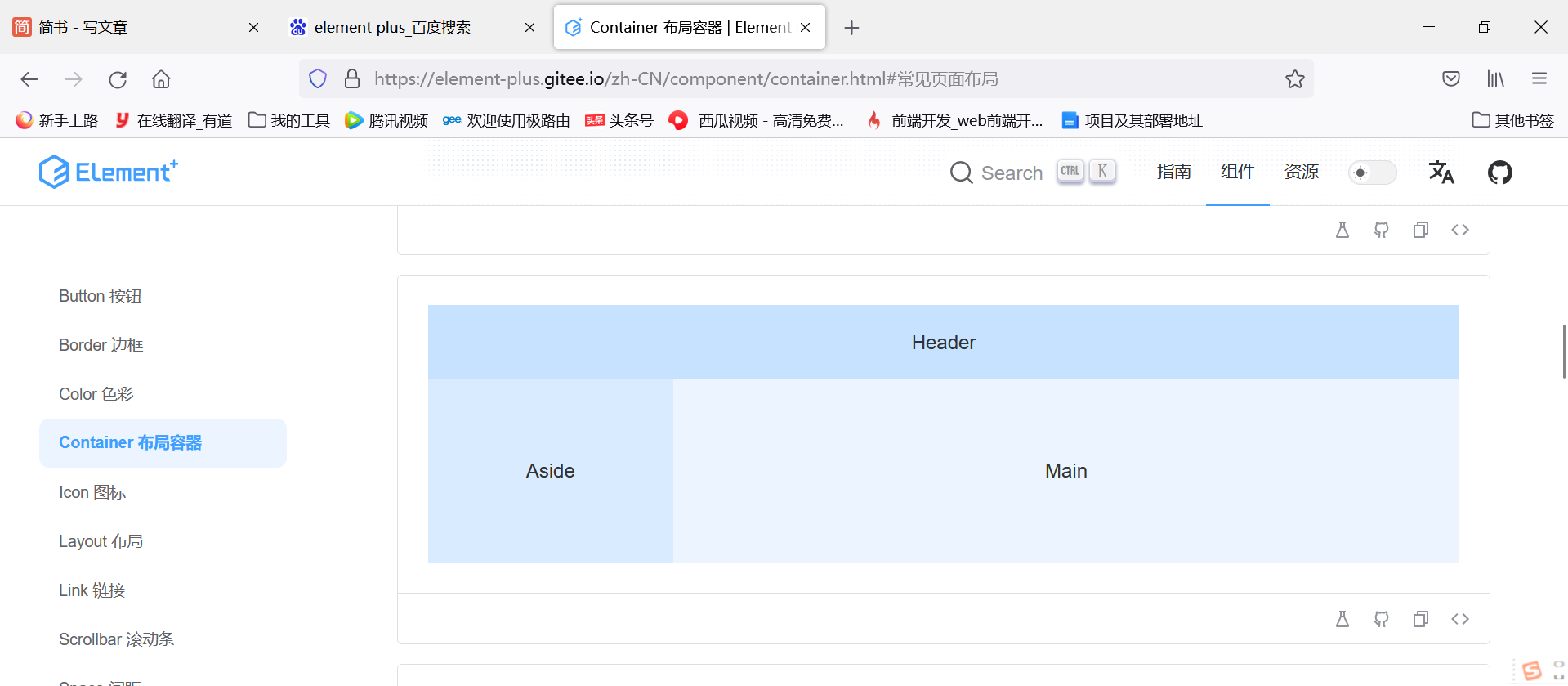
开始使用组件里面的布局
后台管理的布局
直接复制代码即可
<div class="common-layout"> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> </el-container> </div>
LayOut.vue
<template> <div> <div class="common-layout"> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px"> <router-link to="/index">角色列表</router-link> <router-link to="/user">用户列表</router-link></el-aside > <el-main><router-view></router-view></el-main> </el-container> </el-container> </div> </div> </template> <script> export default { name: "layout", setup() {}, }; </script>