准备工作
1、官网安装node,进入node.js官网安装长期支持版
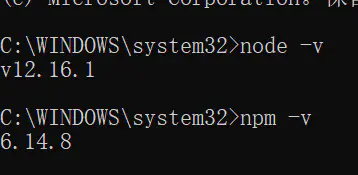
打开终端输入:node -v 如果出现node版本号,表明安装成功
安装node自带npm,包管理工具
输入npm -v 出现npm的版本号
2、安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v 会出现一系列版本号,说明安装成功
3、安装vue环境:cnpm i -g vue @vue/cli
输入vue -V检测vue是否装好
步骤
1:进入d盘 创建一个项目
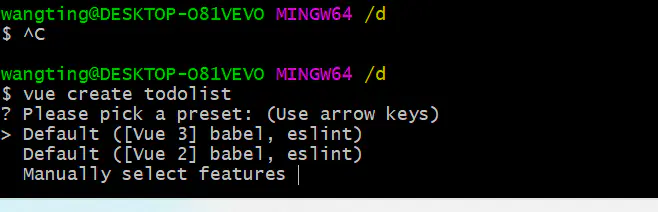
vue create todolist
这里需要注意一下
要选择Manually select features
等待命令执行 这个时候会发现d盘多了一个文件夹todolist
2:使用vscode打开todolist
在终端运行命令npm run serve
项目创建启动成功 可以在浏览器里面查看 这个时候就可以开始造代码了
文件和目录结构
node_modules 存放所有依赖 public favicon.ico 浏览器左上角显示的图标 index.html 项目最终上线的代码 src文件夹 assets文件夹:存放静态资源,包括图标、图片等 components文件夹:存放一般组件 router文件夹:配置路由 store文件夹:配置状态管理 views文件夹:存放路由组件 App.vue:根组件 main.js:项目组入口js文件,引入第三方的库和插件 .browserslistrc 管理浏览器版本的 .gitignore 上传git中忽略的文件 bable.config.js 配置bable的,转移js语法 package-lock.json 所有包的具体信息 package.json 包管理文件 README.md 项目介绍