功能需求:
前端选择本地文件,将选择好的文件显示在界面上进行预览,可同时选择四张进行预览。
思路如下:
前端选择本地的png、jpg、等格式的图片,将图片以二进制的形式传到后端服务器,后端对二进制图片进行处理,返回给前端一个服务器链接在线图片,在浏览器就可以打开链接访问的那种。然后前端将这个图片链接渲染在页面进行预览。
首先
我们看一下uniapp的官方文档:https://uniapp.dcloud.io/api/media/image?id=chooseimage
大概是这样的
先写一个模拟的demo
1:首先我是是用了colorUI的框架,在项目里面引入
在page底下的vue文件引入
@import "../../colorui/main.css"; @import "../../colorui/icon.css";
这样一来,就不需要写什么样式了,直接使用写好的就行了。
<template> <view> <form> <view class="cu-bar bg-white margin-top"> <view class="action"> 图片上传 </view> <view class="action"> {{imgList.length}}/4 </view> </view> <view class="cu-form-group"> <view class="grid col-4 grid-square flex-sub"> <view class="bg-img" v-for="(item,index) in imgList" :key="index" @tap="ViewImage" :data-url="imgList[index]"> <image :src="imgList[index]" mode="aspectFill"></image> <view class="cu-tag bg-red" @tap.stop="DelImg" :data-index="index"> <text class='cuIcon-close'></text> </view> </view> <view class="solids" @tap="ChooseImage" v-if="imgList.length<4"> <text class='cuIcon-cameraadd'></text> </view> </view> </view> </form> </view> </template> <script> export default { data() { return { imgList: [], // modalName: null, }; }, methods: { ChooseImage() { uni.chooseImage({ count: 4, //默认9 sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success: (res) => { if (this.imgList.length != 0) { this.imgList = this.imgList.concat(res.tempFilePaths) } else { this.imgList = res.tempFilePaths } } }); }, ViewImage(e) { uni.previewImage({ urls: this.imgList, current: e.currentTarget.dataset.url }); }, //删除 DelImg(e) { uni.showModal({ title: '删除', content: '确定要删除这张图片?', cancelText: '取消', confirmText: '删除', success: res => { if (res.confirm) { this.imgList.splice(e.currentTarget.dataset.index, 1) } } }) }, } } </script> <style> @import "../../colorui/main.css"; @import "../../colorui/icon.css"; .cu-form-group .title { min-width: calc(4em + 15px); } </style>
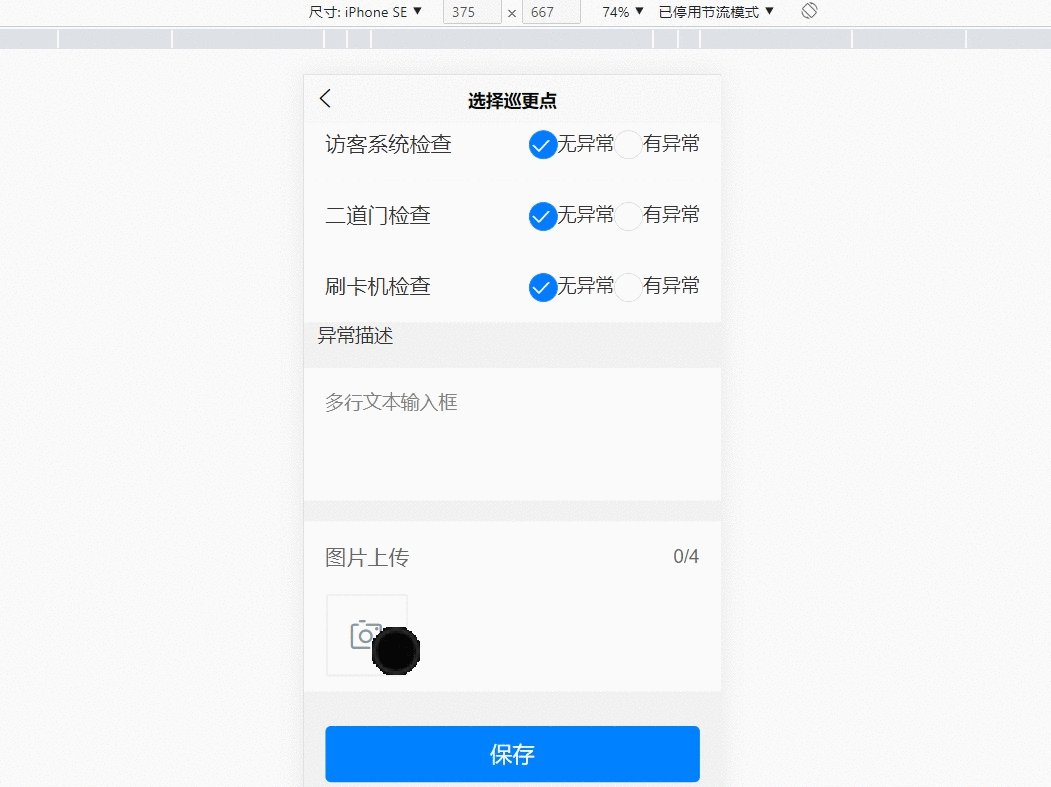
效果是这样的
每次选完图片之后显示在页面上,我这里设置了最多可以选择四张,图片链接使用了临时的blob,接下来就要使用后端小伙伴给的接口,将自己本地的二进制文件传给他了。
在chooseImage选择好图片之后,写一个成功的回调函数,在回到函数里面添加一个图片上传的方法uploadFile,在方法里面添加url,等参数。
success: (res) => { const tempFilePaths = res.tempFilePaths; const uploadTask = uni.uploadFile({ url: 'http://47.xxx.xxx.78:8088/chemApp/work/upload.action', filePath: tempFilePaths[0], name: 'file', success: function(uploadFileRes) { console.log(uploadFileRes); _this.imgList = [..._this.imgList, uploadFileRes.data] } }); }
若是请求成功
则返回一个图片链接
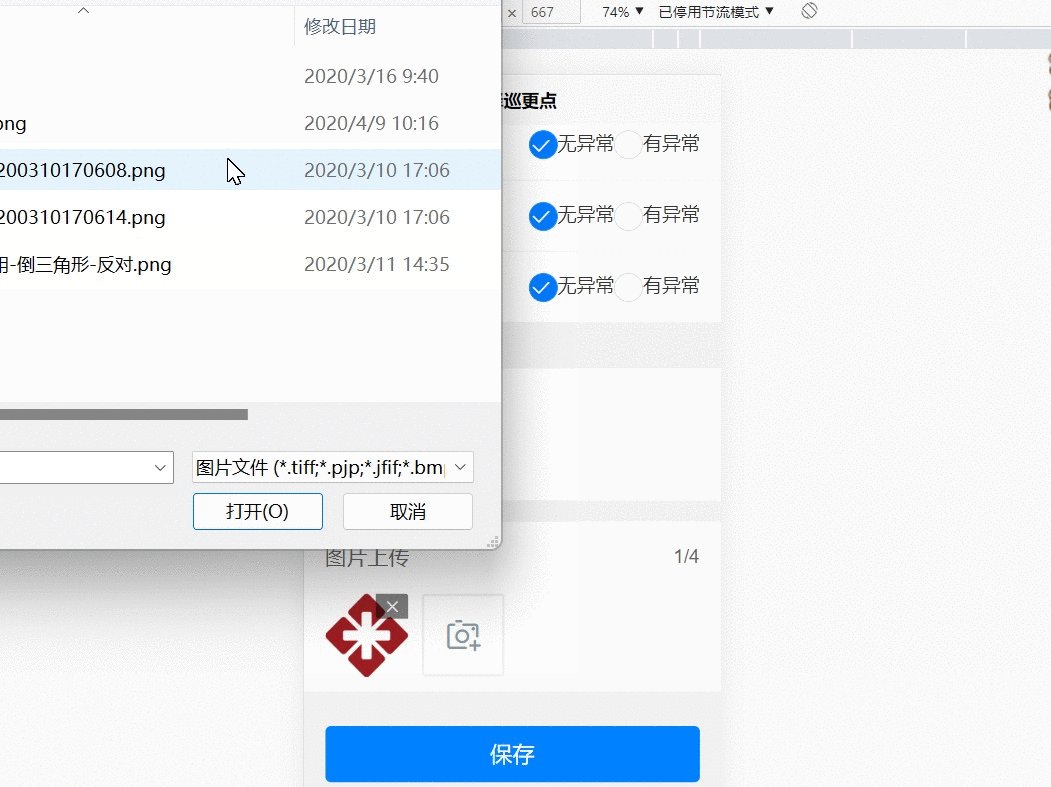
添加接口之后 的,demo如下:
<template> <view> <form> <view class="cu-bar bg-white margin-top"> <view class="action"> 图片上传 </view> <view class="action"> {{imgList.length}}/4 </view> </view> <view class="cu-form-group"> <view class="grid col-4 grid-square flex-sub"> <view class="bg-img" v-for="(item,index) in imgList" :key="index" @tap="ViewImage" :data-url="item"> <image v-if="item" :src="item" mode="aspectFill"></image> <view class="cu-tag bg-red" @tap.stop="DelImg" :data-index="index"> <text class='cuIcon-close'></text> </view> </view> <view class="solids" @tap="ChooseImage" v-if="imgList.length<4"> <text class='cuIcon-cameraadd'></text> </view> </view> </view> </form> </view> </template> <script> export default { data() { return { imgList: [], // modalName: null, }; }, methods: { ChooseImage() { const _this = this uni.chooseImage({ count: 4, //默认9 sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success: (res) => { const tempFilePaths = res.tempFilePaths; const uploadTask = uni.uploadFile({ url : 'http://47.xxx.xxx.78:8088/chemApp/work/upload.action', filePath: tempFilePaths[0], name: 'file', success: function (uploadFileRes) { console.log(uploadFileRes); _this.imgList = [..._this.imgList, uploadFileRes.data] } }); } }); }, ViewImage(e) { uni.previewImage({ urls: this.imgList, current: e.currentTarget.dataset.url }); }, //删除 DelImg(e) { uni.showModal({ title: '删除', content: '确定要删除这张图片?', cancelText: '取消', confirmText: '删除', success: res => { if (res.confirm) { this.imgList.splice(e.currentTarget.dataset.index, 1) } } }) }, } } </script> <style> @import "../../colorui/main.css"; @import "../../colorui/icon.css"; .cu-form-group .title { min-width: calc(4em + 15px); } </style>
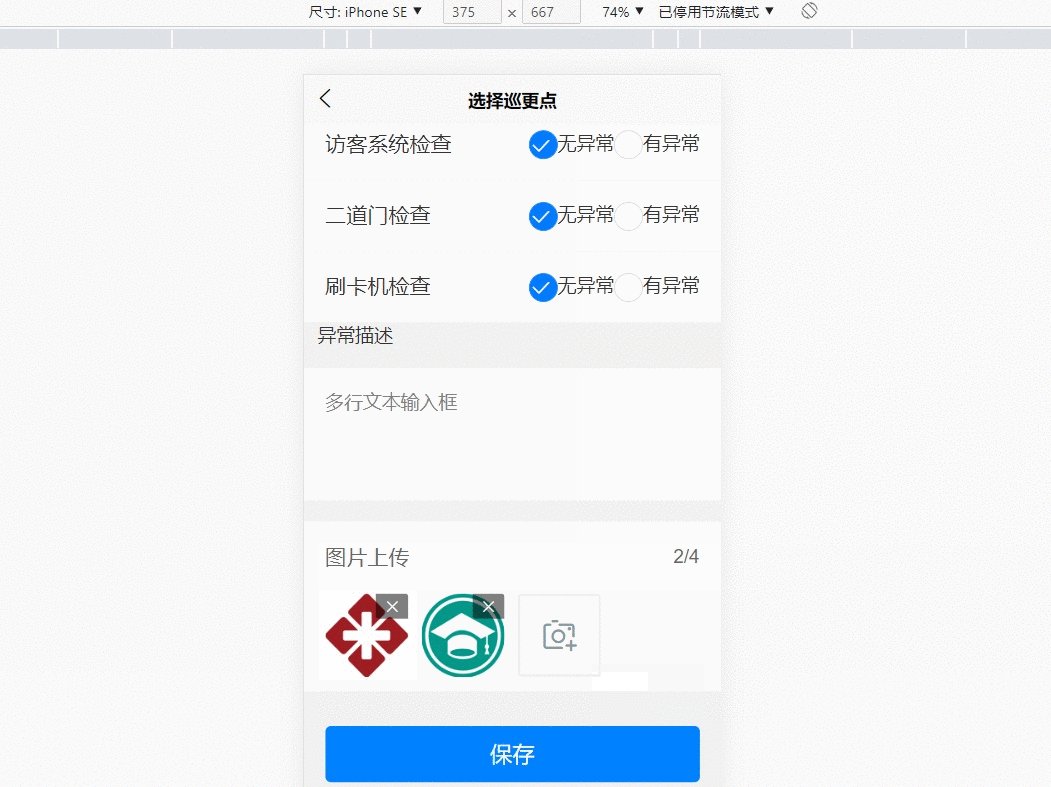
上传图片效果