uni-app官网:https://uniapp.dcloud.net.cn/
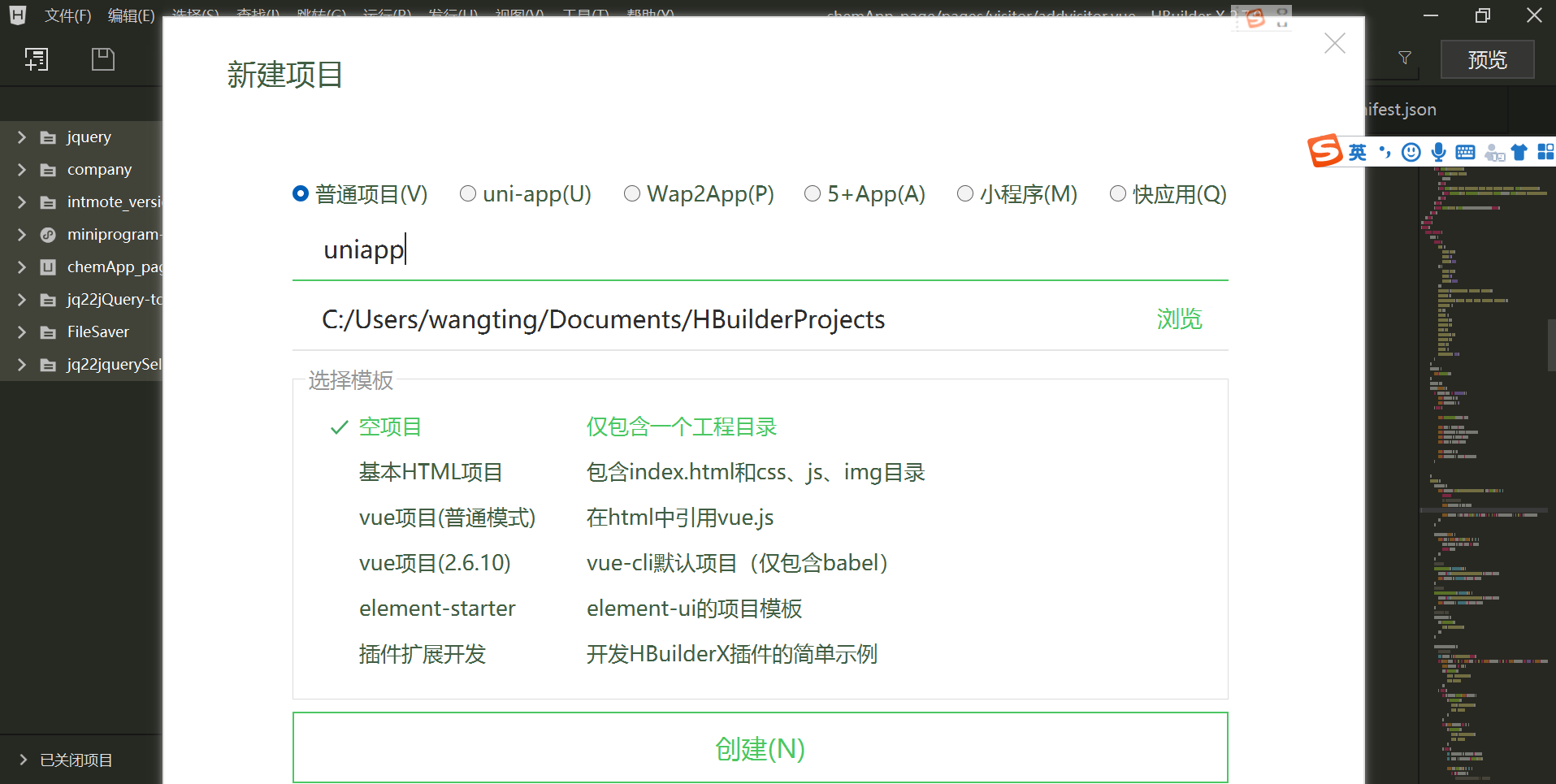
1:新建一个测试项目
2:模拟一个简单的请求
图片.png
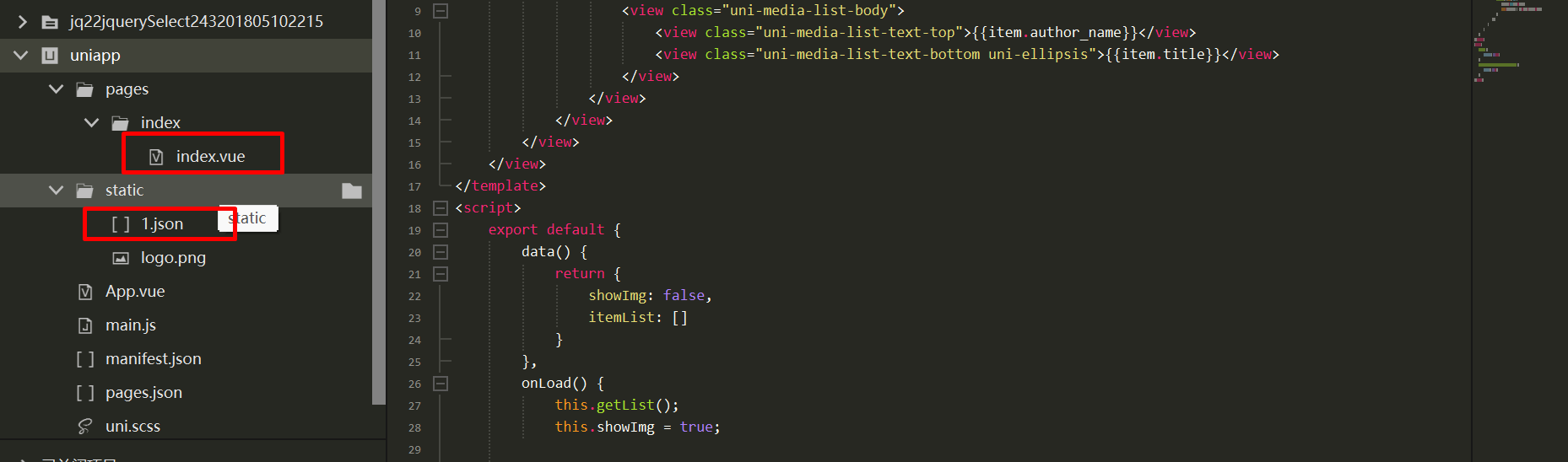
index.vue
<template> <view class="page"> <view class="uni-list"> <view class="uni-list-cell" hover-class="uni-list-cell-hover" v-for="item in itemList"> <view class="uni-list-cell-navigate uni-navigate-right uni-media-list "> <view class="uni-media-list-logo"> <image v-if="showImg" :src="item.thumbnail_pic_s"></image> </view> <view class="uni-media-list-body"> <view class="uni-media-list-text-top">{{item.author_name}}</view> <view class="uni-media-list-text-bottom uni-ellipsis">{{item.title}}</view> </view> </view> </view> </view> </view> </template> <script> export default { data() { return { showImg: false, itemList: [] } }, onLoad() { this.getList(); this.showImg = true; }, methods: { getList() { uni.request({ url: '../../static/1.json', success: (res) => { console.log(res.data); this.itemList = res.data.result.data; } }); } } } </script> <style> .title { padding: 20upx; } .uni-navigate-right.uni-media-list { height: 80px; } </style>
json模拟的数据
{ "reason": "成功的返回", "result": { "stat": "1", "data": [{ "author_name": "1" }, { "author_name": "2" }, { "author_name": "3" }, { "author_name": "4" }] }, "error_code": 0 }
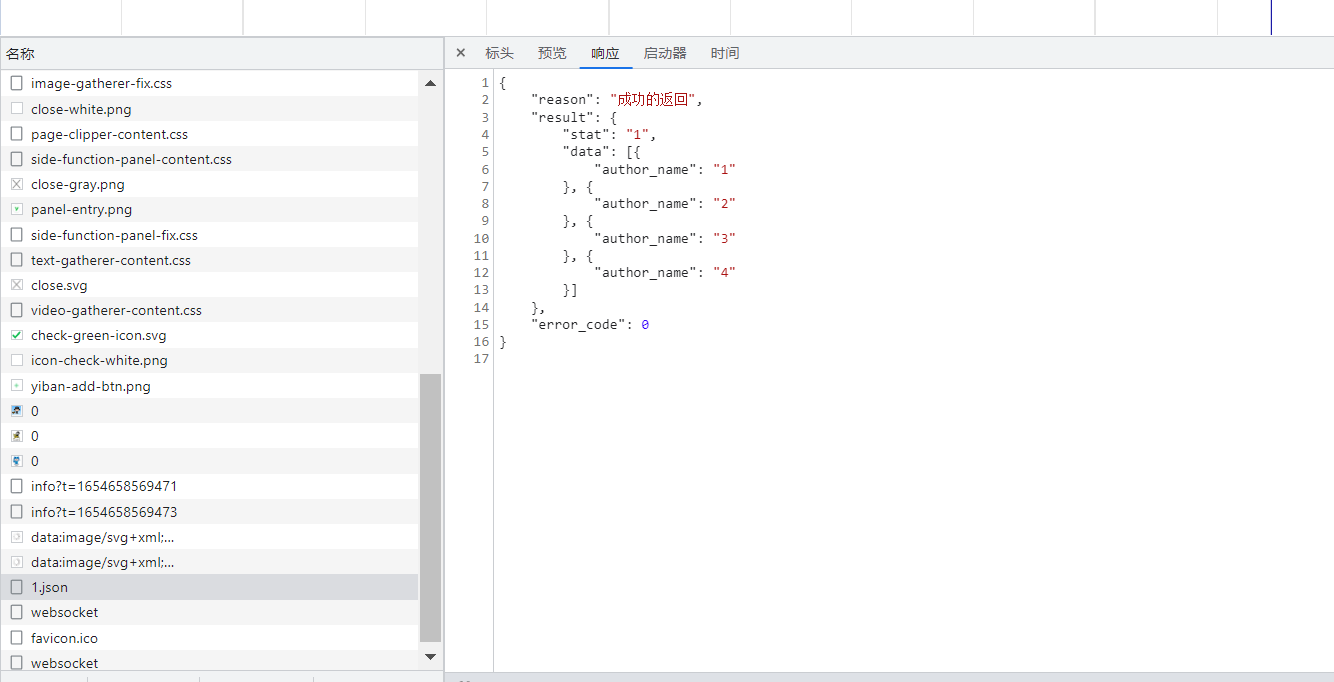
3:请求成功
现在需要开始进行封装
对以上进行一些修改
步骤如下:
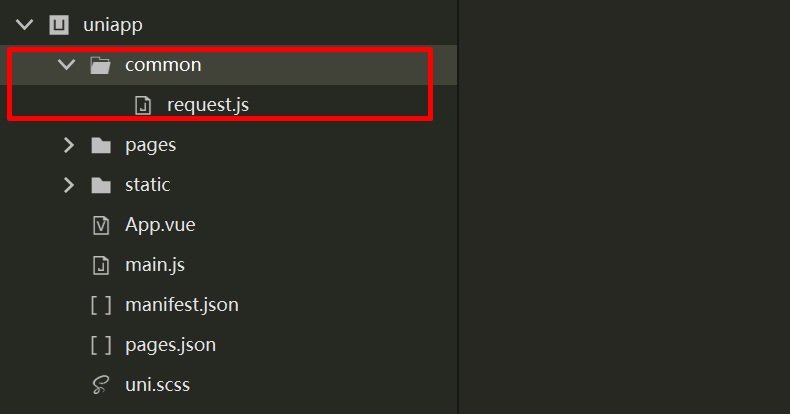
1、项目下新建common文件夹,再创建request.js文件
2、打开request.js文件,开始写封装的代码
思路很简单
定义域名:baseUrl;
定义方法:api;
通过promise异步请求,最后导出方法。
request.js参考代码如下
// request.js const baseUrl = 'http://192.xxx.xx.103:8091/chemApp' // const baseUrl = 'http://localhost:8082/chemApp' //const baseUrl = '/chemApp' //const baseUrl = '' const request = (options = {}) => { return new Promise((resolve, reject) => { uni.request({ url: baseUrl + options.url || '', method:options.type || 'GET' , data: options.data || {}, header: options.header || {}, }).then((response) => { setTimeout(function() { uni.hideLoading(); }, 200); let [error, res] = response; resolve(res.data); }).catch(error => { let [err, res] = error; reject(err) }) }); } const get=(url,data,options={})=>{ options.type='get'; options.data = data; options.url = url; return request(options) } const post = (url, data, options = {}) => { options.type = 'post'; options.data = data; options.url = url; return request(options) } const put = (url, data, options = {}) => { options.type = 'put'; options.data = data; options.url = url; return request(options) } export default { request, get, post, put, baseUrl }
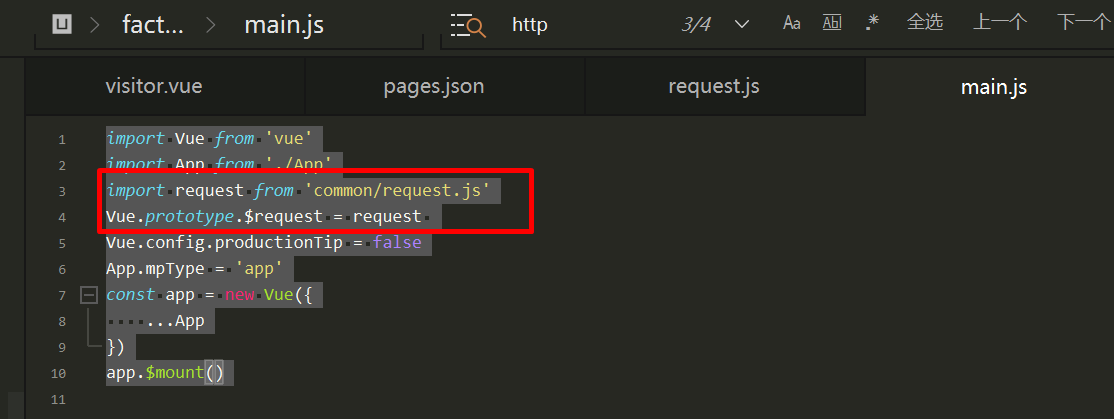
3、在main.js全局注册
import Vue from 'vue' import App from './App' import request from 'common/request.js' Vue.prototype.$request = request Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App }) app.$mount()
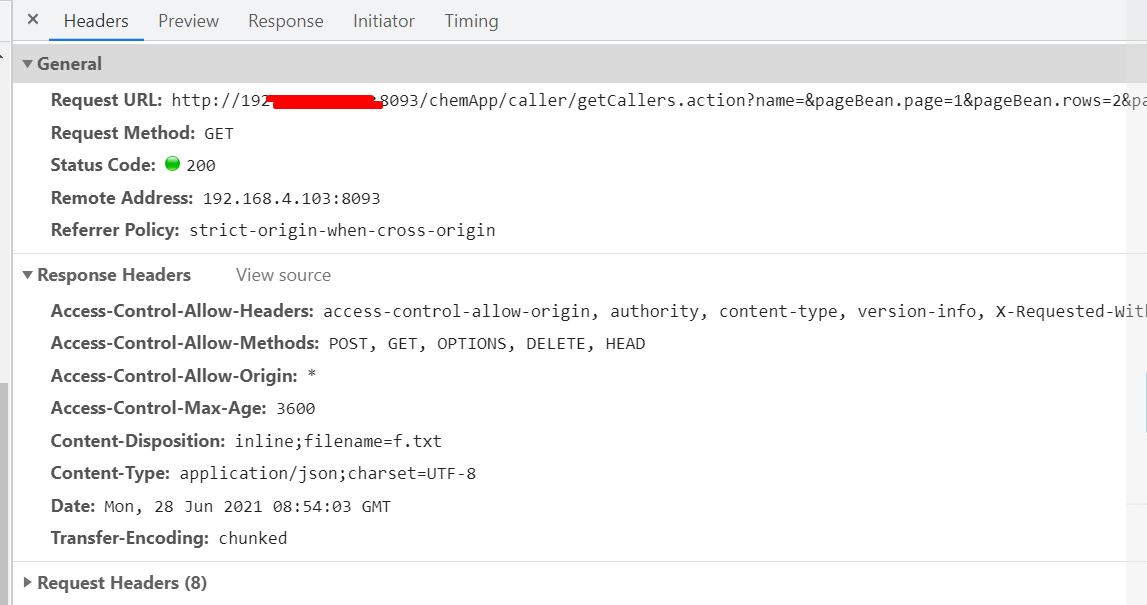
4、页面调用,发起一个get请求
this.$request.get('/caller/getCallers.action', { "name": "", // 当前页码 "pageBean.page": 1, // 当前页码 "pageBean.rows": 2, // 每页显示数量 "pageBean.pagination": true }).then(res => { console.log(res) })
页面调用的index.vue
<template> <view> <uni-list v-for="(item,index) in productList" :key="index"> <uni-list-item :title="item.author_name" :note="item.title"></uni-list-item> </uni-list> </view> </template> <script> import uniList from "@/components/uni-list/uni-list.vue" import uniListItem from "@/components/uni-list-item/uni-list-item.vue" export default { components: { uniList, uniListItem }, data() { return { productList: [], }; }, onLoad() { this.getList(); }, methods: { getList() { this.$request.get('/caller/getCallers.action', { // 传参参数名:参数值,如果没有,就不需要传 // "username": "john", // "key": this.searchValue }).then(res => { // 打印调用成功回调 console.log(res) this.productList = res; }) }, } } </script> <style> </style>
调用成功