URLSession实例:创建网络请求
创建好ViewModel模型视图后,我们来学习使用URLSession创建一个网络请求,在学习之前我们先来了解一个JSON文件的相关知识。
JSON是一种文件格式,和TXT文本一样,JSON使用带有固定格式的纯文本创建数据集。我们在搭建NewView添加身份卡视图时曾实现了新增身份卡的方法,即赋值给符合Model格式的变量,然后将Model格式的数据添加到个人主页的List中。
JSON文件则是包含了所有符合Model格式的数据的数组集合,我们可以创建好一个JSON文件及其内容,并通过网络请求将JSON文件请求到本地并解析加载到List中。
我们先来看看JSON文件的格式,如下图所示:
[ { "platformIcon": "icon_juejin", "title": "掘金签约作者", "platformName": "稀土掘金技术社区", "indexURL": "juejin.cn/user/3897092103223517" }, { "platformIcon": "icon_aliyun", "title": "专家博主", "platformName": "阿里云社区", "indexURL": "developer.aliyun.com/profile/expert/376pj7xeqgqjy" }]
上述JSON文件是通过一个在线JSON文件生成器(如npoint.io、fastmock.site等等)生成的准备代码,其中由“[]”包裹的是数组,而“{}”包裹的是数组中的对象,我们创建了2个对象,且数据模型格式都符合Model数据模型定义的参数。
通过第三方网站可以生成一个API接口的链接地址,我们声明一个常量参数存储它,如下代码所示:
let JsonURL = "https://api.npoint.io/c51968c99a2a087dac5e"
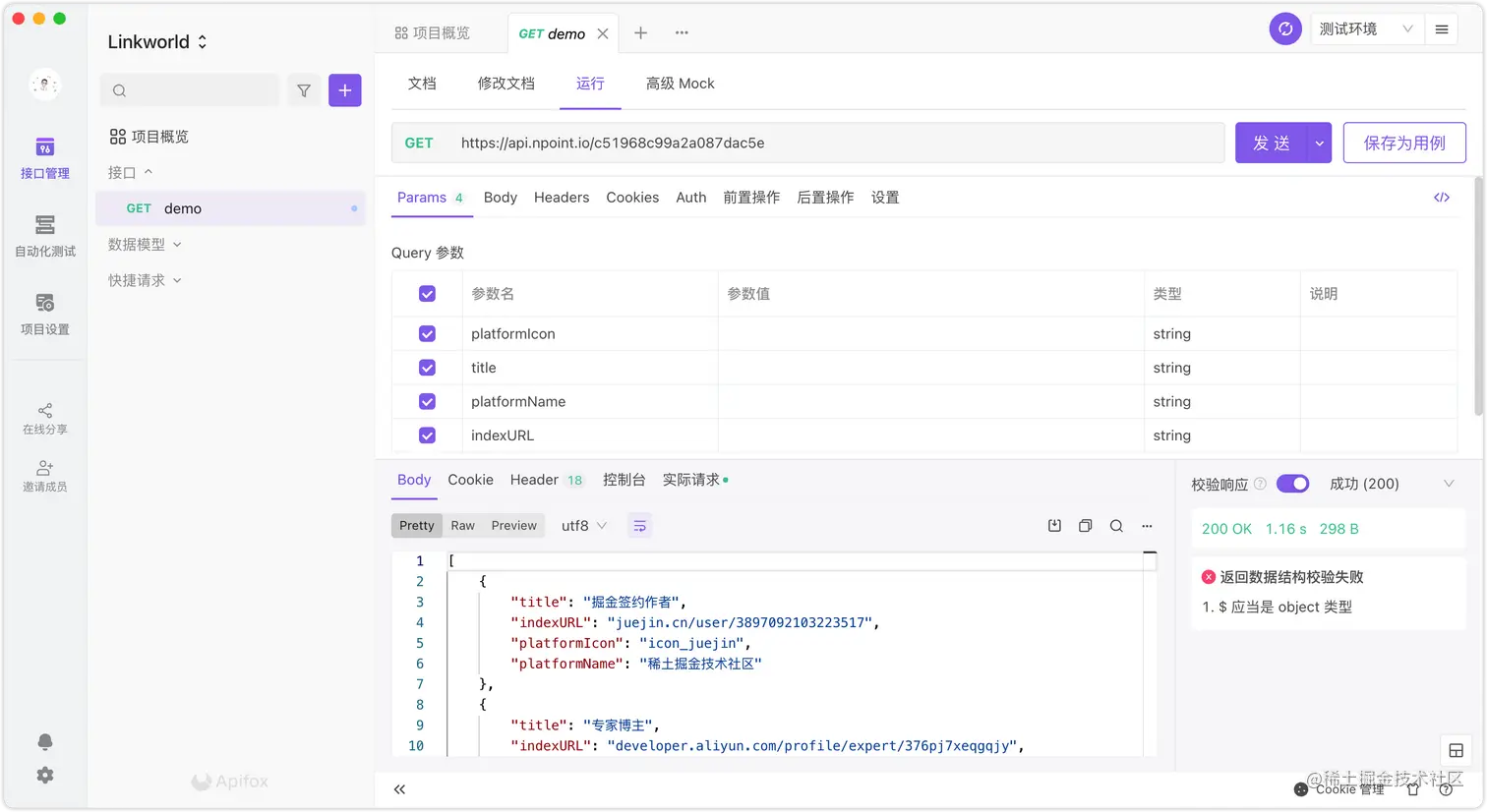
当然,我们也可以使用测试工具测试创建的JSON文件地址返回的结果是否正确,可以使用postman或者apifox测试软件进行测试,避免在项目开发时请求数据失败而导致开发卡点的问题,如下图所示:
上图中,使用的测试工具是apifox。使用方法也很简单,创建一个接口并将刚刚生成的地输入进去,并设置好对应的Query参数,点击运行,便可查看该接口返回状态及结果。熟练使用接口测试工具,可以帮助我们节省开发时间。
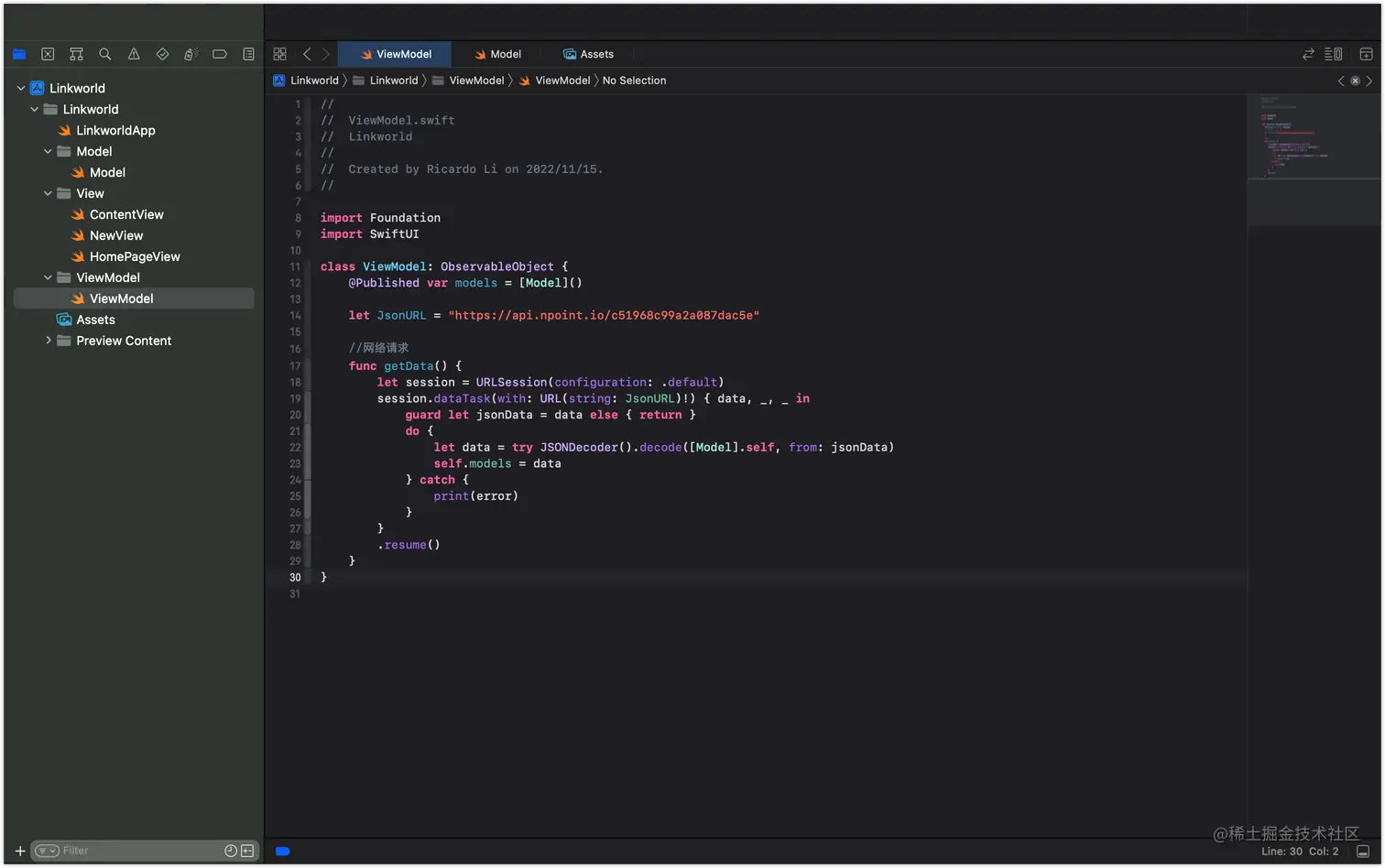
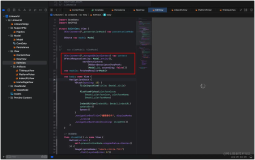
回归正题,我们在ViewModel视图模型中使用URLSession实例创建一个网络请求的方法,如下代码所示:
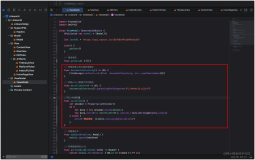
//网络请求 func getData() { let session = URLSession(configuration: .default) session.dataTask(with: URL(string: JsonURL)!) { data, _, _ in guard let jsonData = data else { return } do { let data = try JSONDecoder().decode([Model].self, from: jsonData) self.models = data } catch { print(error) } } .resume() }
上述代码中,我们创建了一个网络请求方法getData,在方法里,我们使用URLSession创建网络请求,声明了常量session来使用URLSession API,然后加载的目标地址为声明的JsonURL,并执行下载数据,当下载成功后,将按照Model数据模型格式的数组加载到models数组里,若加载失败则打印错误信息。
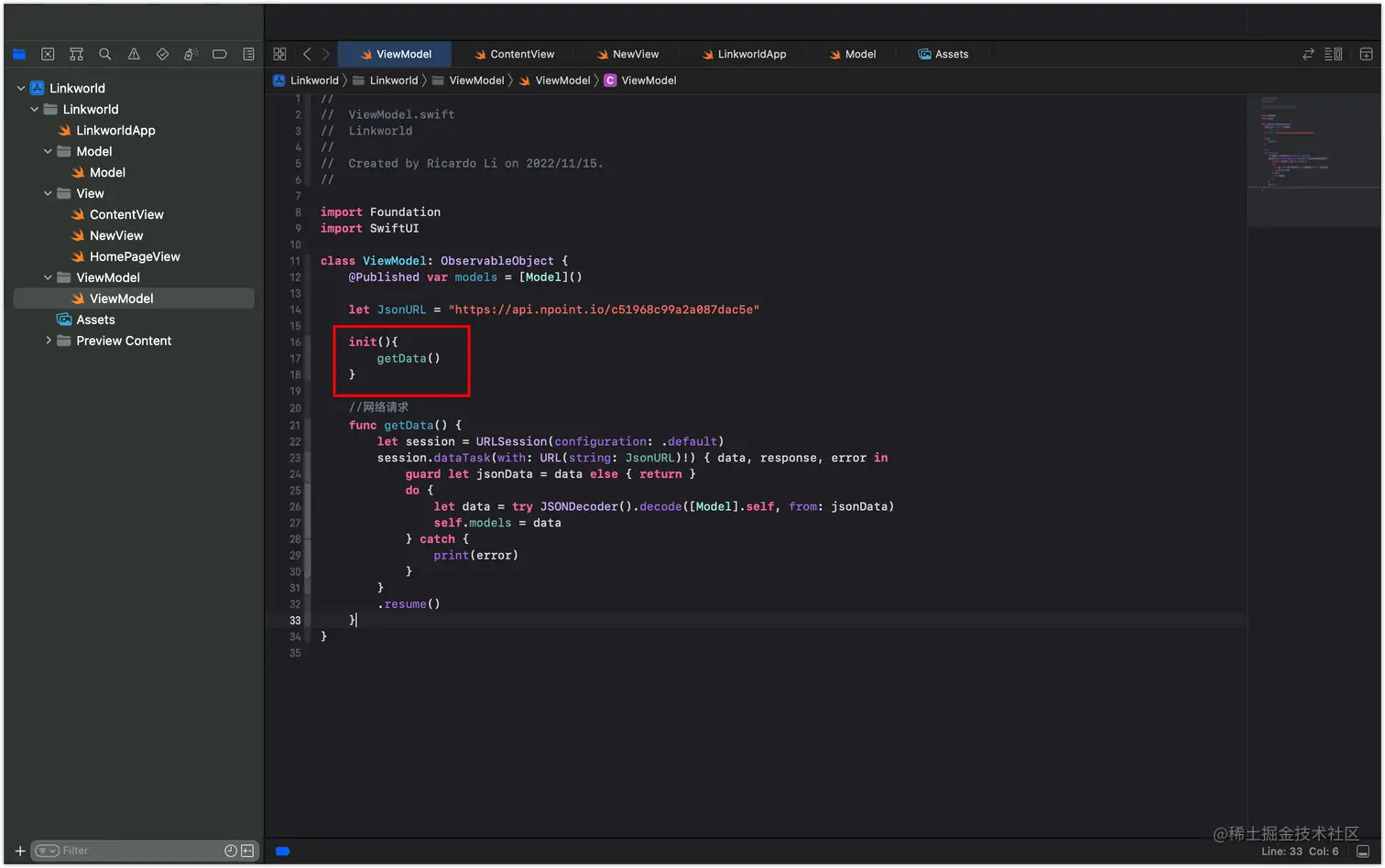
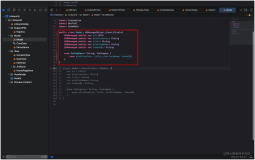
然后我们可以在初始化时调用getData获得数据方法来加载数据,如下代码所示:
init(){ getData() }