设置页面:自定义内容
来到DetailView页面,先设想下我们需要设置的内容,整个电子木鱼App可以设置哪些内容?
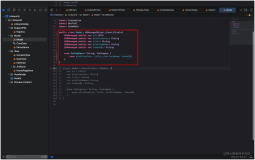
联想在ContentView页面使用@State声明的变量,两个页面参数需要进行联动,则在DetailView页面需要使用@Bingding声明相同的变量,用于两个页面的数据绑定,如下代码所示:
@Binding var gameType: String @Binding var totalNumber: Int @Binding var number: Int
使用@Binding做数据双向绑定需要注意2点,一是在DetailView页面声明的用于绑定的变量缺少默认值,因此在视图预览的时候需要给予默认值方可正常预览,如下代码所示:
DetailView(gameType: .constant(""), totalNumber: .constant(0), number: .constant(0))
二是在DetailView页面声明的变量,若其他页面需要跳转到该页面,则需要绑定DetailView页面声明的值。
我们在ContentView页面需要跳转到DetailView页面,因此回到ContentView页面,在跳转的地方绑定对应的参数值,如下代码所示:
DetailView(gameType: $gameType, totalNumber: $totalNumber, number: $number)
完成后,项目不再提示报错信息后,我们回到DetailView页面来完善页面相关内容。
样式部分,可以使用Form表单作为主体框架,在Library选择Views栏目,找到Form表单控件,拖入到主体视图中,如下图所示:
参数设置部分,虔诚内容可以使用输入框作为设置,在Library选择Views栏目,找到TextField输入框控件,拖入到Form表单中,输入框内容绑定使用@Bingding绑定的gameType参数,如下代码所示:
TextField("请输入内容", text: $gameType)
初始总量部分,我们可以使用步进器作为设置数值的控件,在Library选择Views栏目,找到Stepper步进器控件,拖入到Form表单中,Stepper步进器的值绑定初始总量totalNumber。
文字部分为了更好地展示该项设置的内容,可以使用字段拼接内容,同理,每次敲击木鱼增加的数值也可以使用Stepper步进器,如下代码所示:
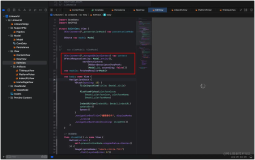
Form { TextField("请输入内容", text: $gameType) Stepper(value: $totalNumber, in: 0...9999) { Text(gameType + ":" + "(totalNumber)") } Stepper(value: $number, in: 1...9999) { Text(gameType + " + " + "(number)") } }
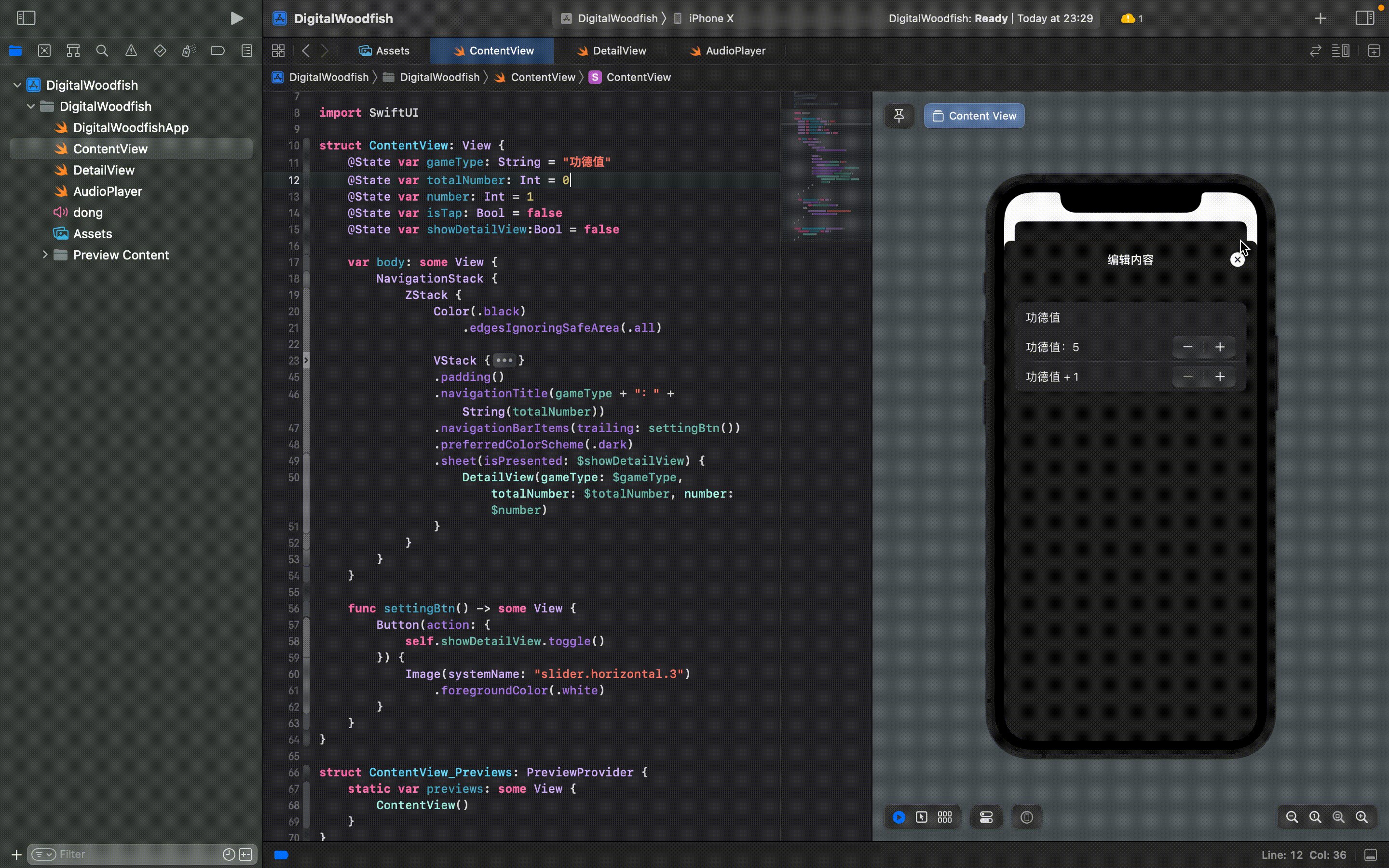
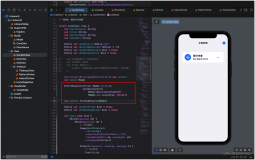
由于在DetailView页面并没有传入相应的值,因此在预览窗口只能看到缺少值的效果,我们在ContentView页面中点开设置查看绑定参数值后的效果,如下图所示:
很好,我们尝试调试了下项目,运转不错。
最后,我们还需要增加关闭弹窗的交互动作,和上面提及过的方法一致,我们可以创建按钮元素视图,将再这个视图赋予navigationBarItems导航栏元素修饰符,作为收起弹窗的按钮,如下代码所示:
func closeBtn() -> some View { Button(action: { }) { Image(systemName: "xmark.circle.fill") .foregroundColor(.white) } }
然后对整个表单外层增加一个NavigationStack导航栏,并给Form表单增加navigationBarItems修饰符,创建关闭按钮的样式,顺便再把标题加上如下代码所示:
.navigationBarTitle("编辑内容", displayMode: .inline) .navigationBarItems(trailing: closeBtn())
完成之后,创建一个环境变量用于实现关闭弹窗交互,并在点击关闭按钮时调用它,如下代码所示:
//声明环境变量 @Environment(.presentationMode) var presentationMode //调用 self.presentationMode.wrappedValue.dismiss()
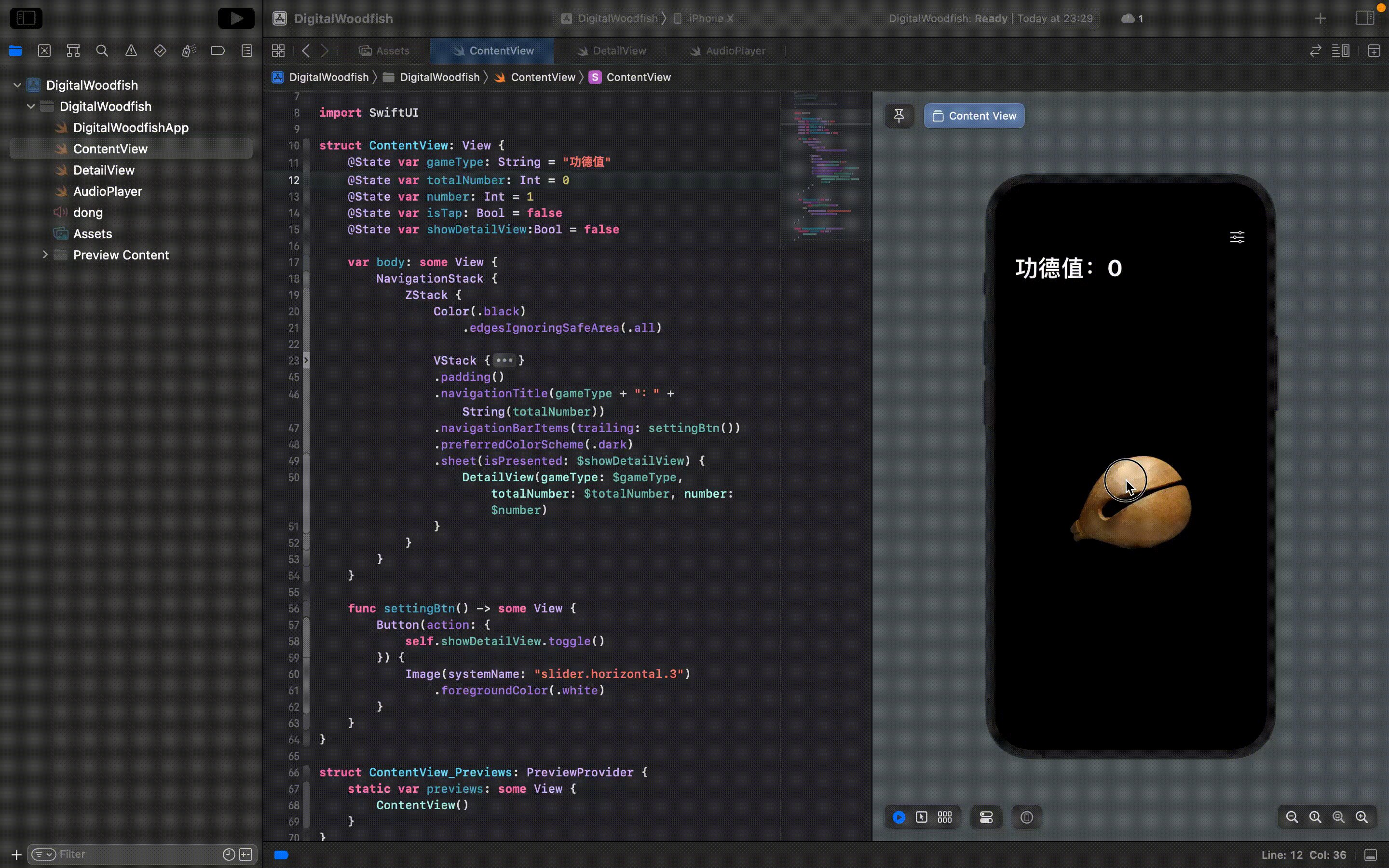
如此就完成了关闭弹窗的交互效果,回到ContentView视图试试效果,如下图所示:
项目预览:整体项目效果展示
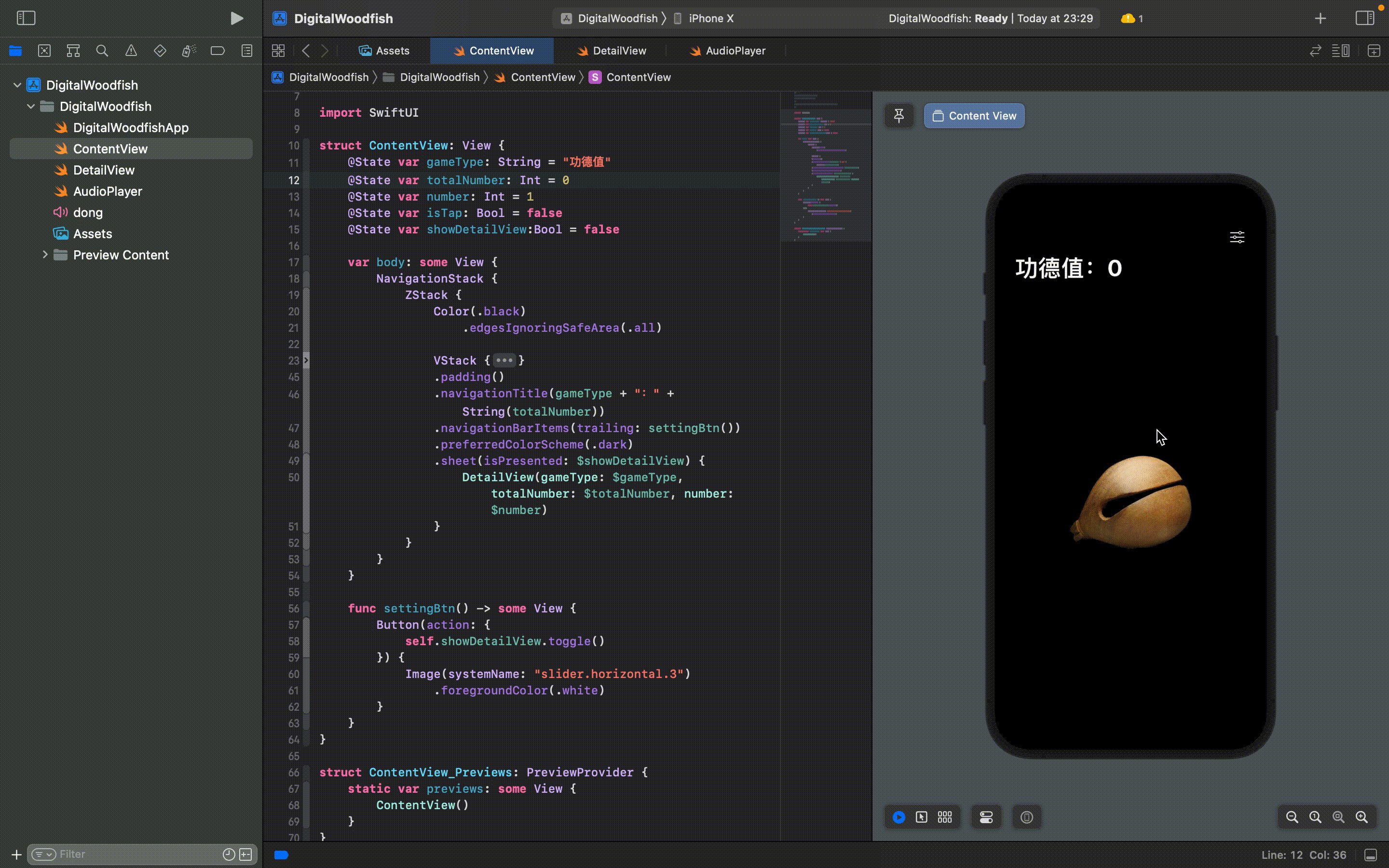
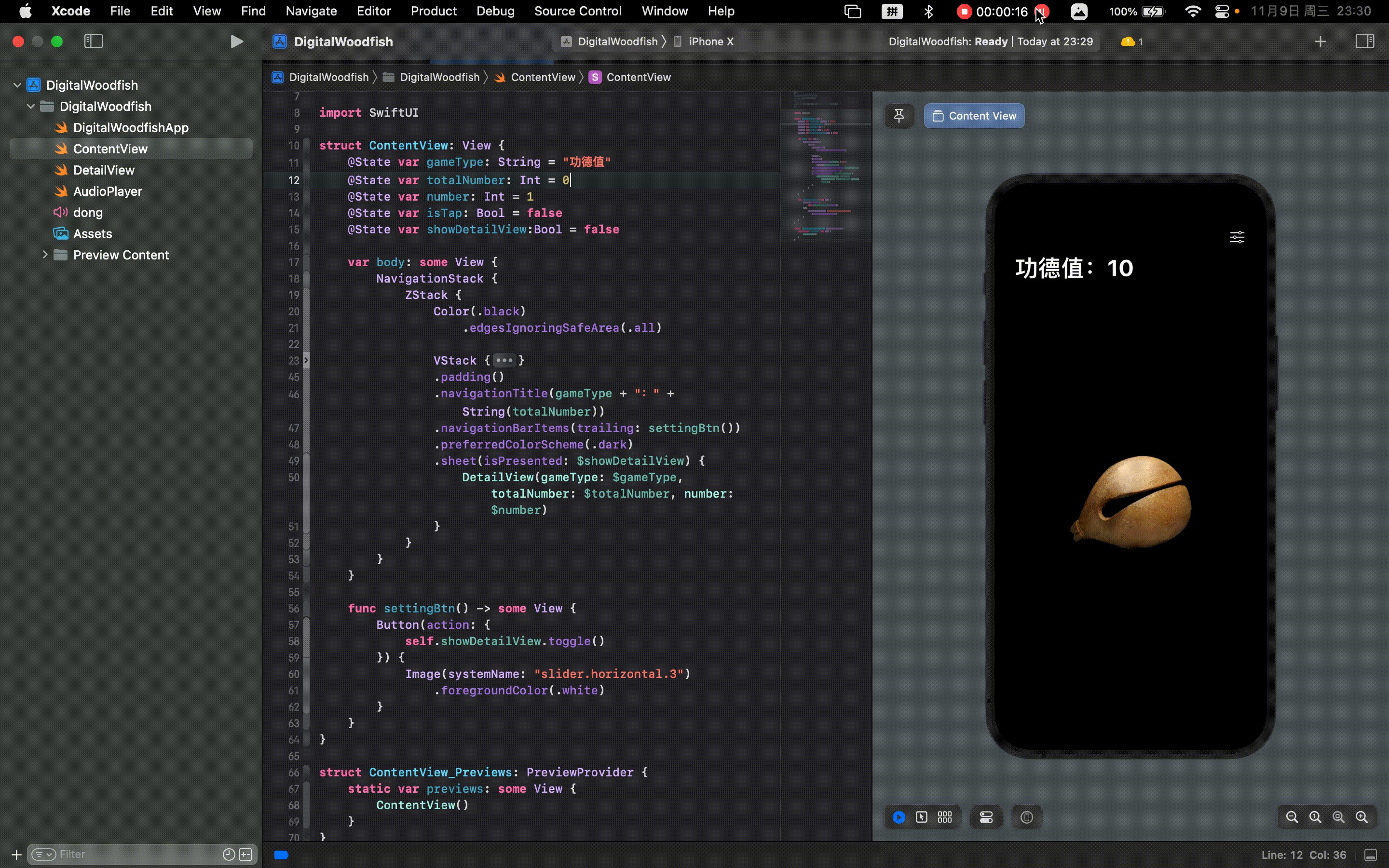
完成之后,我们回到ContentView页面,预览下整体效果,如下图所示:
项目总结
在本次项目中,我们通过“电子木鱼”项目学习了如何使用SwiftUI这一声明式创建页面元素,也接触了完全使用Library通过拖拽组件和修饰符的方式来构建页面。
动画和交互方面,首次使用了AVFoundation框架,结合SwiftUI实现了敲击木鱼的“咚咚咚”音频播放,在运行项目听到“咚”的那一刻,也都忍不住想笑出声,总算能体会到为何“电子木鱼”App能够火起来的原因。
如果一款软件为人们带来快乐,即使它没有特别的功能,也不失为一款优秀的作品。