加载中,加载中......使用SwiftUI设计2种Loading动画
项目背景
在iOS客户端开发过程中,在页面加载时或者数据更新时,常常需要一个Loading动画进行过渡,避免交互之间的生硬感。
Loading动画有很多,这里提供两种Loading动画供大家参考。
项目搭建
首先,创建一个新的SwiftUI项目,命名为LoadingView。
圆点加载
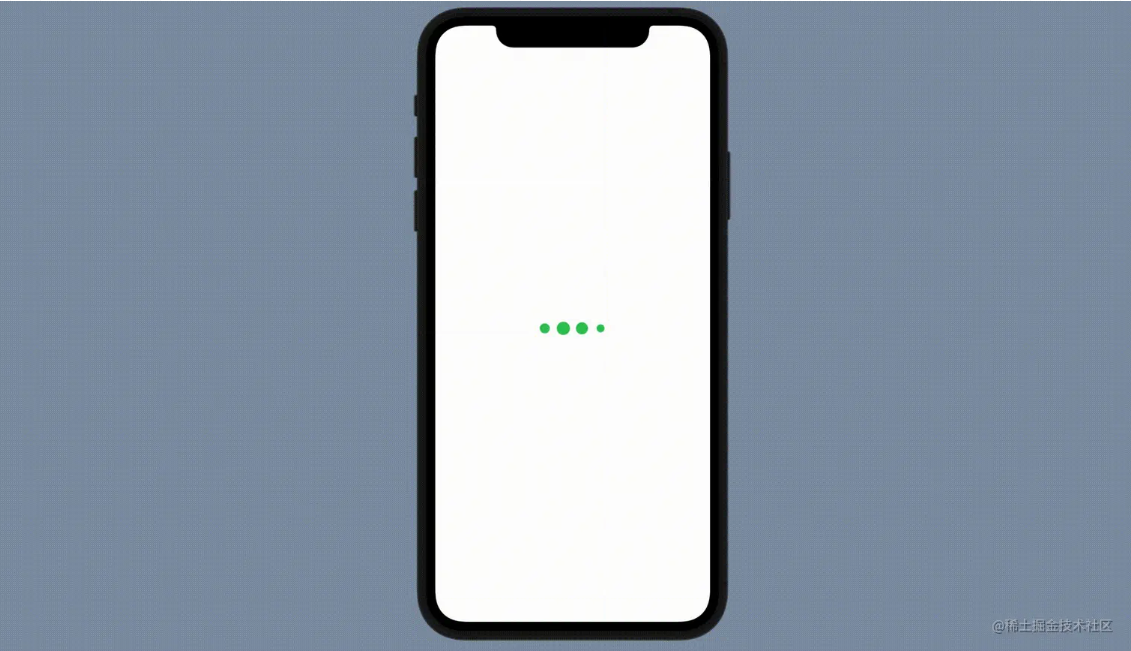
第一种Loading是在页面初始加载时最常见的方式,基本的交互效果是4个圆点在不断缩放,体现出加载中的效果。
首先我们要声明一个变量控制圆点的缩放,示例:
@State var isAnimation: Bool = false
然后我们构建基础的圆点loading视图,示例:
// 4个圆点加载 func fourDotsLoading() -> some View { HStack { ForEach(0 ..< 4) { index in Circle() .fill(Color.green) .frame(width: 20, height: 20) .scaleEffect(isAnimation ? 1.0 : 0.5) .animation(Animation.easeInOut(duration: 0.5) .repeatForever() .delay(Double(index) * 0.2)) } } }
上述代码中,我们创建了一个新视图fourDotsLoading。
我们使用HStack横向布局,使用ForEach循环遍历了4个圆点,使用scaleEffect修饰符跟随着isAnimation变量进行缩放。动画部分,我们让其间隔0.2秒不断循环。
最后,我们在ContentView中使用视图,并且在视图加载时切换isAnimation的状态,示例:
var body: some View { fourDotsLoading() .onAppear(){ self.isAnimation.toggle() } }
圆柱起伏
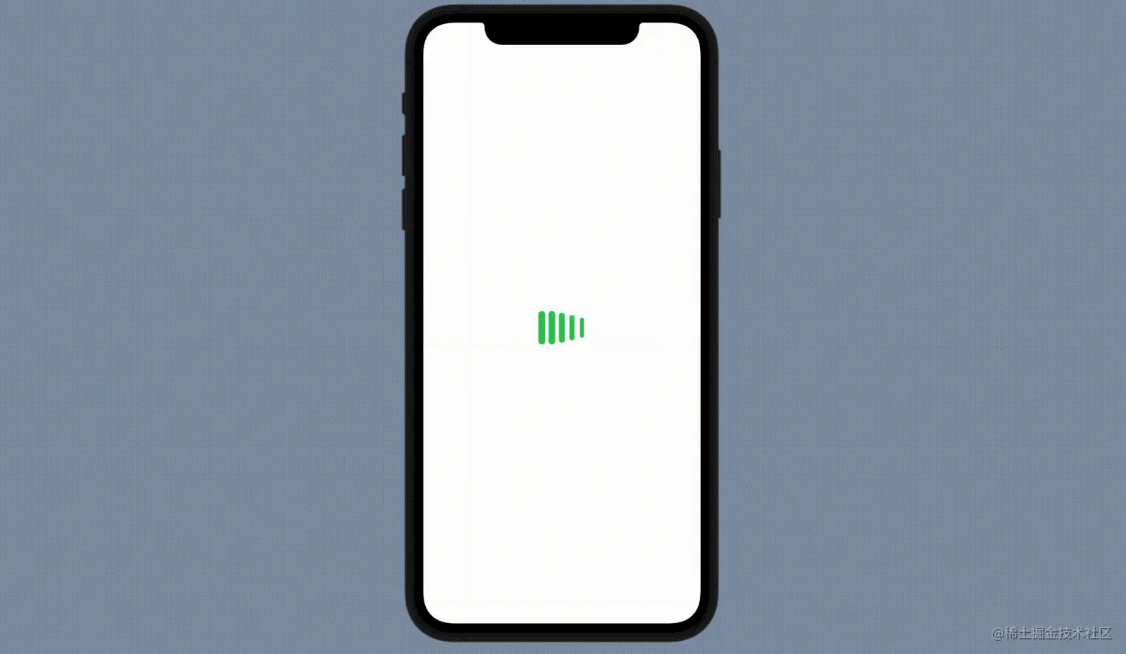
不错不错,下面我们再学习第二种loading动画,它有点像音乐起伏的效果,几个胶囊形状的圆角矩形不断缩放。
我们创建一个新的视图展示它,示例:
// 音乐起伏加载 func musicLoading() -> some View { HStack(alignment: .center, spacing: 5) { ForEach(0 ..< 5) { index in Capsule(style: .continuous) .fill(Color.green) .frame(width: 10, height: 50) .scaleEffect(isAnimation ? 0.5 : 1.0) .animation(Animation.easeInOut(duration: 0.5) .repeatForever() .delay(Double(index) * 0.1) ) } } }
上述代码中,我们创建了一个新视图musicLoading。
我们使用HStack横向视图和ForEach循环遍历创建了5个Capsule胶囊视图,然后使用scaleEffect修饰符让它跟随isAnimation进行缩放。动画部分,同样是间隔0.1秒不断循环。
恭喜你,完成了本章的全部内容!
快来动手试试吧。