vue3引入uview-plus3.0移动组件库
引入流程
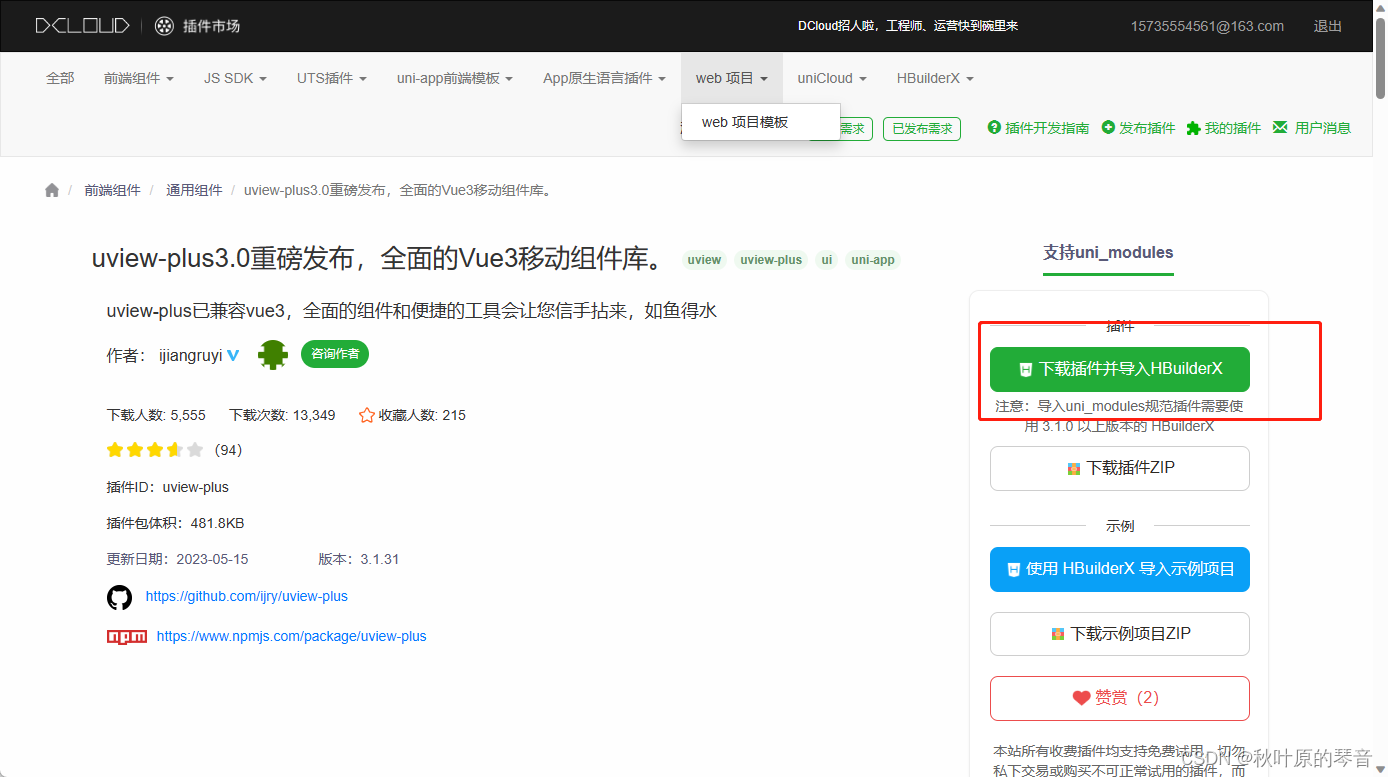
- 导入插件到项目
项目地址:https://ext.dcloud.net.cn/plugin?name=uview-plus - 在main.js引入uview
// main.js import uviewPlus from '@/uni_modules/uview-plus' // #ifdef VUE3 import { createSSRApp } from 'vue' export function createApp() { const app = createSSRApp(App) app.use(uviewPlus) return { app } } // #endif
- uni.scss引入主题样式
@import '@/uni_modules/uview-plus/theme.scss';
- App.vue引入样式
@import "@/uni_modules/uview-plus/index.scss";
- page.json配置全局组件模式
"easycom": { "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue" },
- 大功告成
<u-tabs :list="list" :is-scroll="false" :current="current" @change="change"></u-tabs> data() { return { list: [{ name: '待收货' }, { name: '待付款' }, { name: '待评价' }], current: 0 } }