1. 前言
- 上篇文章 接口的用法
- 接口可以用于任意的客户端了
- 这篇主要是
flask自己渲染前端页面了
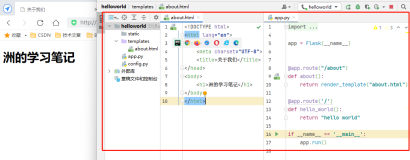
2. 上python代码
from flask import Flask, render_template app = Flask(__name__) # ********************************** Jinja2 模板引擎 @app.route("/") def index(): # 注意文件夹名字 换名字需要配置为模板目录 # 页面解析 数组套字典 students = [{'name': '张三', 'age': 20}, {'name': '张三丰', 'age': 108}] cat = {'name': '旺仔'} #默认就去当前同级文件夹templates 找 index.html文件 return render_template('index.html', msg='这是首页', name='中国', cat=cat, students=students)
- 必须有个模板目录和当前文件同级 一般是
templates- 里面放着
index.html
3. 网页 html
- 默认的
flask渲染模板 引擎Jinja2
语法 {{}} 渲染
{{表达式}}双括号里面是表达式- 接着上面的 模板为例
<li> {{ msg }}</li> <li> {{ name }}</li> <li> {{ cat.name }}</li> <li> {{ students }}</li> <li> {{ students[0].name }} --{{ students[0].age }}</li> {# 变量 | 过滤器 #} <li> {{ students| length }}</li>
注释
- {# 注释 #}
- 单{} 加#
语法 if for
{% for stu in students %} {# 迭代 students #} <li> {{ stu.name }} --{{ stu.age }}</li> {# 迭代 stu['name'] #} {% endfor %} {# 使用 endfor 标签结束 for 语句 #}
4. js 动态渲染网页
- js基础知识获取标签 创建标签等
<!-- 如果部分报错了 可以在 渲染模板的然后 传上 一个 data return render_template('index.html', data=[] cat=cat, students=students) --> let msg1 = '{{msg}}' console.log('msg1', msg1) let cat = JSON.parse('{{cat | tojson}}') console.log('cat', cat) let students = JSON.parse('{{students | tojson}}') console.log('students', students)