作者:
WangMin
格言:努力做好自己喜欢的每一件事

标签都基于 .label,所以每一个需要使用标签类的元素都要加上这个类,用下面的任何一个类都可改变标签的外观。以下是几个类:
| 类 | 状态 |
|---|---|
| .label-primary | "primary" 类型的蓝色标签 |
| .label-default | 默认的灰色标签 |
| .label-primary | "primary" 类型的蓝色标签 |
| .label-success | "success" 类型的绿色标签 |
| .label-info | "info" 类型的浅蓝色标签 |
| .label-warning | "warning" 类型的黄色标签 |
| .label-danger | "danger" 类型的红色标签 |
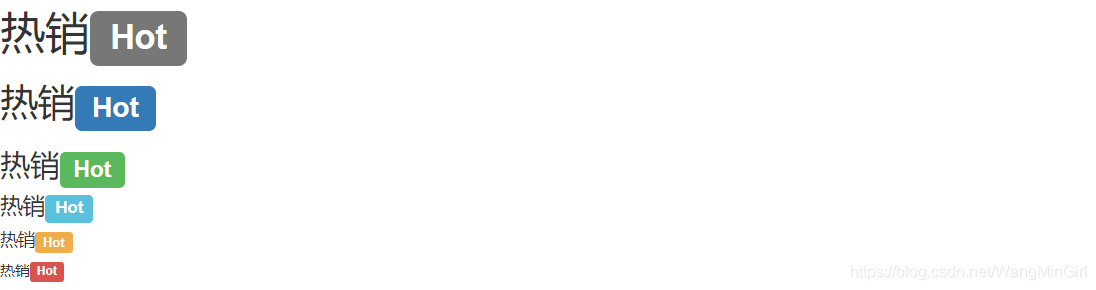
<h1>热销<span class="label label-default">Hot</span></h1>
<h2>热销<span class="label label-primary">Hot</span></h2>
<h3>热销<span class="label label-success">Hot</span></h3>
<h4>热销<span class="label label-info">Hot</span></h4>
<h5>热销<span class="label label-warning">Hot</span></h5>
<h6>热销<span class="label label-danger">Hot</span></h6>

就先分享到这里!! :smile: 后续继续更新!!





