前言
本来是打算结合vue3和spring boot出一期登录项目实战的,但是由于vue3没有我想象的简单,最后阉割了下,后面我们通过uniapp小程序出一期
一、安装环境创建vue3项目
确保你安装了最新版本的 Node.js,然后在命令行中运行以下命令 (不要带上 > 符号):
npm init vue@latest
然后创建项目名,一直回车nononono即可,如下所示
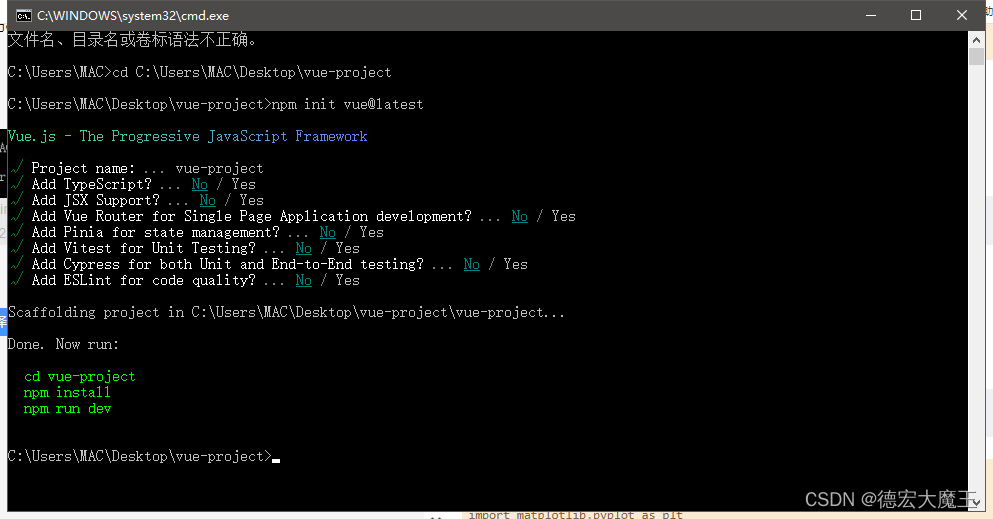
✔ Project name: … <your-project-name> ✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add Cypress for both Unit and End-to-End testing? … No / Yes ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./<your-project-name>... Done.
具体操作
桌面新建文件夹用于存放你创建的项目
打开cmd,定位到你的文件夹
C:\Users\MAC>cd C:\Users\MAC\Desktop\vue-project C:\Users\MAC\Desktop\vue-project>
然后执行
npm init vue@latest
一直回车即可
创建后我们查看下
我们run一下
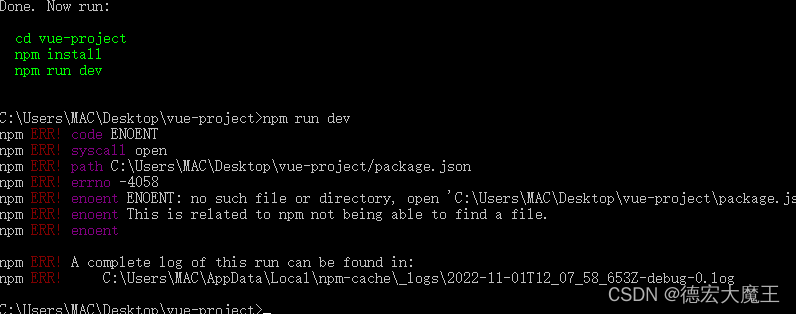
npm run dev
报错?
小问题别慌,因为路径错了
cd一下新的路径,因为刚刚创了两个文件夹
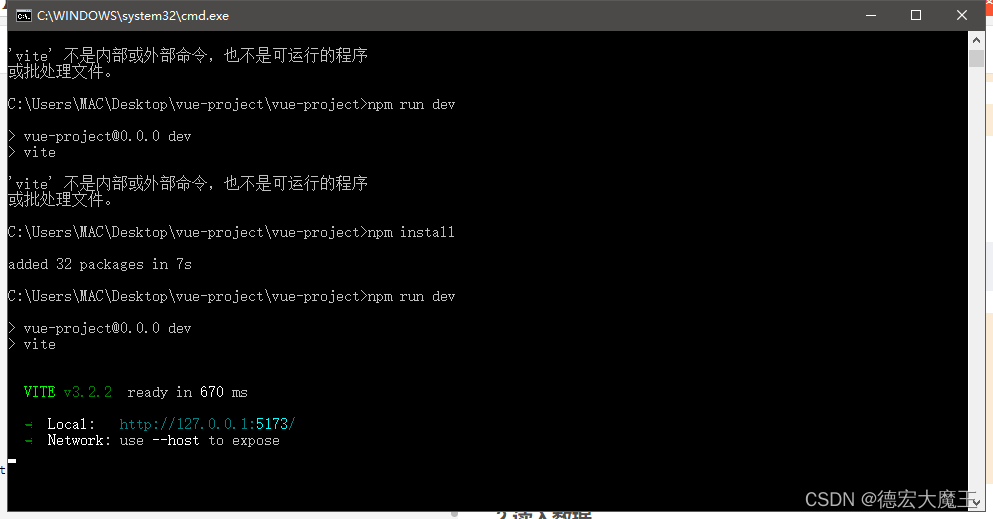
执行
npm install
npm run dev
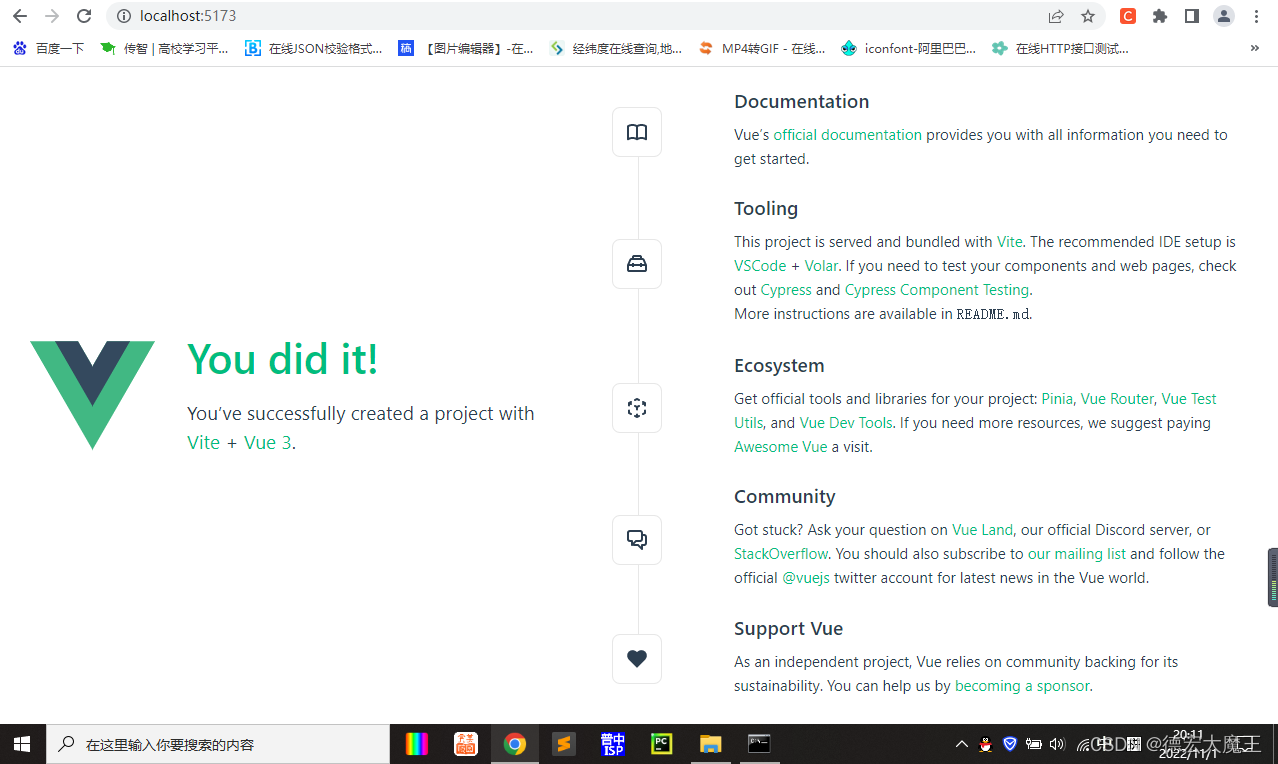
打开浏览器
vue3安装成功
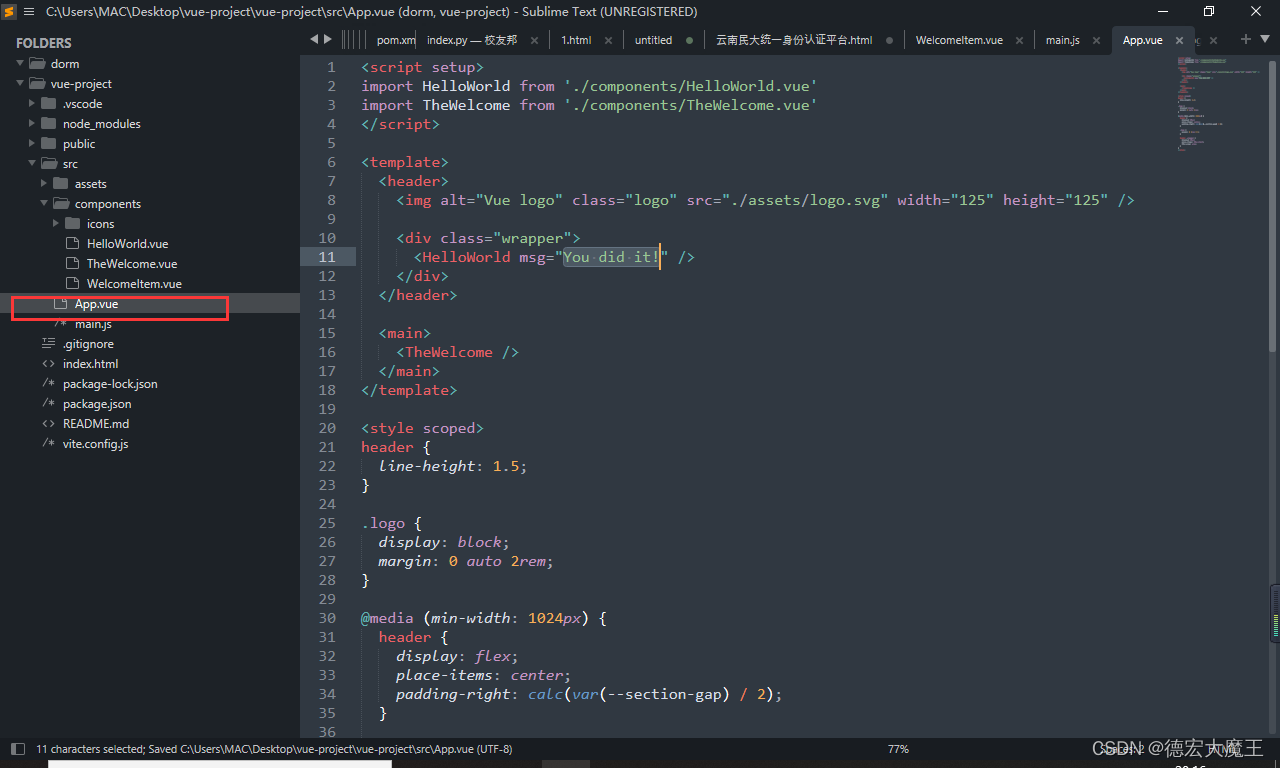
二、编写代码
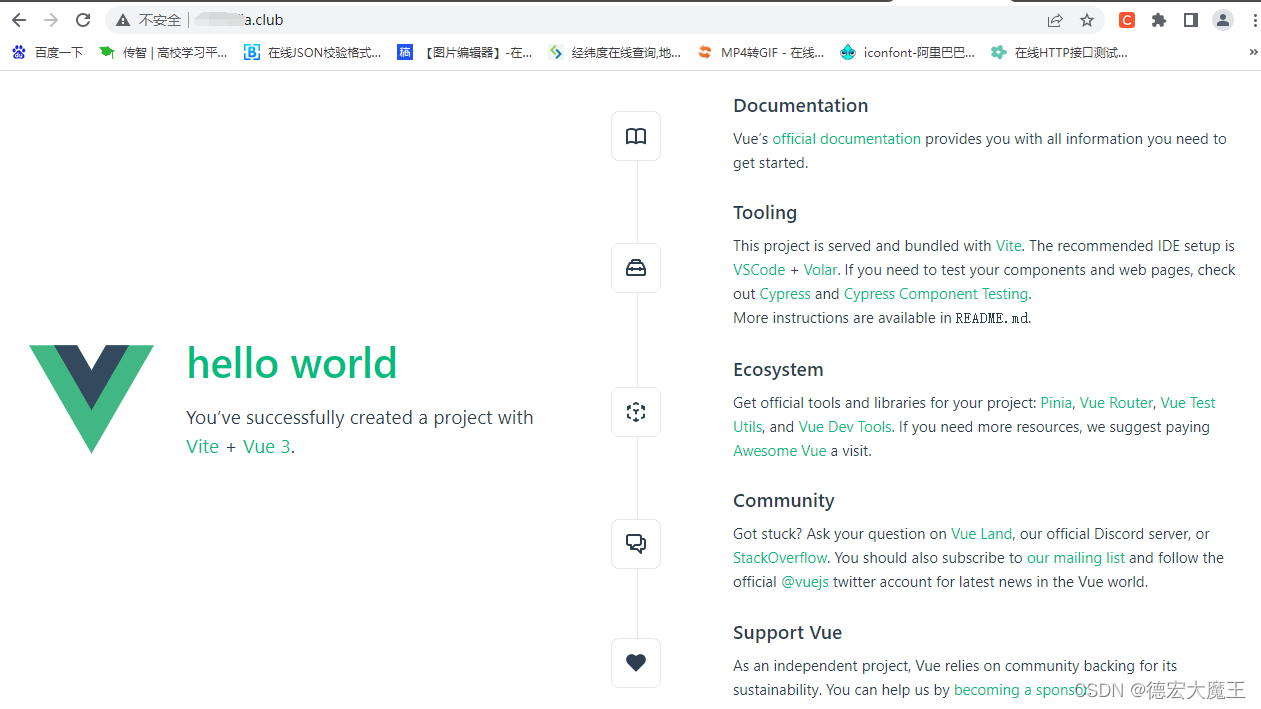
我们修改一下欢迎界面为hello word
观察下前端
好的 没的毛病
现在进行打包
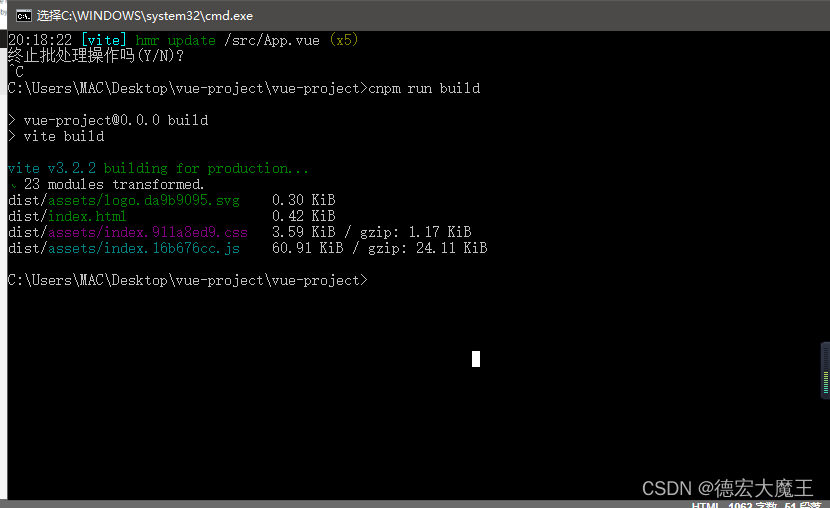
cnpm run build
打包后的文件在项目的dist目录下
双击index.html看看,一片空白
是因为配有配置到nginx 或者是apache
放到宝塔上或者有nginx、apache的环境即可打开