一、微信开发相关准备
- 微信开发者账号注册
- 微信开发者工具安装
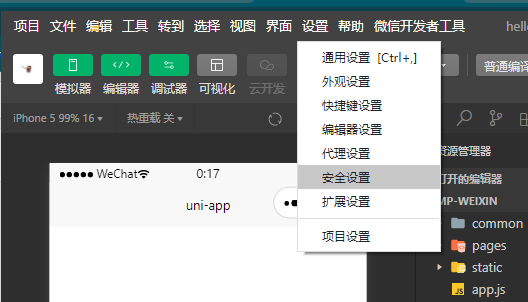
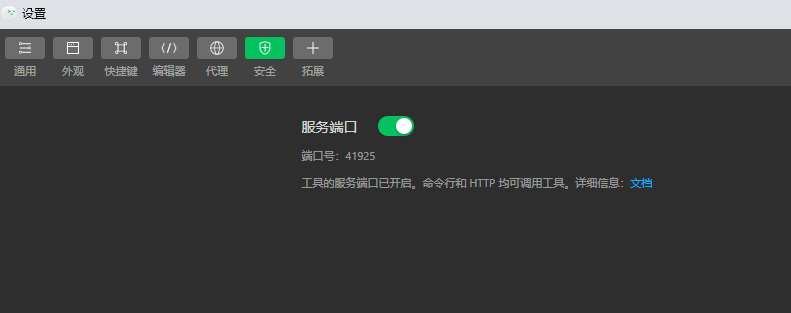
- 开启安全设置,允许Hbuilder唤起微信开发者工具(设置-》安全设置-》安全-》服务端口)
参考:地址
二、基于Hbuilder 的uniapp 微信小程序
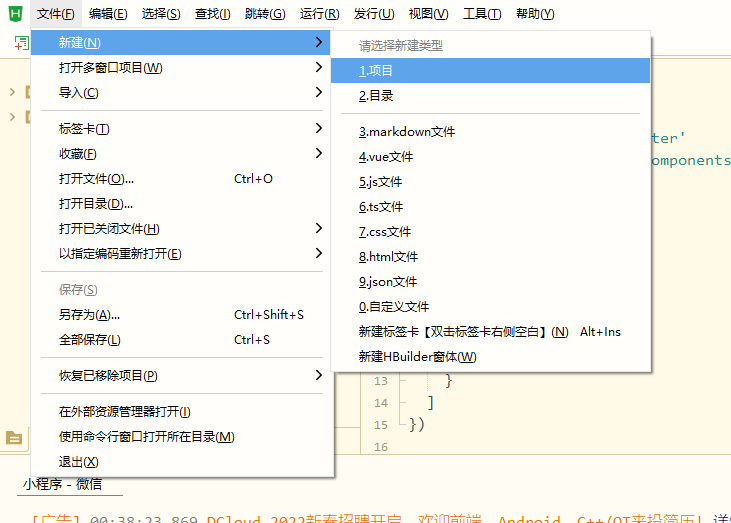
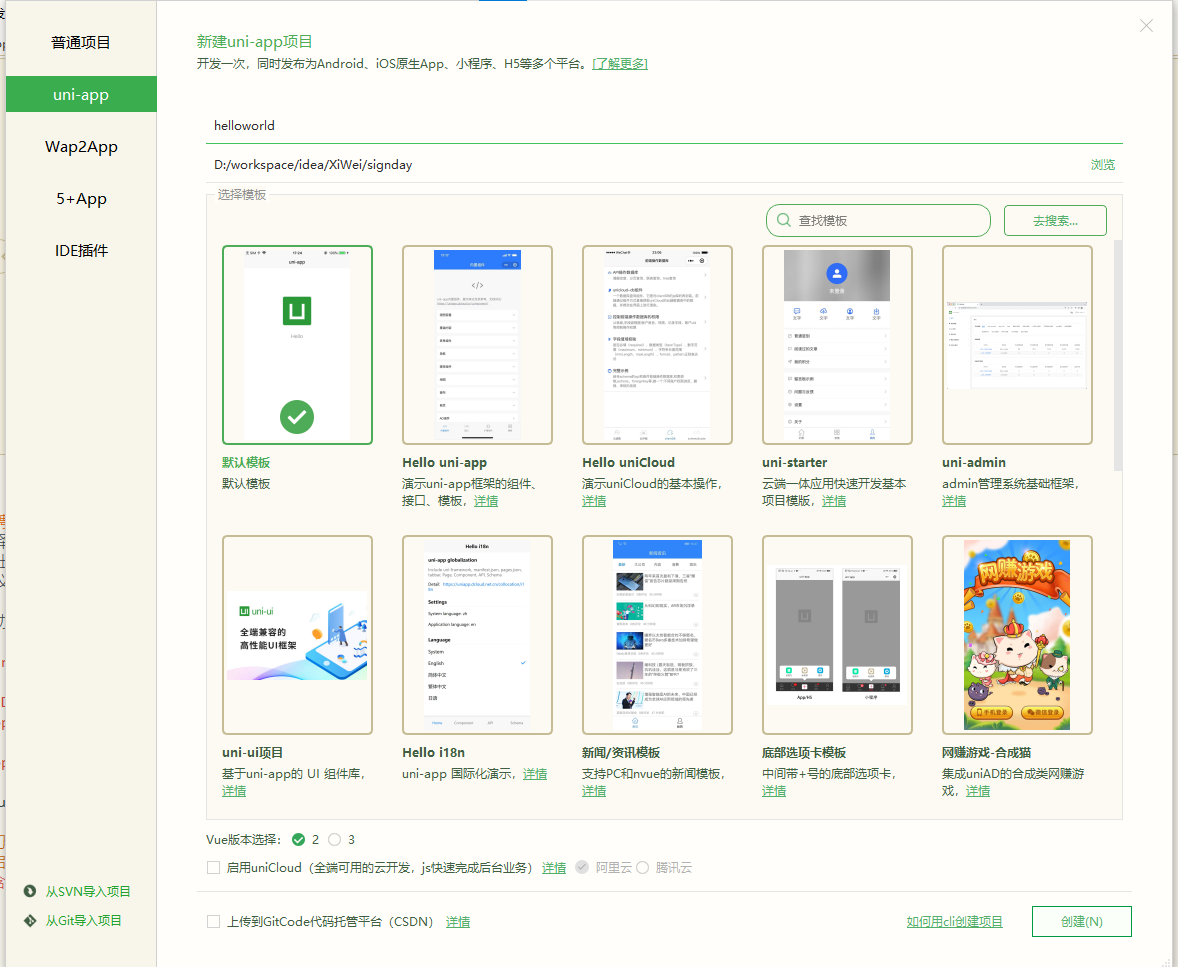
2.1 创建helloworld
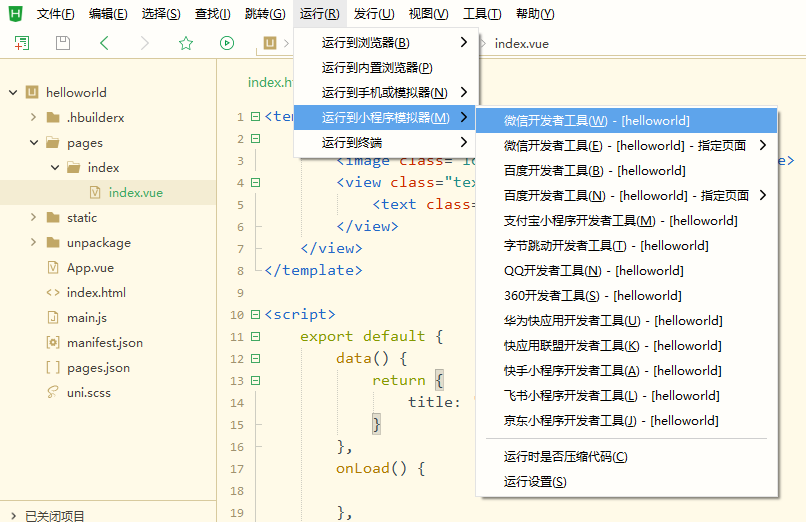
2.2 运行
2.3 唤起微信开发工具
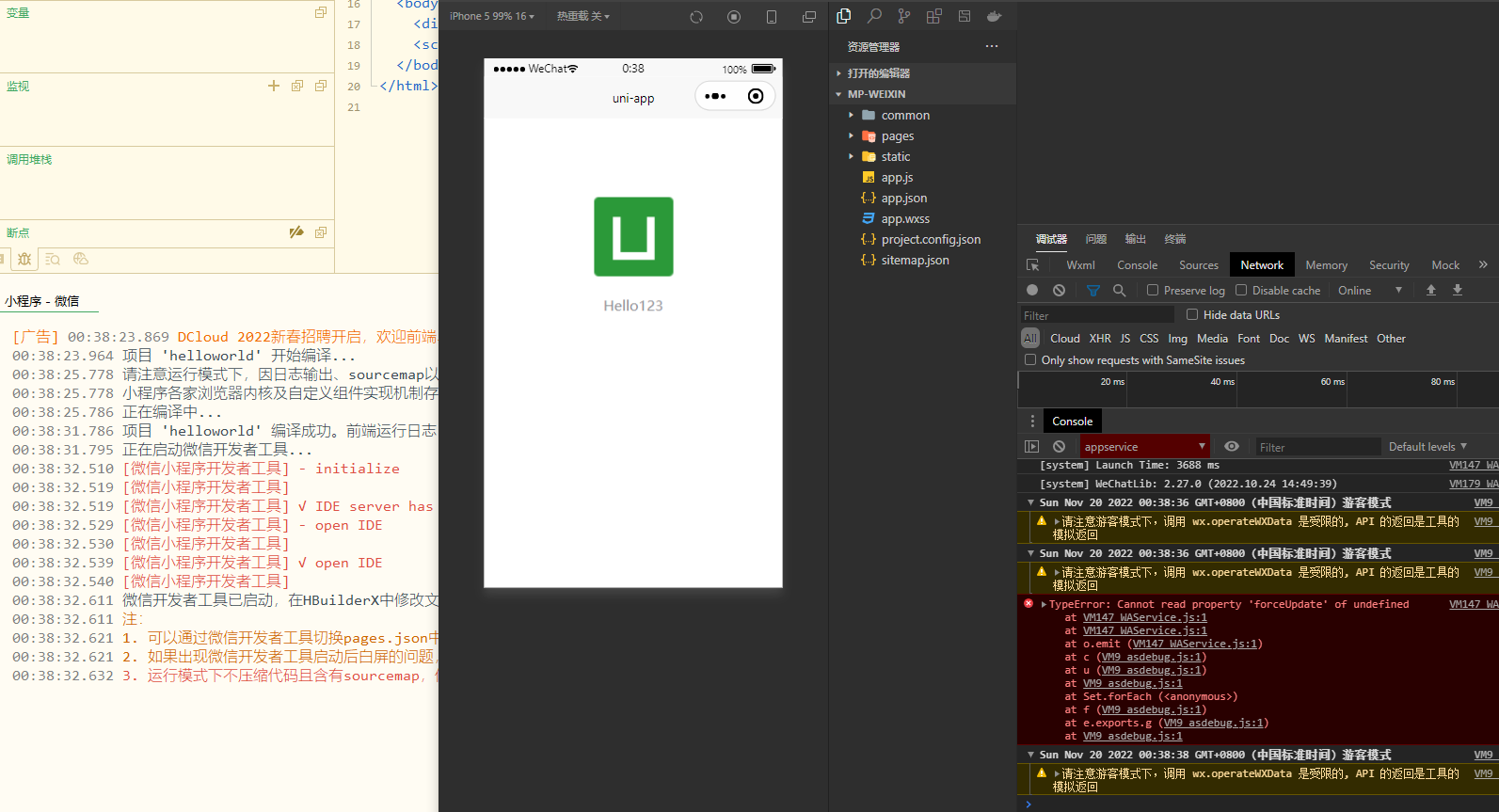
2.4 自动运行小程序模拟器
运行成功后,如下图
三、基于vue-cli的uniapp 微信小程序
参考上篇文章创建一个vue-cli项目
[笔记]vue从入门到入坟《五》vue-cli构建vue项目
3.1 安装vue-cli vue3
npm install -g @vue/cli
注意:如果是vue 会提示你先卸载
npm uninstall --global vue-cli
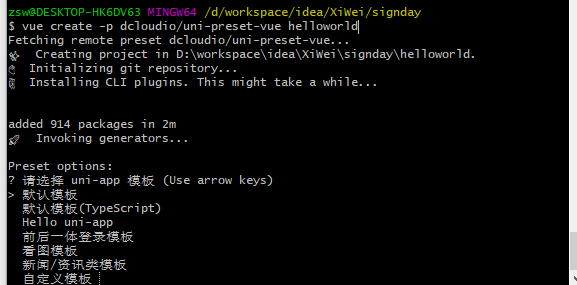
3.2 创建uniapp项目
使用dcloudio/uni-preset-vue项目模板
创建helloworld项目目录
vue create -p dcloudio/uni-preset-vue helloworld # helloworld项目名
如下 选择默认模板 ( 注意 此处光标可以上下移动 移动道默认模板位置 回车)
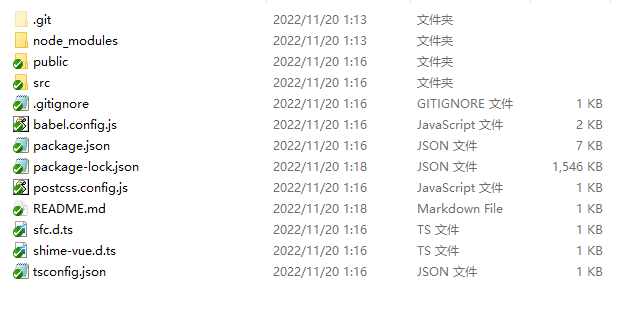
安装完成
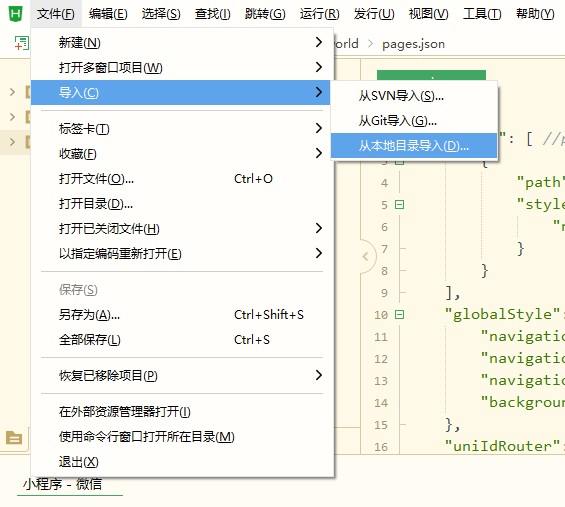
3.3 hbuilder导入
剩下的编译运行都如上 2.2所示 不再赘述。
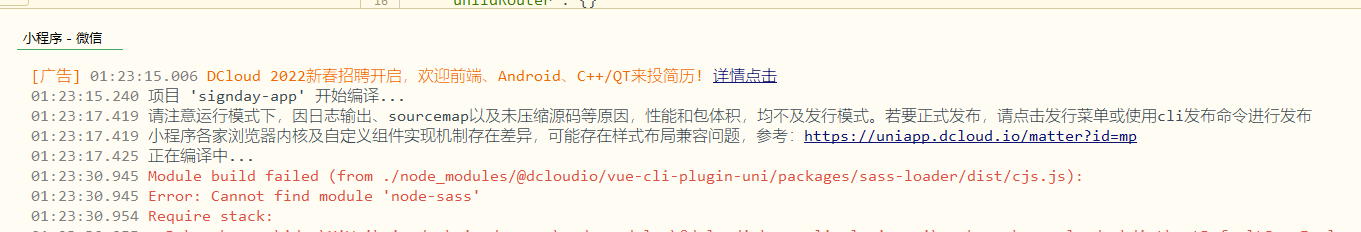
问题
Error: Cannot find module ‘node-sass’
解决方案:
npm install node-sass
或者cnpm
cnpm install node-sass@latest
或者换一套package.json
{ "name": "app-templet", "version": "1.0.1", "private": true, "scripts": { "serve": "npm run dev:h5", "build": "npm run build:h5", "build:app-plus": "cross-env NODE_ENV=production UNI_PLATFORM=app-plus vue-cli-service uni-build", "build:custom": "cross-env NODE_ENV=production uniapp-cli custom", "build:h5": "cross-env NODE_ENV=production UNI_PLATFORM=h5 vue-cli-service uni-build", "build:mp-360": "cross-env NODE_ENV=production UNI_PLATFORM=mp-360 vue-cli-service uni-build", "build:mp-alipay": "cross-env NODE_ENV=production UNI_PLATFORM=mp-alipay vue-cli-service uni-build", "build:mp-baidu": "cross-env NODE_ENV=production UNI_PLATFORM=mp-baidu vue-cli-service uni-build", "build:mp-qq": "cross-env NODE_ENV=production UNI_PLATFORM=mp-qq vue-cli-service uni-build", "build:mp-toutiao": "cross-env NODE_ENV=production UNI_PLATFORM=mp-toutiao vue-cli-service uni-build", "build:mp-weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build", "build:quickapp-native": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-native vue-cli-service uni-build", "build:quickapp-webview": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview vue-cli-service uni-build", "build:quickapp-webview-huawei": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview-huawei vue-cli-service uni-build", "build:quickapp-webview-union": "cross-env NODE_ENV=production UNI_PLATFORM=quickapp-webview-union vue-cli-service uni-build", "dev:app-plus": "cross-env NODE_ENV=development UNI_PLATFORM=app-plus vue-cli-service uni-build --watch", "dev:custom": "cross-env NODE_ENV=development uniapp-cli custom", "dev:h5": "cross-env NODE_ENV=development UNI_PLATFORM=h5 vue-cli-service uni-serve", "dev:mp-360": "cross-env NODE_ENV=development UNI_PLATFORM=mp-360 vue-cli-service uni-build --watch", "dev:mp-alipay": "cross-env NODE_ENV=development UNI_PLATFORM=mp-alipay vue-cli-service uni-build --watch", "dev:mp-baidu": "cross-env NODE_ENV=development UNI_PLATFORM=mp-baidu vue-cli-service uni-build --watch", "dev:mp-qq": "cross-env NODE_ENV=development UNI_PLATFORM=mp-qq vue-cli-service uni-build --watch", "dev:mp-toutiao": "cross-env NODE_ENV=development UNI_PLATFORM=mp-toutiao vue-cli-service uni-build --watch", "dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch", "dev:quickapp-native": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-native vue-cli-service uni-build --watch", "dev:quickapp-webview": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-webview vue-cli-service uni-build --watch", "dev:quickapp-webview-huawei": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-webview-huawei vue-cli-service uni-build --watch", "dev:quickapp-webview-union": "cross-env NODE_ENV=development UNI_PLATFORM=quickapp-webview-union vue-cli-service uni-build --watch", "info": "node node_modules/@dcloudio/vue-cli-plugin-uni/commands/info.js", "serve:quickapp-native": "node node_modules/@dcloudio/uni-quickapp-native/bin/serve.js", "test:android": "cross-env UNI_PLATFORM=app-plus UNI_OS_NAME=android jest -i", "test:h5": "cross-env UNI_PLATFORM=h5 jest -i", "test:ios": "cross-env UNI_PLATFORM=app-plus UNI_OS_NAME=ios jest -i", "test:mp-baidu": "cross-env UNI_PLATFORM=mp-baidu jest -i", "test:mp-weixin": "cross-env UNI_PLATFORM=mp-weixin jest -i" }, "dependencies": { "@dcloudio/uni-app-plus": "^2.0.0-28820200820001", "@dcloudio/uni-h5": "^2.0.0-28820200820001", "@dcloudio/uni-helper-json": "*", "@dcloudio/uni-mp-360": "^2.0.0-28820200820001", "@dcloudio/uni-mp-alipay": "^2.0.0-28820200820001", "@dcloudio/uni-mp-baidu": "^2.0.0-28820200820001", "@dcloudio/uni-mp-qq": "^2.0.0-28820200820001", "@dcloudio/uni-mp-toutiao": "^2.0.0-28820200820001", "@dcloudio/uni-mp-vue": "^2.0.0-28620200814005", "@dcloudio/uni-mp-weixin": "^2.0.0-28820200820001", "@dcloudio/uni-quickapp-native": "^2.0.0-28620200814005", "@dcloudio/uni-quickapp-webview": "^2.0.0-28820200820001", "@dcloudio/uni-stat": "^2.0.0-28820200820001", "@vue/shared": "^3.0.0-rc.9", "core-js": "^3.6.5", "flyio": "^0.6.2", "regenerator-runtime": "^0.12.1", "vue": "^2.6.12", "vuex": "^3.2.0" }, "devDependencies": { "@dcloudio/types": "^2.0.5", "@dcloudio/uni-automator": "^2.0.0-28820200820001", "@dcloudio/uni-cli-shared": "^2.0.0-28820200820001", "@dcloudio/uni-migration": "^2.0.0-28820200820001", "@dcloudio/uni-template-compiler": "^2.0.0-28820200820001", "@dcloudio/vue-cli-plugin-hbuilderx": "^2.0.0-28820200820001", "@dcloudio/vue-cli-plugin-uni": "^2.0.0-28820200820001", "@dcloudio/vue-cli-plugin-uni-optimize": "^2.0.0-28820200820001", "@dcloudio/webpack-uni-mp-loader": "^2.0.0-28820200820001", "@dcloudio/webpack-uni-pages-loader": "^2.0.0-28820200820001", "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-service": "~4.5.0", "babel-plugin-import": "^1.11.0", "cross-env": "^7.0.2", "jest": "^25.4.0", "mini-types": "*", "miniprogram-api-typings": "^3.0.2", "node-sass": "^4.14.1", "postcss-comment": "^2.0.0", "sass-loader": "^8.0.2", "vue-template-compiler": "^2.6.12" }, "browserslist": [ "Android >= 4", "ios >= 8" ], "uni-app": { "scripts": {} }, "description": "## Project setup ```npm install ```", "main": "main.js", "author": "HK", "license": "ISC" }
我用的nodejs12 吃了不少苦头
Error: Cannot find module ‘@dcloudio/uni-cli-i18n’
npm add -D @dcloudio/uni-cli-i18n @dcloudio/uni-i18n
总结
以上就是两种创建uniapp的微信小程序的方法 觉得不错的可以点赞收藏。