作者:
WangMin
格言:努力做好自己喜欢的每一件事

Bootstrap 中的导航组件都依赖同一个.nav类,状态类也是共用的。改变修饰类可以改变样式。
注意:
1. 在标签页上使用导航需要依赖 JavaScript 标签页插件
2. 确保导航组件的可访问性
如果你在使用导航组件实现导航条功能,必须在<ul>的最外侧的逻辑父元素上添加role="navigation"属性,或者用一个<nav>元素包裹整个导航组件。
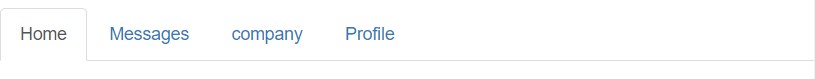
标签页
基本的导航元素:标签导航。基于ul、li而来,给ul添加 class\="nav nav-tabs" 即可。选中的li添加 class ="active"即可。注意.nav-tabs类依赖.nav基类。
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>

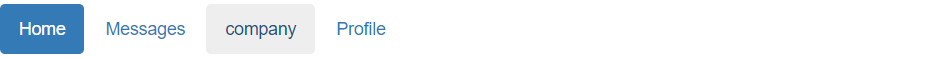
胶囊式标签页
用 class .nav-pills 代替 .nav-tabs 就可应用胶囊样式
<ul class="nav nav-pills">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>

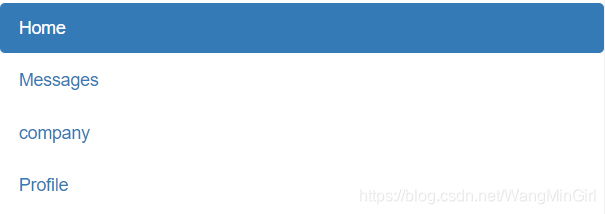
胶囊是标签页也是可以垂直方向堆叠排列的。只需添加.nav-stacked类,其效果如下:

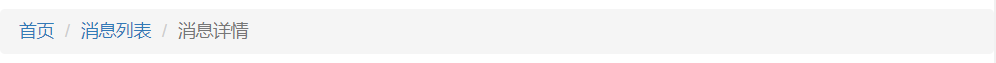
面包屑导航
使用类.breadcrumb在一个带有层次的导航结构中标明当前页面的位置。各路径间的分隔符已经自动通过 CSS 的:before和content属性添加了。
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">消息列表</a></li>
<li class="active">消息详情</li>
</ol>

禁用的链接
给导航选项元素添加 class\="disabled" 就可禁用链接,从而实现 链接为灰色且没有鼠标悬停效果。
注意:
链接功能不受到影响,这个类只改变<a>的外观,不改变功能。可以自己写 JavaScript 禁用这里的链接。
<ul class="nav nav-pills">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation" class="disabled"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>

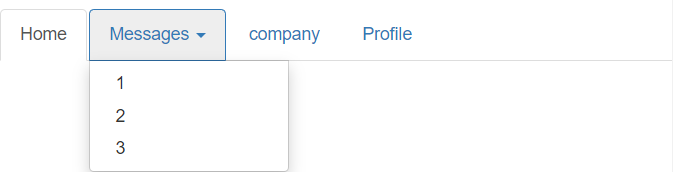
添加下拉菜单
1. 带下拉菜单的标签页
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Messages
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>

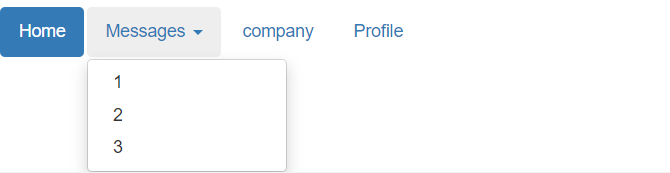
2. 带下拉菜单的胶囊式标签页
用 class .nav-pills 代替 .nav-tabs 就可应用胶囊样式。

就先分享到这里!! :smile: 后续继续更新!!


