作者:
WangMin
格言:努力做好自己喜欢的每一件事

通过在文本输入框 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。
注意:
1. 只支持文本输入框<input>
这里请避免使用<select>元素和<textarea>元素,它们在某些情况下不被支持。
2. 不要和其他组件混用
不要将表单组或栅格列(column)类直接和输入框组混合使用。而是将输入框组嵌套到表单组或栅格相关元素的内部。
基本实例
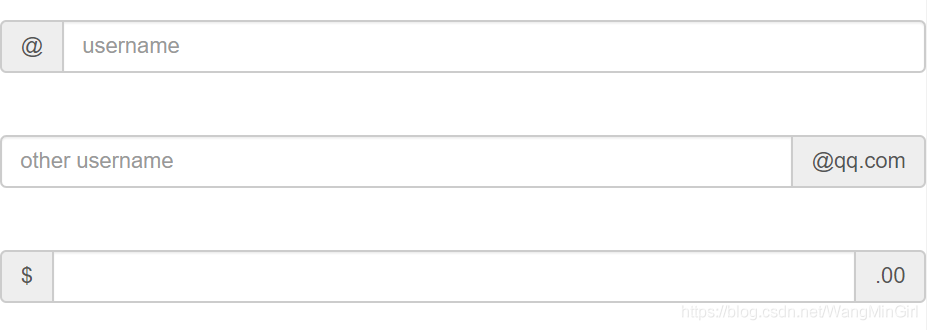
在输入框的任意一侧添加额外元素或按钮。你还可以在输入框的两侧同时添加额外元素。
注意:
1. 不支持在输入框的单独一侧添加多个额外元素(.input-group-addon或.input-group-btn)。
2. 不支持在单个输入框组中添加多个表单控件。
<div class="input-group">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="other username" aria-describedby="addon2">
<span class="input-group-addon" id="abbon2">@qq.com</span>
</div>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>

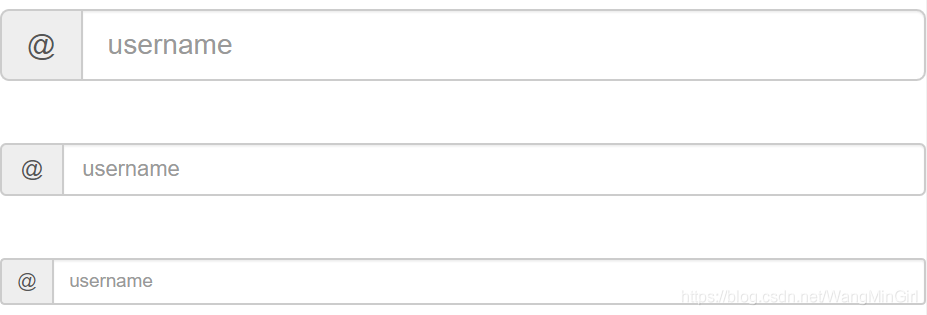
尺寸
为.input-group添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。不需要为输入框组中的每个元素重复地添加控制尺寸的类( input-group-lg / input-group-xs / input-group-sm)。
<div class="input-group input-group-lg">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group input-group-xs">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group input-group-sm">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>

作为额外元素的多选框和单选框
可以将多选框或单选框作为额外元素添加到输入框组中。
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control" />
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio">
</span>
<input type="text" class="form-control" />
</div>
</div>
</div>

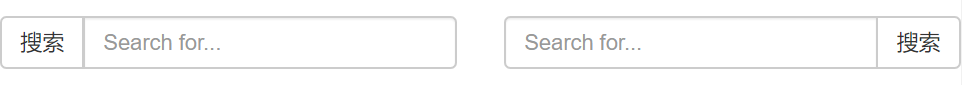
作为额外元素的按钮
为输入框组添加按钮需要额外添加一层嵌套,不是.input-group-addon,而是添加.input-group-btn来包裹按钮元素。
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
<input type="text" class="form-control" placeholder="Search for..." />
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..."/>
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
</div>
</div>
</div>

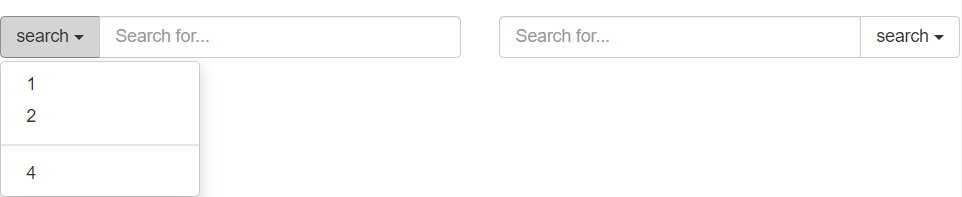
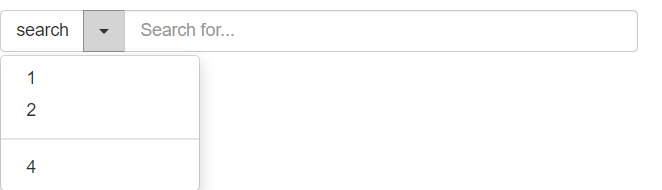
作为额外元素的按钮式下拉菜单
在输入框组中嵌入按钮式下拉菜单就可以了,可以参考 按钮式下拉菜单 章节
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
search <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...""/>
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
search <span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
</div>
</div>
</div>

作为额外元素的分裂式按钮下拉菜单
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default">search</button>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
</div>

多个按钮
虽然每侧只能有一个.input组,但在一个.input组btn中可以有多个按钮。但在一个.input组btn中可以有多个按钮( 根据项目的实际需求 )。
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default" aria-label="bold">
<span class="glyphicon glyphicon-bold"></span>
</button>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
<span class="caret"></span>
</button>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
</div>

就先分享到这里!! :smile: 后续继续更新!!



