编辑学生(弹出框)
分析
- 页面布局:
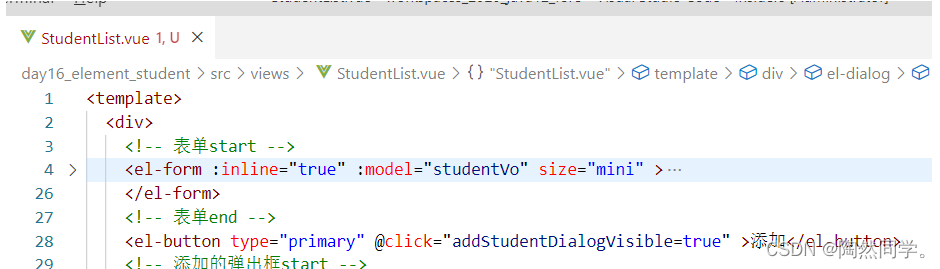
- 添加一个“添加”按钮,点击可以显示弹出层
- 拷贝添加的弹出框Dialog,且要求表单(班级列表、id、名称、年龄、生日、性别)
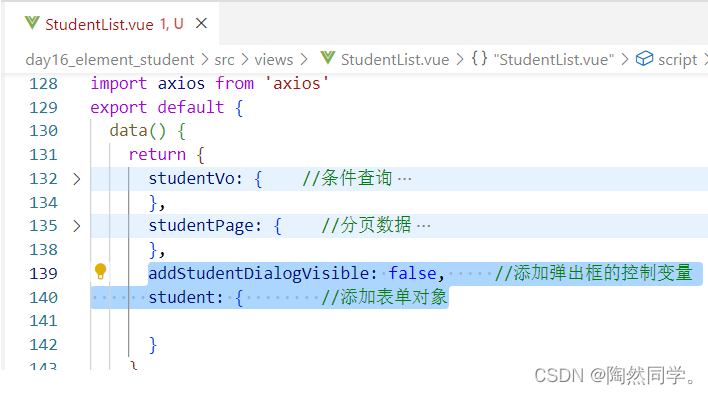
- 提供student变量,用于表单数据的绑定
- ajax操作
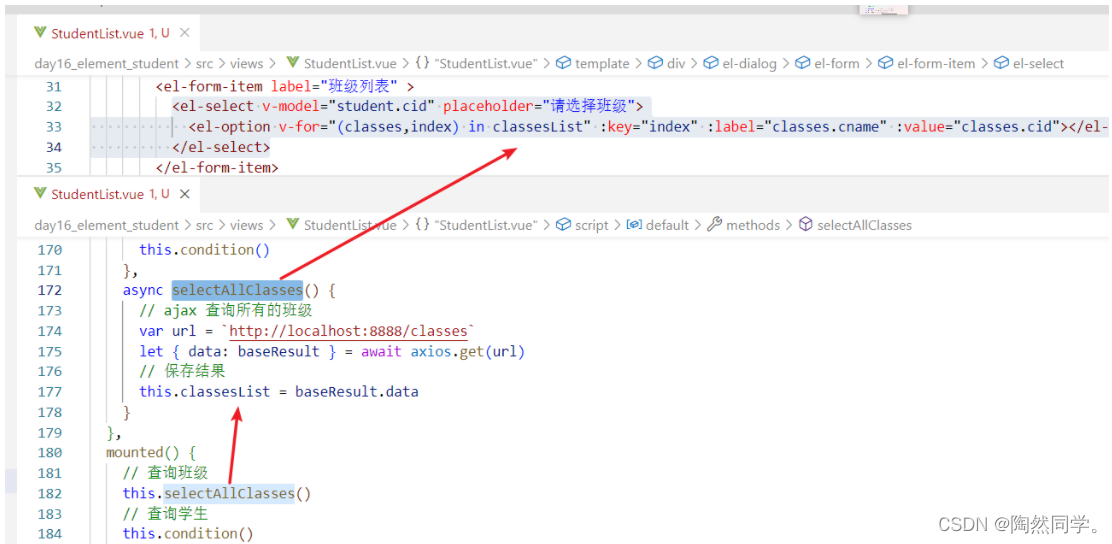
- 查询班级列表
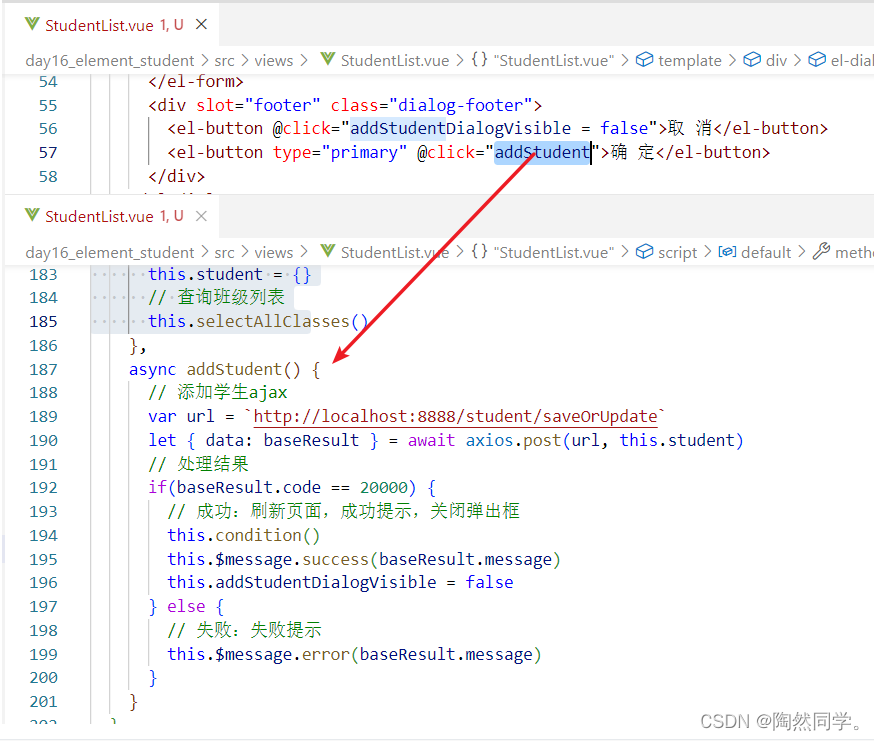
- 添加按钮绑定事件,进行ajax提交(成功:刷新列表关闭弹出框,失败:错误提示,但不关闭弹出框)
页面布局
页面布局:
添加一个“添加”按钮,点击可以显示弹出层
拷贝添加的弹出框Dialog,且要求表单(班级列表、id、名称、年龄、生日、性别)
<!-- 添加的弹出框start --> <el-dialog title="添加学生" :visible.sync="addStudentDialogVisible"> <el-form :model="student" label-width="80px"> <el-form-item label="班级列表" > <el-select v-model="student.cid" placeholder="请选择班级"> <el-option label="区域一" value="shanghai"></el-option> </el-select> </el-form-item> <el-form-item label="id" > <el-input v-model="student.sid"></el-input> </el-form-item> <el-form-item label="名称" > <el-input v-model="student.sname"></el-input> </el-form-item> <el-form-item label="生日" > <el-date-picker type="date" placeholder="选择生日" v-model="student.birthday" style="width: 100%;"></el-date-picker> </el-form-item> <el-form-item label="年龄" > <el-input v-model="student.age"></el-input> </el-form-item> <el-form-item label="性别" > <el-radio-group v-model="student.gender"> <el-radio label="1">男</el-radio> <el-radio label="0">女</el-radio> </el-radio-group> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="addStudentDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addStudentDialogVisible = false">确 定</el-button> </div> </el-dialog> <!-- 添加的弹出框end -->
提供student变量,用于表单数据的绑定
添加:ajax操作
查询班级列表
添加按钮绑定事件,进行ajax提交(成功:刷新列表关闭弹出框,失败:错误提示,但不关闭弹出框)
<template> <div> <!-- 表单start --> <el-form :inline="true" :model="studentVo" size="mini" > <el-form-item label="班级"> <el-select v-model="studentVo.cid" placeholder="请选择班级" clearable> <el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option> </el-select> </el-form-item> <el-form-item label="姓名"> <el-input v-model="studentVo.sname" placeholder="请输入姓名" clearable></el-input> </el-form-item> <el-form-item label="年龄"> <el-col :span="11"> <el-input v-model="studentVo.startAge" placeholder="请输入开始年龄" clearable></el-input> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-input v-model="studentVo.endAge" placeholder="请输入结束年龄" clearable></el-input> </el-col> </el-form-item> <el-form-item> <el-button type="primary" @click="condition(1)">查询</el-button> </el-form-item> </el-form> <!-- 表单end --> <el-button type="primary" @click="openAddDialog" >添加</el-button> <!-- 添加的弹出框start --> <el-dialog title="添加学生" :visible.sync="addStudentDialogVisible"> <el-form :model="student" label-width="80px"> <el-form-item label="班级列表" > <el-select v-model="student.cid" placeholder="请选择班级"> <el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option> </el-select> </el-form-item> <el-form-item label="id" > <el-input v-model="student.sid"></el-input> </el-form-item> <el-form-item label="名称" > <el-input v-model="student.sname"></el-input> </el-form-item> <el-form-item label="生日" > <el-date-picker type="date" placeholder="选择生日" v-model="student.birthday" style="width: 100%;"></el-date-picker> </el-form-item> <el-form-item label="年龄" > <el-input v-model="student.age"></el-input> </el-form-item> <el-form-item label="性别" > <el-radio-group v-model="student.gender"> <el-radio label="1">男</el-radio> <el-radio label="0">女</el-radio> </el-radio-group> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="addStudentDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addStudent">确 定</el-button> </div> </el-dialog> <!-- 添加的弹出框end --> <!-- 表格start --> <el-table :data="studentPage.list" @selection-change="handleSelectionChange" style="width: 100%"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="sid" label="编号" width="180"> </el-table-column> <el-table-column prop="sname" label="姓名" width="180"> </el-table-column> <el-table-column prop="cid" label="班级" width="180"> </el-table-column> <el-table-column prop="age" label="年龄" width="180"> </el-table-column> <el-table-column prop="birthday" label="生日" width="180"> </el-table-column> <el-table-column prop="gender" label="性别" width="180"> <template slot-scope="scope"> {{scope.row.gender == 1 ? "男" : "女"}} </template> </el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini">编辑</el-button> <el-button size="mini" type="danger">删除</el-button> </template> </el-table-column> </el-table> <!-- 表格end --> <!-- 分页条start --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="studentPage.pageNum" :page-sizes="[1, 2, 3, 5, 10]" :page-size="studentPage.pageSize" layout="total, sizes, prev, pager, next, jumper" :total="studentPage.total"> </el-pagination> <!-- 分页条end --> </div> </template> <script> // 导入axios import axios from 'axios' export default { data() { return { studentVo: { //条件查询 }, studentPage: { //分页数据 pageNum: 1, pageSize: 3 }, addStudentDialogVisible: false, //添加弹出框的控制变量 student: { //添加表单对象 }, classesList: [], // 所有班级 } }, methods: { async condition(num) { if(num) { this.studentPage.pageNum = num } // ajax查询 var url = `http://localhost:8888/student/condition/${this.studentPage.pageSize}/${this.studentPage.pageNum}` let {data:baseResult} = await axios.post(url, this.studentVo) // 保存结果 this.studentPage = baseResult.data }, handleSelectionChange(val) { console.info('批量删除') }, handleSizeChange(val) { console.log(`每页 ${val} 条`); this.studentPage.pageSize = val this.studentPage.pageNum = 1 // 重新开始 this.condition() }, handleCurrentChange(val) { console.log(`当前页: ${val}`); this.studentPage.pageNum = val // 重新开始 this.condition() }, async selectAllClasses() { // ajax 查询所有的班级 var url = `http://localhost:8888/classes` let { data: baseResult } = await axios.get(url) // 保存结果 this.classesList = baseResult.data }, openAddDialog() { // 打开弹出框 this.addStudentDialogVisible = true // 清空表单数据 this.student = {} // 查询班级列表 this.selectAllClasses() }, async addStudent() { // 添加学生ajax var url = `http://localhost:8888/student/saveOrUpdate` let { data: baseResult } = await axios.post(url, this.student) // 处理结果 if(baseResult.code == 20000) { // 成功:刷新页面,成功提示,关闭弹出框 this.condition() this.$message.success(baseResult.message) this.addStudentDialogVisible = false } else { // 失败:失败提示 this.$message.error(baseResult.message) } } }, mounted() { // 查询班级 this.selectAllClasses() // 查询学生 this.condition() }, } </script> <style> </style>
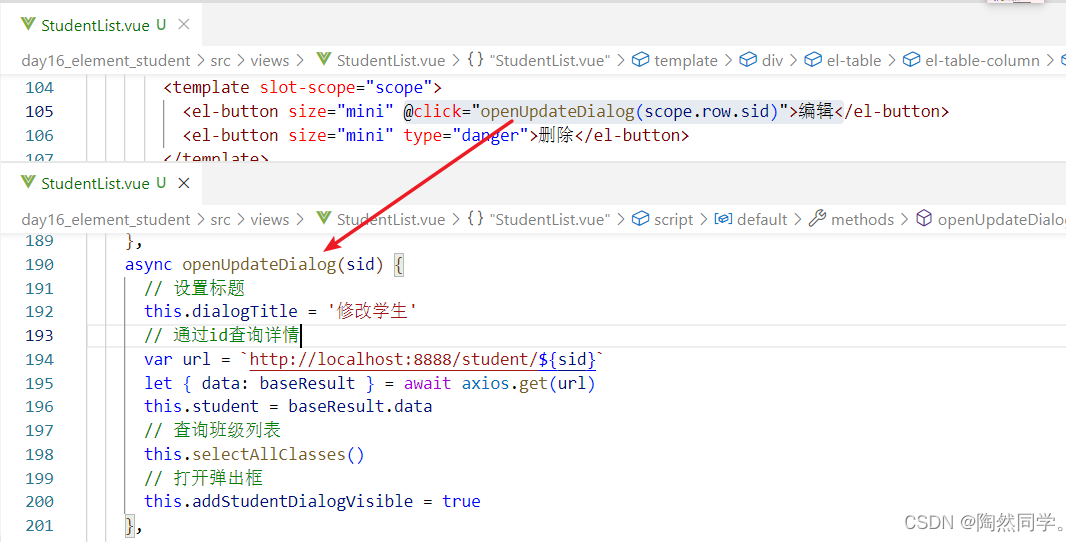
修改:ajax操作
点击修改按钮,通过id查询详情,显示弹出框,并自动填充表单。
<template> <div> <!-- 表单start --> <el-form :inline="true" :model="studentVo" size="mini" > <el-form-item label="班级"> <el-select v-model="studentVo.cid" placeholder="请选择班级" clearable> <el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option> </el-select> </el-form-item> <el-form-item label="姓名"> <el-input v-model="studentVo.sname" placeholder="请输入姓名" clearable></el-input> </el-form-item> <el-form-item label="年龄"> <el-col :span="11"> <el-input v-model="studentVo.startAge" placeholder="请输入开始年龄" clearable></el-input> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-input v-model="studentVo.endAge" placeholder="请输入结束年龄" clearable></el-input> </el-col> </el-form-item> <el-form-item> <el-button type="primary" @click="condition(1)">查询</el-button> </el-form-item> </el-form> <!-- 表单end --> <el-button type="primary" @click="openAddDialog" >添加</el-button> <!-- 添加的弹出框start --> <el-dialog :title="dialogTitle" :visible.sync="addStudentDialogVisible"> <el-form :model="student" label-width="80px"> <el-form-item label="班级列表" > <el-select v-model="student.cid" placeholder="请选择班级"> <el-option v-for="(classes,index) in classesList" :key="index" :label="classes.cname" :value="classes.cid"></el-option> </el-select> </el-form-item> <el-form-item label="id" > <el-input v-model="student.sid"></el-input> </el-form-item> <el-form-item label="名称" > <el-input v-model="student.sname"></el-input> </el-form-item> <el-form-item label="生日" > <el-date-picker type="date" placeholder="选择生日" v-model="student.birthday" style="width: 100%;"></el-date-picker> </el-form-item> <el-form-item label="年龄" > <el-input v-model="student.age"></el-input> </el-form-item> <el-form-item label="性别" > <el-radio-group v-model="student.gender"> <el-radio label="1">男</el-radio> <el-radio label="0">女</el-radio> </el-radio-group> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="addStudentDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addStudent">确 定</el-button> </div> </el-dialog> <!-- 添加的弹出框end --> <!-- 表格start --> <el-table :data="studentPage.list" @selection-change="handleSelectionChange" style="width: 100%"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="sid" label="编号" width="180"> </el-table-column> <el-table-column prop="sname" label="姓名" width="180"> </el-table-column> <el-table-column prop="cid" label="班级" width="180"> </el-table-column> <el-table-column prop="age" label="年龄" width="180"> </el-table-column> <el-table-column prop="birthday" label="生日" width="180"> </el-table-column> <el-table-column prop="gender" label="性别" width="180"> <template slot-scope="scope"> {{scope.row.gender == 1 ? "男" : "女"}} </template> </el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" @click="openUpdateDialog(scope.row.sid)">编辑</el-button> <el-button size="mini" type="danger">删除</el-button> </template> </el-table-column> </el-table> <!-- 表格end --> <!-- 分页条start --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="studentPage.pageNum" :page-sizes="[1, 2, 3, 5, 10]" :page-size="studentPage.pageSize" layout="total, sizes, prev, pager, next, jumper" :total="studentPage.total"> </el-pagination> <!-- 分页条end --> </div> </template> <script> // 导入axios import axios from 'axios' export default { data() { return { studentVo: { //条件查询 }, studentPage: { //分页数据 pageNum: 1, pageSize: 3 }, addStudentDialogVisible: false, //添加弹出框的控制变量 student: { //添加表单对象 }, classesList: [], // 所有班级 dialogTitle: '', // 弹出框的标题 } }, methods: { async condition(num) { if(num) { this.studentPage.pageNum = num } // ajax查询 var url = `http://localhost:8888/student/condition/${this.studentPage.pageSize}/${this.studentPage.pageNum}` let {data:baseResult} = await axios.post(url, this.studentVo) // 保存结果 this.studentPage = baseResult.data }, handleSelectionChange(val) { console.info('批量删除') }, handleSizeChange(val) { console.log(`每页 ${val} 条`); this.studentPage.pageSize = val this.studentPage.pageNum = 1 // 重新开始 this.condition() }, handleCurrentChange(val) { console.log(`当前页: ${val}`); this.studentPage.pageNum = val // 重新开始 this.condition() }, async selectAllClasses() { // ajax 查询所有的班级 var url = `http://localhost:8888/classes` let { data: baseResult } = await axios.get(url) // 保存结果 this.classesList = baseResult.data }, openAddDialog() { // 设置标题 this.dialogTitle = '添加学生' // 打开弹出框 this.addStudentDialogVisible = true // 清空表单数据 this.student = {} // 查询班级列表 this.selectAllClasses() }, async openUpdateDialog(sid) { // 设置标题 this.dialogTitle = '修改学生' // 通过id查询详情 var url = `http://localhost:8888/student/${sid}` let { data: baseResult } = await axios.get(url) this.student = baseResult.data // 查询班级列表 this.selectAllClasses() // 打开弹出框 this.addStudentDialogVisible = true }, async addStudent() { // 添加学生ajax var url = `http://localhost:8888/student/saveOrUpdate` let { data: baseResult } = await axios.post(url, this.student) // 处理结果 if(baseResult.code == 20000) { // 成功:刷新页面,成功提示,关闭弹出框 this.condition() this.$message.success(baseResult.message) this.addStudentDialogVisible = false } else { // 失败:失败提示 this.$message.error(baseResult.message) } } }, mounted() { // 查询班级 this.selectAllClasses() // 查询学生 this.condition() }, } </script> <style> </style>
源码获取