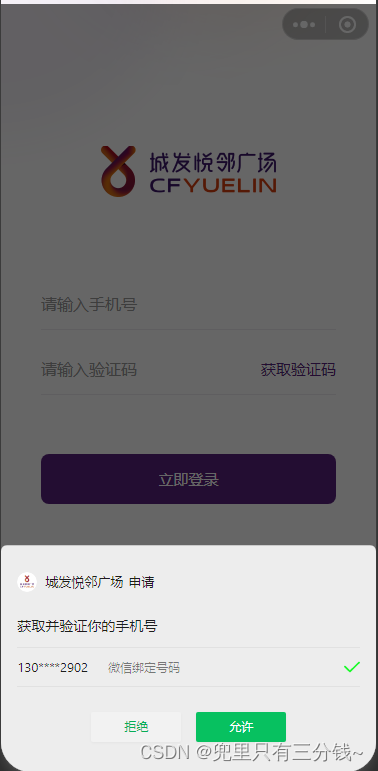
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" class="login-but"> <view class="column-me column-center row-center"> <view class="font-size24 color222">微信登录</view> </view> </button> .login-but { width: 180rpx; // height: 1rpx; // padding: 0; background-color: none !important; background: none !important; border: none !important; &::after { //通过伪元素去除按钮边框 border: none; } } // 点击微信授权登录 getPhoneNumber(e) { // return false; // if (this.pitchOn == 0) { // this.$.toast('请先阅读并同意协议'); // return false; // } if (e.detail.errMsg == "getPhoneNumber:ok") { let that = this; uni.login({ provider: 'weixin', success: function(loginRes) { // 获取用户信息 console.log(loginRes, 'login授权code'); that.$.ajax("POST", "/api/login/weChatLoginTry", { code: loginRes.code, ajax_type: 'form' }, (res) => { if (res.code == 1000) { if (res.data.status == 2) { // 2:微信未绑定手机 return false } else if (res.data.status == 1) { //登录结果 1:成功 2:微信未绑定手机 that.$.show(); that.$.set_data("token", res.data.token); that.$.set_data("userForm", res.data.user); that.$.open_tab('/pages/index/index'); that.$.hide(); } } else if (res.code == 8001) { //没有授权 console.log(e.detail.code,'手机号授权code') // ----------------------- that.$.ajax("POST", "/api/login/wxLoginCreateUserCode", { code: loginRes.code, //login授权code phoneCode: e.detail.code, //手机号授权code ajax_type: 'form' }, (res1) => { if (res1.code == 1000) { // that.$.show(); that.$.set_data("token", res.data.token); that.$.set_data("userForm", res.data.user); that.$.open_tab('/pages/index/index'); // that.$.hide(); } else { that.$.toast(res.message); } }); // ----------------------- } else { that.$.toast(res.message); } }); } }); } else { //拒绝授权 this.$.toast('已拒绝授权,无法登录'); } },