超链接标签: a
href(必须具备): 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
点击后 :
可以看到, 我们原本的链接被覆盖了, 此时想回去, 只能返回.
<a href="http://www.baidu.com" target="_blank">百度</a>
点击后结果 :
1.空链接: 使用 # 在 href 中占位
<a href="#">空链接</a> <a href="">啥也没有</a>
点击"空链接"发现并没有发生跳转, 再点击"啥也没有"发现它会自己刷新, 相当于自己跳转自己.
2.下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
首先, 我将 dog.jpg 文件压缩成 zip 形式.
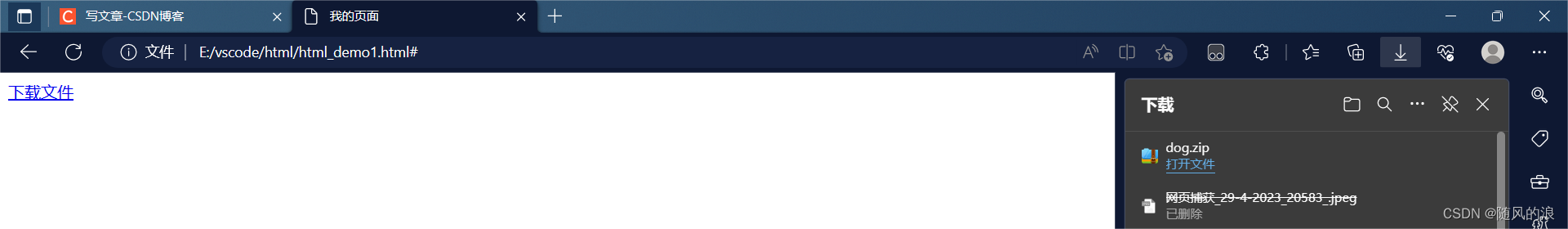
<a href="dog.zip">下载文件</a>
点击下载,即可下载成功.
在这里显得很鸡肋, 但是如果是别人访问这个链接来下载资源呢?
显然这样可以高效的下载资源.
3.网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com" target="_blank"> <img src="dog.jpg" alt=""> </a>
点击图片后进行跳转.
4.锚点链接: 可以快速定位到页面中的某个位置.
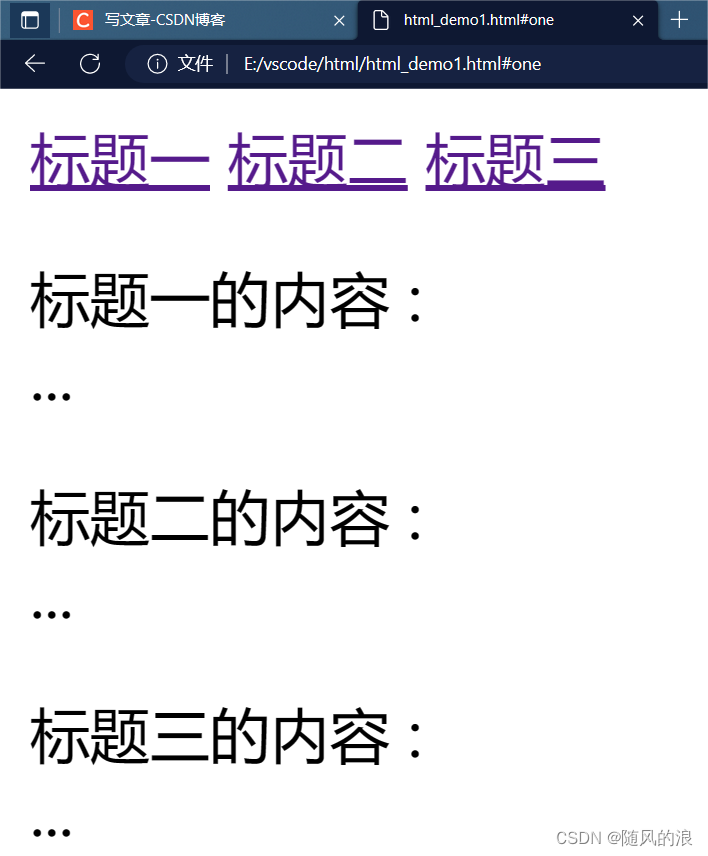
<!-- 在段落标签 p 上添加 id, 通过 href 来查找 id, 达到定位跳转的目的--> <a href="#one">标题一</a> <a href="#two">标题二</a> <a href="#three">标题三</a> <p id="one"> 标题一的内容 : <br/> ... <br/> </p> <p id="two"> 标题二的内容 : <br/> ... <br/> </p> <p id="three"> 标题三的内容 : <br/> ... <br/> </p>
通过点击标题一, 标题二, 标题三, 来达到快速定位跳转.
禁止 a 标签跳转: < a href=“javascript:void(0);” > 或者 < a href=“javascript:;” >