图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="dog.jpg">
此时要把 dog.jpg 这个图片文件放到和 html 中的同级目录中.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的页面</title> </head> <body> <img src="dog.jpg"> </body> </html>
结果 :
关于路径 :
- 相对路径: 以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./)
<img src="dog.jpg">
或者:
<img src="./dog.jpg">
下一级路径:
<img src="111/dog.jpg">
上一级路径: 访问上级使用 …/ (访问上上级使用 …/…/)
<img src="../dog.jpg">
- 绝对路径: 一个完整的磁盘路径, 或者网络路径.
磁盘路径: E:\vscode\html\dog.jpg
<img src="E:\vscode\html\dog.jpg">
网络路径: https://www.petxg.com/uploads/200111/1-200111202052424.jpg
<img src="https://www.petxg.com/uploads/200111/1-200111202052424.jpg">
网络路径依赖网络, 没有网或者别人将该图片下架了, 就拿不到了.
img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意 :
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的页面</title> </head> <body> <img src="dog.jpg" alt="狗子" title="这是一只狗子" width="500px" height="800px" border="5px"> </body> </html>
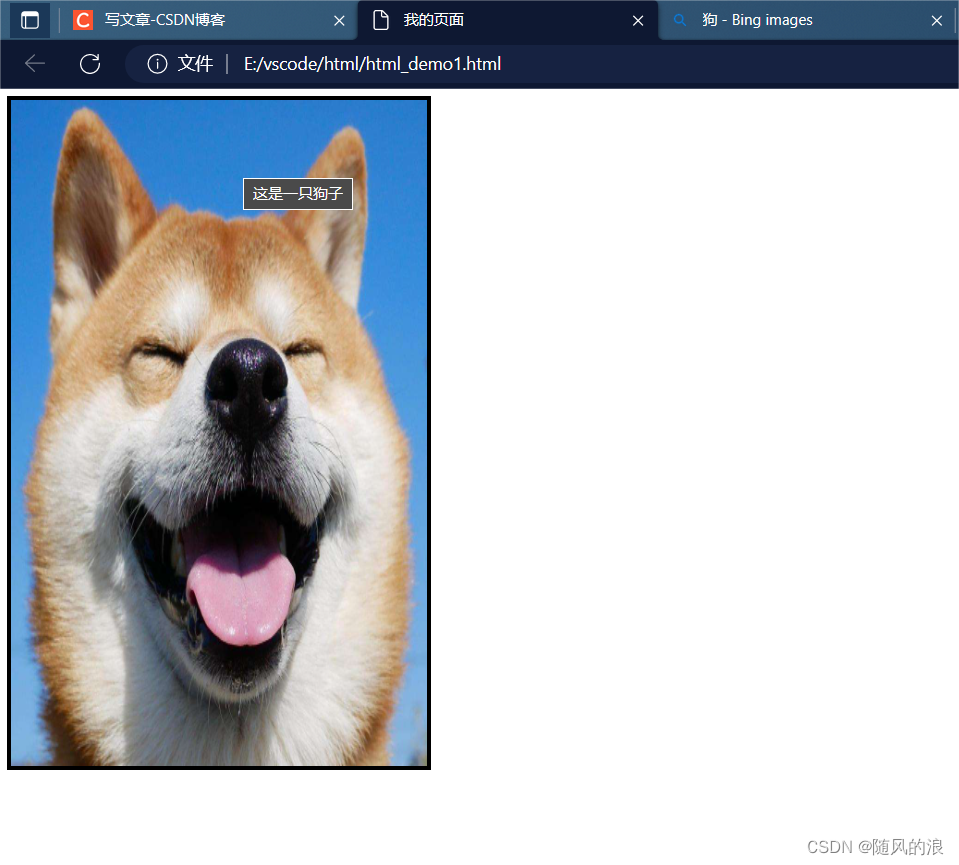
鼠标放在图片上, 就会显示 title 的内容.
来改下路径 :
<img src="DDD.jpg" alt="狗子" title="这是一只狗子" width="500px" height="800px" border="5px">
结果 :
可以看到图片没找到, 但是显示了文字, 边框也显示了.