非父子组件的通信:
非父子组件通信就是子组件可以和另一个子组件传数据,子组件和父组件也可以互相传数据
通信分三步:
创建一个公共组件
Vue.prototype.$middleBus = new Vue();
发送方,在公共组件上,触发一个事件
this.$middleBus.$emit('zhidingyi','你好,我是'+this.childName);
接收方,监听公共组件上的这个zhidingyi事件,并接受数据
这个代码一般都写在生命周期钩子里,部署完只执行一次,mounted钩子是最适合的。
this.$middleBus.$on('zhidingyi',val=>{ // 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向dawa console.log(this.childName+"接收到了值,值是:"+val);//在控制台打印一下 });
代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> 你好,{{name}} <dawa></dawa> <erwa></erwa> </div> </body> <script src="../js/vue2.7.js"></script><!--根据自己的vue文件地址--> <script> //在Vue类的原型对象上,增加一个公共组件 Vue.prototype.$middleBus = new Vue(); var dawa={ template:` <div> 子组件1----{{childName}}--{{age}} <button @click="butFun">给其他人传值</button> </div> `, data() { return { childName:"大娃", age:18, } }, methods: { butFun(){ this.$middleBus.$emit('zhidingyi','你好,我是'+this.childName); } }, } var erwa={ template:` <div> 子组件2----{{childName}}--{{age}} </div> `, data() { return { childName:"二娃", age:12, } }, mounted() { this.$middleBus.$on('zhidingyi',val=>{ // 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向child01 console.log(this.childName+"接收到了值,值是:"+val);//在控制台打印一下 }); }, } let app=new Vue({ el:"#app", data() { return { name:"父类" } }, components:{ dawa,erwa }, }) </script> </html>
点击完以后,在控制台二娃接收到了数据
浏览器结果:
混入mixin:
提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项
局部混入:
混入组件要写在上面,要不会出现找不到报错
其他的组件可以直接使用混入组件的属性
代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> 你好,{{name}} <dawa></dawa> <erwa></erwa> </div> </body> <script src="../js/vue2.7.js"></script><!--根据自己的vue文件地址--> <script> var sanwa= { data() { return { mixinname: '三娃', }; }, mounted() { console.log('我是混入的组件,我的名字叫:'+this.mixinname); }, }; var dawa={ template:` <div> 子组件1----{{childName}}--{{age}}--混入组件的名称:{{mixinname}} </div> `, data() { return { childName:"大娃", age:18, } }, mixins:[sanwa] } var erwa={ template:` <div> 子组件2----{{childName}}--{{age}} </div> `, data() { return { childName:"二娃", age:12, } }, mixins:[sanwa] } let app=new Vue({ el:"#app", data() { return { name:"父类" } }, components:{ dawa,erwa }, }) </script> </html>
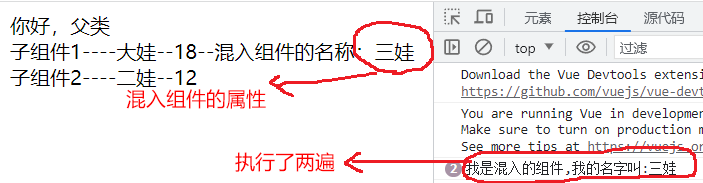
浏览器结果:
全局混入:
请谨慎使用全局混入,因为会使实例以及每个组件受影响
不管你要不要混入,它都给你混入了,用处不大基本上都不用。
写法:
Vue.mixin(myMixin);
最后送大家一句话: