大家在调试页面的时候每次都要输入console.log()这么多字母会不会很烦,教大家一个很简单的方法。
可以在js文件的顶部加上下面这行代码
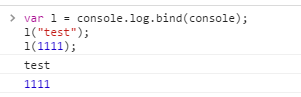
var l = console.log.bind(console);
在控制台输出的时候就可以直接这样输出:
l();
开发完后删掉这行代码和l();代码就可以了。
常用console命令
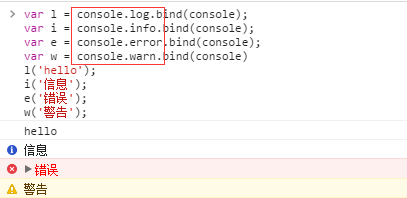
一、显示信息的命令
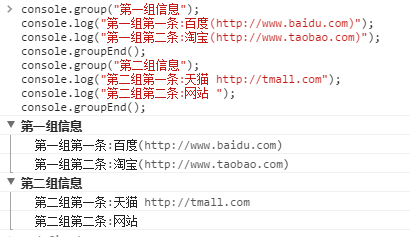
二 、信息分组
也可以用刚刚的方法。
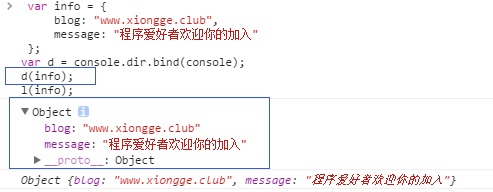
三、查看对象的信息
console.dir();
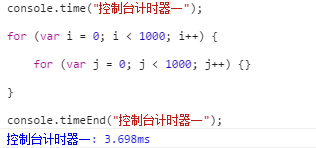
四、查看某段代码的运行时间
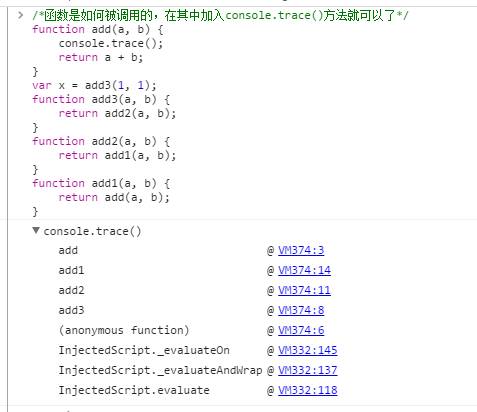
五、追踪函数的调用轨迹。
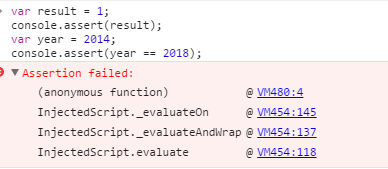
六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。为真的适合不抛出,如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。