背景:
uniapp项目中经常会用到上拉加载和下拉刷新,但是,有时候页面的遮罩层出现了,这时候手还没离开屏幕,或者鼠标长按着,此时拖动屏幕往下滑就会发现屏幕中的mescroll-body被触发下拉刷新了,此时就需要动态的控制mescroll-body组件的是否开启下拉刷新或者上拉加载.
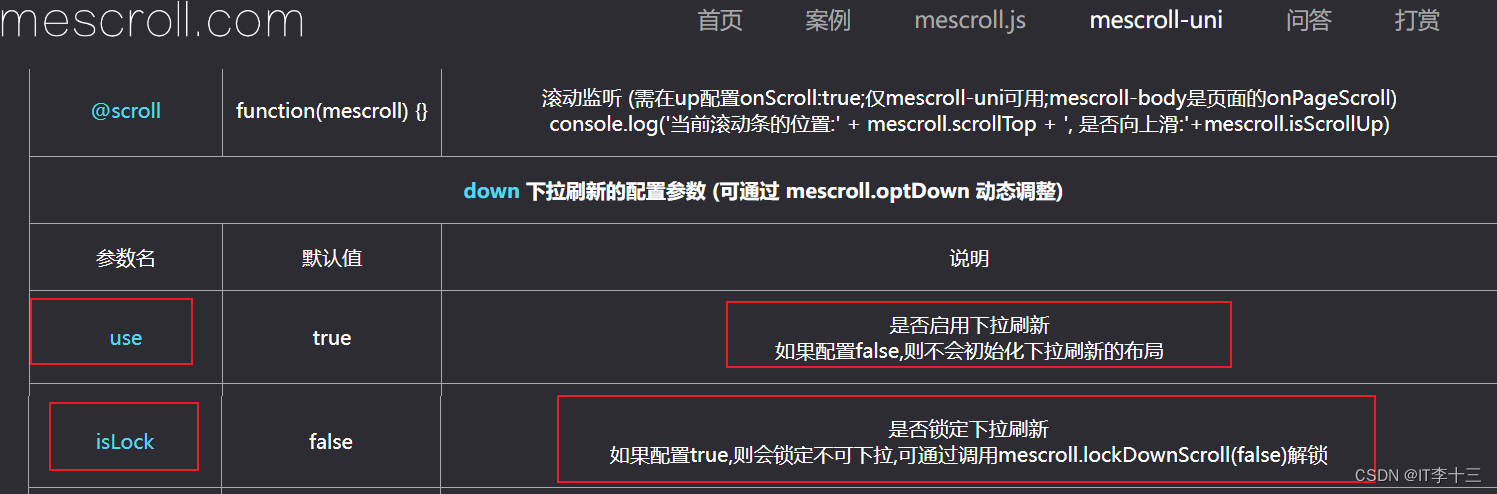
看文档中:
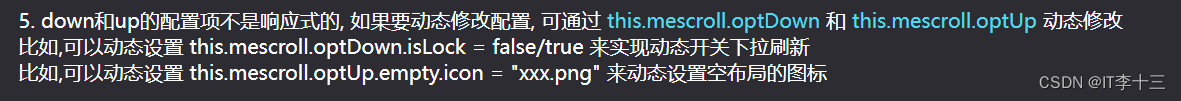
这两个参数都是可以配置在data中的,但是我都试了,值也改成功了,但是就是不能动态的禁用. 本来都要放弃了,但是坚持把文档读完发现了:
好家伙! 这两个配置项不是响应式的,直接上代码:
我是通过别的页面触发事件来禁用的,所以使用了uni.$on注册事件
// 开启或者关闭下拉刷新 uni.$on('stopscroll', data => { this.mescroll.optDown.isLock = data //动态设置是否锁定下拉刷新 })
关键代码
this.mescroll.optDown.isLock=false/true
完整文档:http://www.mescroll.com/uni.html#load