插槽(slot)
1. 插槽
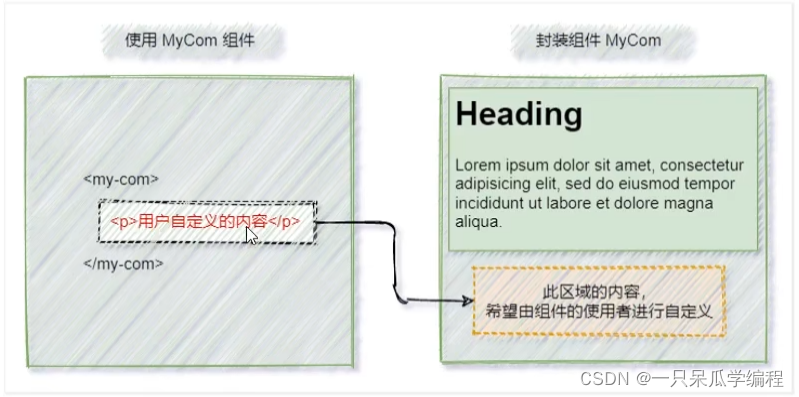
插槽(Slot)是 vue 为组件的封装者提供的功能,允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。
可以把插槽认为是组件封装期间,为用户预留的内容的占位符,在组件的使用者使用该组件时可以为插槽指定填充的内容。
2. 默认插槽
2.1 插槽的基本使用
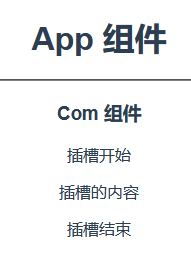
在封装组件时,可以通过<slot>元素定义插槽,从而为用户预留内容占位符。
Com.vue
<template> <div> <h3>Com 组件</h3> <p>插槽开始</p> <!-- 为组件的使用者预留的区域 --> <slot></slot> <p>插槽结束</p> </div> </template> <script> export default { name: 'Com' } </script>
App.vue
<template> <div> <h1>App 组件</h1> <hr> <!-- 使用子组件 --> <Com> <!-- 指定需要向子组件的插槽区域放入的元素 --> <!-- 需要放入插槽的元素写在组件标签内 --> <div>插槽的内容</div> </Com> </div> </template> <script> import Com from './Com.vue' export default { name: 'App', components: { Com } } </script>
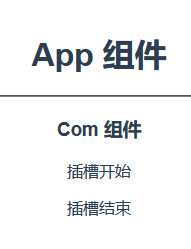
2.2 没有预留插槽 组件标签内的内容会被丢弃
如果在封装组件时没有预留任何 <slot> 插槽,则用户提供的任何自定义内容都会被丢弃。即用户提供的页面元素没有位置放入。
Com.vue
<template> <div> <h3>Com 组件</h3> <p>插槽开始</p> <!-- 为组件的使用者预留的区域 --> <!-- <slot></slot> --> <p>插槽结束</p> </div> </template> <script> export default { name: 'Com' } </script>
App.vue
<template> <div> <h1>App 组件</h1> <hr> <!-- 使用子组件 --> <Com> <!-- 指定需要向子组件的插槽区域放入的元素 --> <!-- 需要放入插槽的元素写在组件标签内 --> <div>插槽的内容</div> </Com> </div> </template> <script> import Com from './Com.vue' export default { name: 'App', components: { Com } } </script>
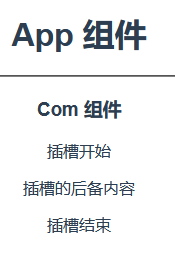
2.3 后备内容
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效,后备内容会展示在页面上。
Com.vue
<template> <div> <h3>Com 组件</h3> <p>插槽开始</p> <!-- 为组件的使用者预留的区域 --> <slot> <div>插槽的后备内容</div> </slot> <p>插槽结束</p> </div> </template> <script> export default { name: 'Com' } </script> <style> </style>
App.vue
<template> <div> <h1>App 组件</h1> <hr> <!-- 使用子组件 --> <Com> <!-- 指定需要向子组件的插槽区域放入的元素 --> <!-- 需要放入插槽的元素写在组件标签内 --> <!-- <div>插槽的内容</div> --> </Com> </div> </template> <script> import Com from './Com.vue' export default { name: 'App', components: { Com } } </script>
3. 具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot>插槽指定具体的 name 名称。
这种带有具体名称的插槽叫做“具名插槽”。
注意:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
3.1 具名插槽的定义
Com.vue
<template> <div> <h3>Com 组件</h3> <p>----------插槽开始----------</p> <!-- 为组件的使用者预留的区域 --> <slot name="header"></slot> <!-- 没有指定 name,该插槽的 name 值默认为 default --> <slot></slot> <!-- <slot name="default"></slot> --> <slot name="bottom"></slot> <p>----------插槽结束----------</p> </div> </template> <script> export default { name: 'Com' } </script>