1 组件运行的过程
组件的生命周期指的是:
组件从创建 -> 运行(渲染) -> 销毁的整个过程,强调的是一个时间段。
2 监听组件的不同时刻
vue 框架为组件内置了不同时刻的生命周期函数,生命周期函数会伴随着组件的运行而自动调用。
2.1 组件中全部的生命周期函数
| 生命周期函数 | 执行时机 | 所属阶段 | 执行次数 | 应用场景 |
| beforeCreate | 在内存中开始创建组件之前 | 创建阶段 | 唯一1次 | - |
created |
组件在内存中创建完毕后 | 创建阶段 | 唯一1次 | 发 ajax 请求初始数据 |
| beforeMount | 在把组件初次渲染到页面之前 | 创建阶段 | 唯一1次 | - |
mounted |
组件初次在页面中渲染完毕后 | 创建阶段 | 唯一1次 | 操作 DOM 元素 |
| beforeUpdate | 在组件被重新渲染之前 | 运行阶段 | 0 或 多次 | - |
updated |
组件在页面中被重新渲染完毕后 | 运行阶段 | 0 或 多次 | - |
| beforeUnmount | 在组件被销毁之前 | 销毁阶段 | 唯一1次 | - |
unmounted |
组件被销毁后(页面和内存) | 销毁阶段 | 唯一1次 | - |
2.2 组件中主要的生命周期函数
| 生命周期函数 | 执行时机 | 所属阶段 | 执行次数 | 应用场景 |
created |
组件在内存中创建完毕后 | 创建阶段 | 唯一1次 | 发 ajax 请求初始数据 |
mounted |
组件初次在页面中渲染完毕后 | 创建阶段 | 唯一1次 | 操作 DOM 元素 |
updated |
组件在页面中被重新渲染完毕后 | 运行阶段 | 0 或 多次 | - |
unmounted |
组件被销毁后(页面和内存) | 销毁阶段 | 唯一1次 | - |
① 当组件在内存中被创建完毕之后,会自动调用 created 函数
② 当组件被成功的渲染到页面上之后,会自动调用 mounted 函数
③ 当组件被销毁完毕之后,会自动调用 unmounted 函数
④ 当组件的 data 数据更新之后,vue 会自动重新渲染组件的 DOM 结构,当组件被重新渲染完毕之后,会自动调用 updated 生命周期函数。
2.3 created
在实际开发中,created 是最常用的生命周期函数!
当组件在内存中被创建完毕之后,会自动调用 created 函数
<template> <div> <h3>Life 组件</h3> </div> </template> <script> export default { name: 'Life', created() { console.log('Life组件的create生命周期函数被调用') } } </script> <style> </style>
<template> <div> <h1>App 组件</h1> <life></life> </div> </template> <script> import Life from './Life.vue' export default { name: 'App', components: { Life } } </script> <style> </style
一般会在 created 中发起 ajax 请求页面的数据,此时页面的DOM元素已经创建完成,可以把数据渲染到DOM元素中。
不在 beforeCreate 中发 ajax 请求初始数据,因为此时页面的DOM元素还未完成创建,无法把数据渲染到DOM元素中。
2.4 mounted
当组件被成功的渲染到页面上之后,会自动调用 mounted 函数。
<template> <div> <h3>Life 组件</h3> </div> </template> <script> export default { name: 'Life', created() { console.log('Life组件的create生命周期函数被调用') }, mounted() { console.log('当组件被成功的渲染到页面上之后,会自动调用 mounted 函数') } } </script> <style> </style>
2.5 unmounted
当组件被销毁完毕之后,会自动调用 unmounted 函数
<template> <div> <h3>Life 组件</h3> </div> </template> <script> export default { name: 'Life', created() { console.log('Life','Life组件的create生命周期函数被调用') }, mounted() { console.log('Life','当组件被成功的渲染到页面上之后,会自动调用 mounted 函数') }, unmounted() { console.log('Life','当组件被销毁完毕之后,会自动调用 unmounted 函数') } } </script> <style> </style>
<template> <div> <h3>Life2 组件</h3> </div> </template> <script> export default { name: 'Life2', created() { console.log('Life2','Life2组件的create生命周期函数被调用') }, mounted() { console.log('Life2','当组件被成功的渲染到页面上之后,会自动调用 mounted 函数') }, unmounted() { console.log('Life2','当组件被销毁完毕之后,会自动调用 unmounted 函数') } } </script> <style> </style>
<template> <div> <h1>App 组件</h1> <!-- <life></life> --> <!-- 动态组件 --> <button @click="componentName='Life2'"> 按钮 </button> <component :is="componentName"></component> </div> </template> <script> import Life from './Life.vue' import Life2 from './Life2.vue' export default { name: 'App', data() { return { componentName: 'Life' } }, components: { Life, Life2 } } </script> <style> </style>
动态组件可以根据is的值渲染对应名字的组件。
点击按钮,销毁Life组件,创建Life2组件
2.6 updated
监听组件的更新
当组件的 data 数据更新之后,vue 会自动重新渲染组件的 DOM 结构,从而保证 View 视图展示的数据和Model 数据源保持一致。当组件被重新渲染完毕之后,会自动调用 updated 生命周期函数。
<template> <div> <h3>Life 组件</h3> <div>{{count}}</div> <button @click="add"> +1 </button> </div> </template> <script> export default { name: 'Life', data() { return { count: 0 } }, methods: { add() { this.count++ } }, created() { console.log('Life','Life组件的create生命周期函数被调用') }, mounted() { console.log('Life','当组件被成功的渲染到页面上之后,会自动调用 mounted 函数') }, unmounted() { console.log('Life','当组件被销毁完毕之后,会自动调用 unmounted 函数') }, updated() { console.log('当组件的 data 数据更新之后,vue 会自动重新渲染组件的 DOM 结构,当组件被重新渲染完毕之后,会自动调用 updated 生命周期函数') } } </script> <style> </style>
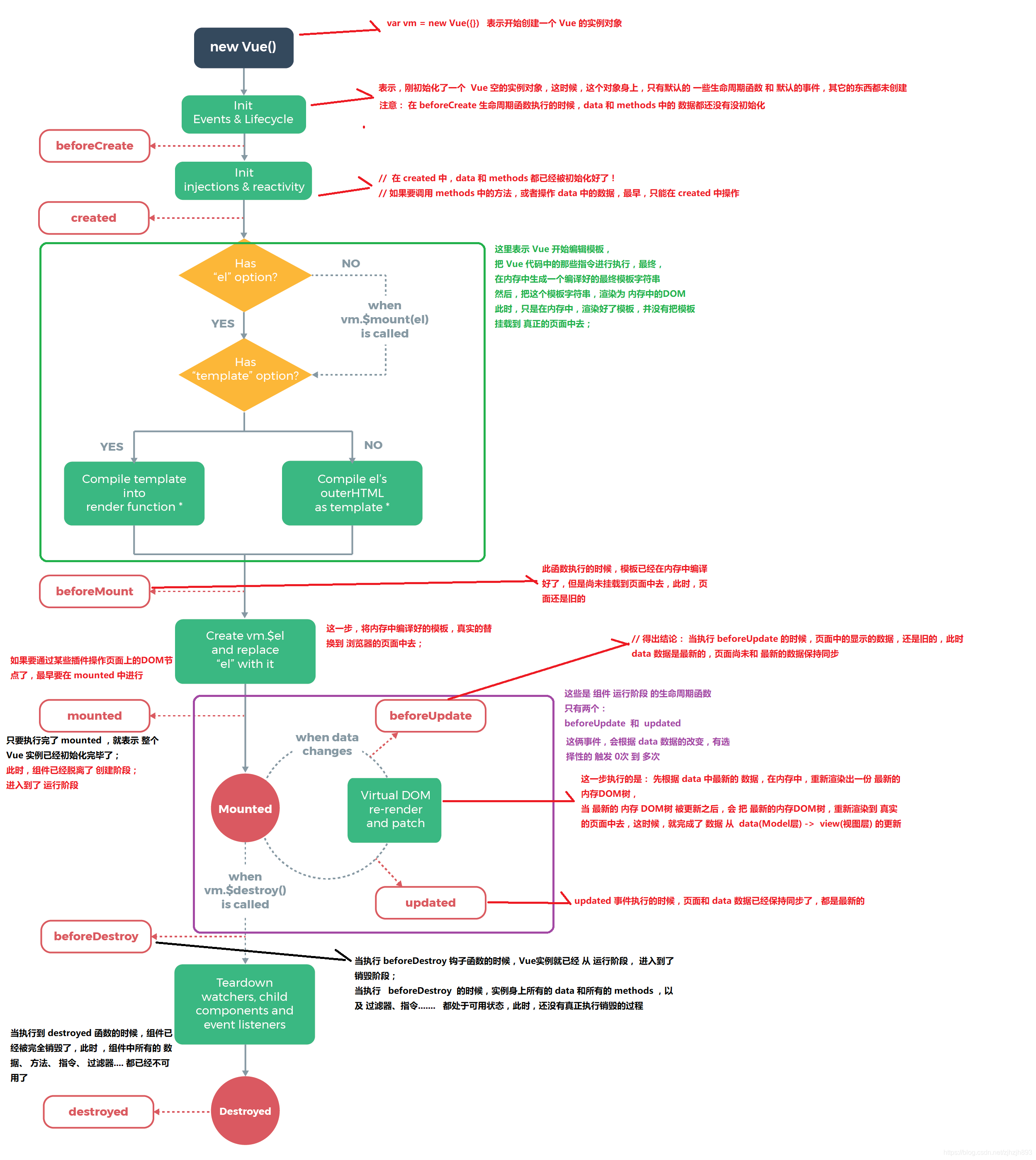
3 完整的生命周期图示
可以参考 vue 官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程: