1 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的CSS。
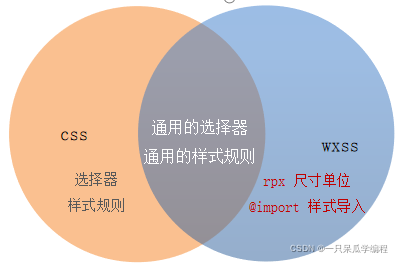
2 WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
rpx尺寸单位@import样式导入
3 rpx
3.1 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
3.2 rpx 的实现原理
rpx 的实现原理:
鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
在较小的设备上,1rpx 所代表的宽度较小
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3.3 rpx 与 px 之间的单位换算
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。
=》750rpx = 375px
=》 1rpx = 0.5px
其他设备的换算:
所以在小程序开发时,建议以 iPhone6 为标准,便于单位的换算。把对应的长宽乘 2 即可。
在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
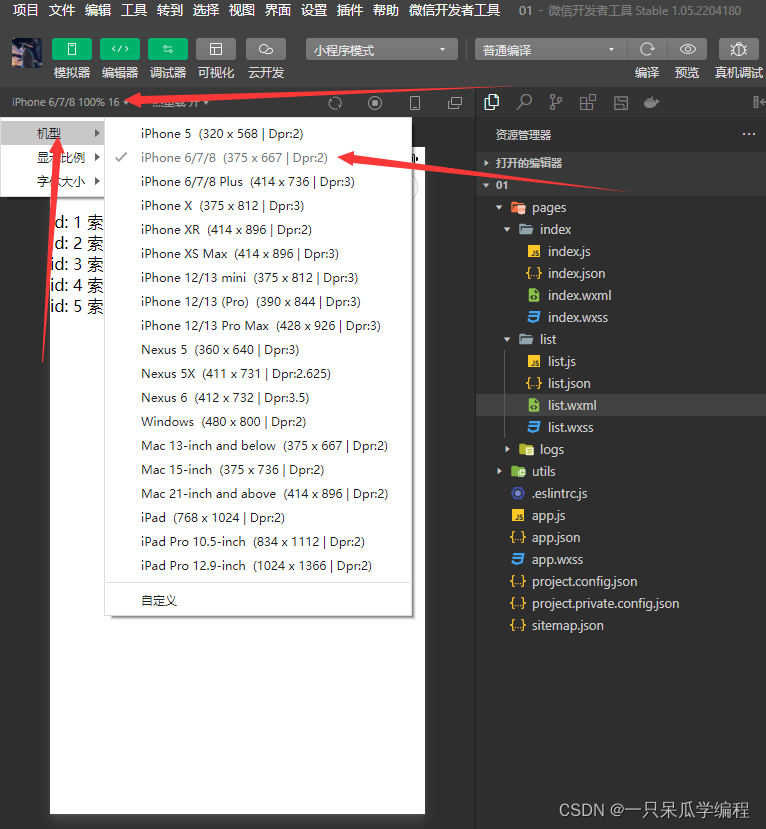
更换模拟器的机型
4 样式导入
4.1 样式导入
使用 WXSS 提供的 @import语法,可以导入外联的样式表。
4.2 @import 的语法格式
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
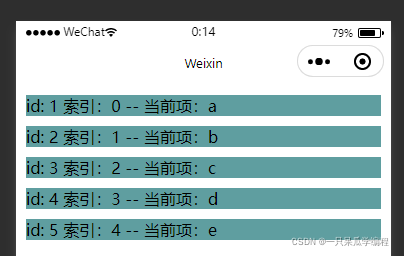
页面结构和数据
list.wxml
<!--pages/list/list.wxml--> <view wx:for="{{arr}}" wx:for-index="idx" wx:for-item="content" wx:key="id" > id: {{content.id}} 索引:{{idx}} -- 当前项:{{content.content}} </view>
list.js
// pages/list/list.js Page({ data: { arr: [ {id: 1, content: 'a'}, {id: 2, content: 'b'}, {id: 3, content: 'c'}, {id: 4, content: 'd'}, {id: 5, content: 'e'} ] } })
外联样式表
/* common/common.wxss */ view { margin: 10px; background-color: cadetblue; }
导入外部样式表
/* pages/list/list.wxss */ /* 导入外部样式 */ @import "../../common/common.wxss"; input { border: 1px solid black; margin: 10px; }
5 全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
list页面
取消页面之前的样式
index.wxml
不设置任何页面的样式
<!--index.wxml--> <view>1111111111111</view> <view>1111111111111</view> <view>1111111111111</view> <view>1111111111111</view> <view>1111111111111</view> <view>1111111111111</view>
全局样式表
/**app.wxss**/ view { margin: 10px; border: 1px solid black; background-color: greenyellow; text-align: center; }
设置全局样式表之后页面的样式
list页面
index页面
6 局部样式
在页面对应的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
权重相同,按照就近原则;权重不同,样式为权重大的样式。
权重相同,按照就近原则
全局样式
/**app.wxss**/ view { margin: 10px; border: 1px solid black; background-color: greenyellow; text-align: center; }
list页面的局部样式
/* pages/list/list.wxss */ view { background-color: hotpink; }
局部样式与全局样式,都为标签选择器,权重一样大,其中背景样式发生了冲突,按照就近原则,背景颜色按照页面的局部样式。其他样式在页面局部样式中没有设置,不发生冲突,按照全局样式。
权重不同,样式为权重大的样式
全局样式
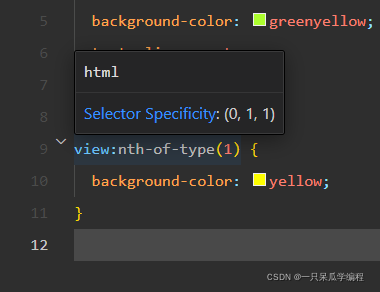
/* app.wxss */ view { margin: 10px; border: 1px solid black; background-color: greenyellow; text-align: center; } view:nth-of-type(1) { background-color: yellow; }
list页面的局部样式
/* pages/list/list.wxss */ view { background-color: hotpink; }
由于view:nth-of-type(1)加了一个伪类选择器所以权重大于全局样式前面view标签选择器,权重也大于局部样式中view标签选择器。所以第一个view的颜色为 yellow。
选择器的权重可以将鼠标悬停在选择器上查看: