从https://github.com/haotian-wang/google-access-helper下载下来的文件夹解压
访问chrome://extensions,勾选☑开发者模式,点击“加载已解压的扩展程序…”,选择刚才解压的文件路径目录,这样就可以了,每次启动Chrome都会提示“请停止以开发者模式运行的扩展程序”。如果想关掉这个提示,可以将本插件添加至Chrome白名单
具体方法:
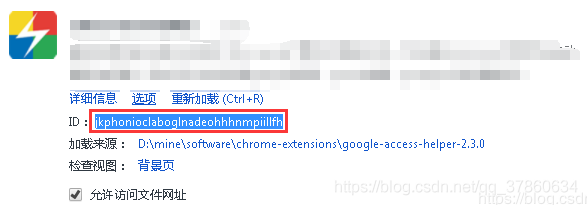
复制上图这个ID:jkph****************mpiillfh
开始菜单 > 运行或是直接Win+R 输入gpedit.msc(本地组策略编辑器),本地计算机策略 > 计算机配置 > 管理模板,右键管理模板,选择添加/删除模板→添加附件解压后的chrome.adm模板
重启Chrome浏览器即可,这样就不会再提示了!