🌱博客主页:大寄一场.
🌱系列专栏:
目录
概念
CSS是:层叠样式表,作用是将HTML组件,的内容和样式分开,由HTML标签定义显示内容,由CSS 定义显示样式。
css定义语法:
/* CSS语法: 选择器 { 样式属性: 属性值; [样式属性: 属性值;] ... } */ p { background-color: lightblue; }
引入方式
1- 内部(内联)样式表
内部(内联)样式表:在页面中使用<style>标签定义样式信息
作用域:本页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> p { background-color: lightblue; } </style> </head> <body> <p> 段落文本1 </p> <p> 段落文本2 </p> <div> div 文本</div> </body> </html>
2- 行内样式(嵌入样式)
行内样式(嵌入样式):在标签中指定style属性,从而指定标签的样式
作用域:本标签
<p style="color:red;"> 段落文本1 </p>
3- 外部样式
外部样式:在页面面引入外部定义的*.css文件
作用域:所有引入了css文件的页面
<head> <link rel="stylesheet" href="./css/main.css" /> </head>
以上三种引入样式优先级:就近原则。
如果样式有冲突,谁的设置离标签越近,则生效越优先,没有样式则会叠加(层叠的意义)
常用CSS选择器:
CSS样式选择方式,决定了CSS属性样式为谁(标签组件)设定
1- 元素(标签)名选择器:
元素(标签)名选择器:使用标签名称作为选择
p, div { background-color: lightblue; }
2- 类别选择器:
类别选择器: .类别 的格式进行选择
/*类别选择器,选择: 指定了标签的class属性 */ .even { background-color: lightblue; } .odd{ background-color: lightgray; }
3-ID选择器
ID选择器:#ID值 的格式进行选择
/* id选择器,选择: 指定了标签的id属性 优先于别的选择器*/ #div4 { background-color: red; }
4- 包含关系选择器
包含关系选择器: 根据元素的关系进行选择
/* 包含关系: 设定div 包含的 span标签的样式 */ div span{ color: red; }
5- 子元素选择器
子元素选择器:指定子元素的选择器
/* 直接子元素关系 */ div > span{ color: blue; }
6- 属性选择器
/* 属性选择器 */ /* 含有name属性的 */ [name] { background-color: red; } /* 选择name属性='input2'的 */ [name='input2'] { background-color: red; } /* 选择那么属性值包含3字符的 */ [name*='3'] { background-color: red; }
7- 伪类选择器
伪类选择器:元素自带的状态类型
/* 当鼠标在input组件上悬停时样式 */ input:hover{ background-color: blue; } /* 当input组件得到焦点时样式 */ input:focus{ background-color: green; }
CSS三大特性
层叠性
- 层叠性是指当一个标签被设置了多个重复的样式时,一个属性会覆盖另外一个属性。
- 主要遵循的原则是就近原则,在不考虑优先级情况下,在多个样式中最终生效的样式是离标签最近的样式。
- 注意只覆盖同样的不可重复的样式属性,不会覆盖不重复的属 性,不重复的属性会进行合并。
继承性
- 继承性是指当子标签没有设置样式时,会继承父标签的样式。
- 比如一个子标签没有设置背景颜色,那么子标签会继承父标签的 背景颜色。
- 可继承的属性:字体系列属性(字体系列、字体颜色、字体大 小、字体粗细、字体风等...)、文本系列属性(文本缩进、文本水平对齐、行高、字间隔、字符间距、文本颜色[a元素除外]等...)
- 注意:子标签不会继承父标签的宽度、高度、边距属性
优先级
! important 关键字 > 行内样式 (元素自身style设置属性) > id选择器 > 伪类选择器 > 类选择器 (class) >
标签名选择器 > 通配符选择器 > 继承的样式 。(按照从左到右的顺序,优先级是从高到低)
优先级高的规则会忽视层叠性,忽视就近原则去定义样式。比如定 义!important,即使行内样式离得 近,最终生效的还是! important 标注的属性。
单位基础
尺寸
%:百分比是元素相对于父元素在对应尺寸上的百分比值
px:px (pixel,像素)是一个相对单位,相对的是设备像素(device pixel)。通过设备像素比可以获取1px 在设备上真实的使用的设备像素。
颜色
(颜色名) 颜色名称 (比如: red、blue、pink)
rgb(red, green, blue) rgb颜色函数,此函数接受以下所述的三个参数:
red:此参数用于定义红色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分
比值。
green:此参数用于定义绿色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百
分比值。
blue:此参数用于定义蓝色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分
比值。
rgba(red, green, blue,alpha) rgba颜色函数是 rgb 颜色值的扩展,此函数接受以下所述的四个参数:
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜 色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
red:此参数用于定义红色的强度。它是介于0到255之间的整数值。
green:此参数用于定义绿色的强度。它是介于0到255之间的整数值。
blue:此参数用于定义蓝色的强度。它是介于0到255之间的整数值。
alpha:此参数用于定义颜色的不透明度。它介于0到1之间(0为完全透明1为完全不透明)。
十六进制值颜色 十六进制值其实就是将rgb函数中,red、green、blue 0到255的取值转化为00到FF。例
#ff00ee。
.box { color: #00aaee; }
注意:若十六进颜色r、g、b的值全都两位相等则可以进行缩写:例 #ff00aa 可缩写为 #f0a;#ffffff
可缩写为 #fff。
常用属性
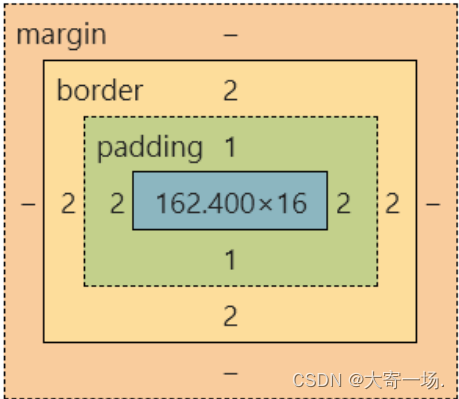
盒子模型:每个元素都有的模型结构
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS
basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及
属性(例如颜色、背景、边框尺寸…)。
每个盒子由四个部分:边距(margin),边框(border),填充(padding),和实际内容(content)
我们可以通过浏览器的开发者工具观察页面的元素,会发现每个元素都是一个盒子
编辑
内容 content
概念:由内容边界限制,容纳着元素的“真实”内容,例如文本、图像,或是一个视频播放器。它的尺寸为内
容宽度(或称 content-box 宽度)和内容高度(或称 content-box 高度)。它通常含有一个背景颜色(默认
颜色为透明)或背景图像。
如果 box-sizing 为 content-box(默认),则内容区域的大小可明确地通过 width、min-width、
max-width、height、min-height,和 max-height 控制。
内边距 padding
概念:由内边距边界限制,扩展自内容区域,负责延伸内容区域的背景,填充元素中内容与边框的间距。它
的尺寸是 padding-box 宽度 和 padding-box 高度。
内边距的粗细可以由 padding-top、padding-right、padding-bottom、padding-left,和简写属性
padding 控制。
div { padding: 5px; padding-top: 5px; padding-left: 5px; padding-right: 5px; padding-bottom: 5px; }
外边距 margin
由外边距边界限制,用空白区域扩展边框区域,以分开相邻的元素。它的尺寸为 margin-box 宽度 和
margin-box 高度。
外边距区域的大小由 margin-top、margin-right、margin-bottom、margin-left,和简写属性
margin 控制。在发生外边距合并的情况下,由于盒之间共享外边距,外边距不容易弄清楚
div { margin: 5px ; margin-top: 5px; margin-left: 5px; margin-right: 5px; margin-bottom: 5px; }
边框 border
概念:由外边距边界限制,内间距外部区域,是容纳边框的区域。
边框的粗细由 border-width 和简写的 border 属性控制。如果 box-sizing 属性被设为 border-box,
那么边框区域的大小可明确地通过 width、min-width, max-width、height、min-height,和 max
height 属性控制。
假如盒子上设有背景(background-color 或 background-image),背景颜色将会一直延伸至边框的
外沿,背景图片在边框的内沿。此默认表现可通过 CSS 属性 background-clip 来改变。
div { /* border: 5px solid black; */ border-top: 5px solid black; border-bottom: 5px solid black; border-left: 5px solid black; border-right: 5px solid black; }
display
概念:display 属性可以设置元素的内部和外部显示类型。元素的外部显示类型将决定该元素在流式布局中的 表现(块级或内联元素);元素的内部显示类型可以控制其子元素的布局(例如:grid 或 flex)。
1. 【块级元素】block 元素生成一个块元素作用域,在正常流中生成元素前后的换行符(独占一行)。可
以设置 width、 height、 margin 和 padding 属性。
2. 【行内元素】inline 该元素是个内联元素,这些元素不会在其前后生成换行符(不会独占一行)。在正常流中,如果有空间,下一个元素将位于同一行上。设置width,height属性无效。内联元素的margin属 性只在水平方向会生效而padding(除了padding-top)都会生效。
3. 【行内块元素】inline-block 元素生成一个行内块元素。它将与周围的内容一起流动,元素不再独占一 行但元素具有block的属性,可设置width、 height、 margin 和 padding 属性。
请注意,对于行内元素来说,尽管内容周围存在内边距与边框,但其占用空间(每一行文字的高度)
则由 line-height 属性决定,即使边框和内边距仍会显示在内容周围。
元素分类:
1- 块级元素(block):自动占满一行,可以设定其大小
例如:div、p、h1~h6、ul、ol、dl、li、dd、table、hr、table、header、section、footer
2- 行内元素(inline):不会充满一行,宽度由内容多少决定,高度由字体大小决定,不能设定其大小;
例如:span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q (短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block)
3- 行内块级元素(inline-block): 不会占满一行,而且可以设定其大小;
例如:img 、input 、td
可以通过 display属性设置一个元素的分类;
原则:块级元素可以包含行内元素,而行内元素不能包含块级元素;
div { /* inline、blick、inline-block、none */ display: inline-block; width: 200px; height: 200px; }
CSS背景样式属性
background-color ( 背景颜色 )
属性定义了 CSS 中任何元素的背景颜色。属性接受任何有效的 <color> 值。背景色扩展到元素的内容和内边距的中 。
div { background-color: red; } div { background-color: rgb(0, 160, 220); } div { background-color: rgba(0, 160, 220, 0.6); } div { background-color: #FFCC00; } div { background-color: #FC0; }
background-image (背景图片)
通过 background-image 属性允许在元素的背景中显示图像。
默认情况下,大图不会缩小以适应元素,因此我们只能看到它的一部分,而小图则是平铺以填充方 框。
背景颜色和背景图片可以同时设置,背景图片会在背景颜色上方
.box { background-image: url(balloons.jpg); }
background-repeat (控制背景平铺)
使用 background-repeat 属性可以控制图像的平铺行为
.box { background-image: url(balloons.jpg); background-repeat: no-repeat | repeat-x | repeat-y | repeat; }
- no-repeat:不重复平铺图片。
- repeat-x:水平重复平铺图片。
- repeat-y:垂直重复平铺图片。
- repeat (默认):在两个方向重复平铺图片。
background-size (控制背景图片大小)
通过 background-size属性,它可以设置长度或百分比值,来调整图像的大小以适应背景.
.box { background-image: url(balloons.jpg); background-size: <width> <height> | cover | contain; }
- <width> <height> 分别设置图片的宽度高度可以是长度或百分比值,如果只设置一个值该值将会设
- 置图片宽度,高度按图片比例进行缩放。
- cover: 保证宽高比的情况下放大图片占满盒子区域。在这种情况下,有些图像可能会跳出盒子外。
- contain: 保证宽高比的情况下适应盒子区域。在这种情况下,有些可能在图像的任何一边或顶部和底部 出现间隙。
文本相关属性
介绍:在 CSS 中可以通过设置文本属性定义文本的外观。如:改变文本的颜色、字符间距,对齐文本,装饰
文本,对文本进行缩进,等等。
text-indent ( 缩进文本 )
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p { text-indent: 5em; }
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换
元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随
该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
text-align ( 文本对齐方式 )
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
p { text-align: center; }
- left(默认):把文本排列到左边。
- right: 把文本排列到右边。
- center: 把文本排列到中间。
- justify: 实现两端对齐文本效果。(常用于打印输出)
- inherit: 规定应该从父元素继承 text-align 属性的值。
color ( 文本颜色 )
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色)
p { color: #fc0 }
- color_name: 规定颜色值为颜色名称的颜色(比如 red)。
- hex_number: 规定颜色值为十六进制值的颜色(比如 #ff0000)。
- rgb_number: 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。
- hsl_number: 规定颜色值为 rgb 代码的颜色(比如 hsl(180,100%,50%))。
- inherit: 规定应该从父元素继承颜色。
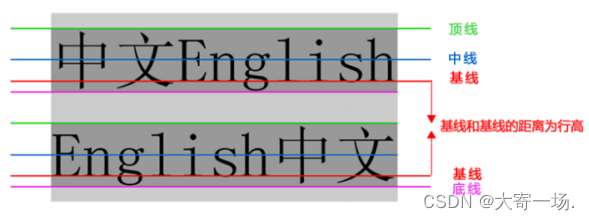
line-height (行高)
该属性设置行间的距离(行高)。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中
基线之间的最小距离而不是最大距离。不允许使用负值。
编辑
.small { line-height:90% }
- normal(默认):设置合理的行间距。
- number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
- length:设置固定的行间距。
- %:基于当前字体尺寸的百分比行间距。
- inherit: 规定应该从父元素继承 line-height 属性的值。
字体相关
font-family ( 字体系列 )
font-family 规定元素的字体系列。
p { font-family:"Times New Roman",Georgia,Serif; }
有两种类型的字体系列名称:
指定的系列名称:具体字体的名称,比如:“times”、“courier”、“arial”。
通常字体系列名称:比如:“serif”、“sans-serif”、“cursive”、“fantasy”、“monospace”
字体优雅降级:
使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示
任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
所有浏览器都有几种默认字体。这些通用字体包括monospace,serif和sans-serif。
当字体不可用,你可以告诉浏览器通过 “降级” 去使用其他字体。
例如,如果你想将一个元素的字体设置成Helvetica,当Helvetica不可用时,降级使用sans-serif字
体,那么可以这样写:
p { font-family: Helvetica, sans-serif; }
通用字体名字不区分大小写。同时,也不需要使用引号,因为它们是 CSS 关键字。
font-style ( 字体风格 )
font-style 属性定义字体的风格,设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体
p.normal { font-style:normal; } p.italic { font-style: italic; } p.oblique { font-style: oblique; }
- normal (默认):浏览器显示一个标准的字体样式。
- italic: 浏览器会显示一个斜体的字体样式。
- oblique: 浏览器会显示一个倾斜的字体样式。
- inherit: 规定应该从父元素继承字体样式。
注意:Italic是使用了文字本身的斜体字体,oblique是让没有斜体字体的文字做倾斜处理。所以有少量
的不常用字体没有斜体属性,如果我们使用Italic则会没有效果。
font-weight ( 字体加粗 )
font-weight 属性设置文本的粗细。该属性用于设置显示元素的文本中所用的字体加粗。
p.normal { font-weight: normal; } p.thick { font-weight: bold; } p.thicker { font-weight: 900; }
- normal(默认值):定义标准的字符。
- bold: 定义粗体字符。
- bolder: 定义更粗的字符。
- lighter: 定义更细的字符。
- 100~900: 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。(该属性值只有整百)
- inherit: 规定应该从父元素继承字体的粗细。
字体粗细属性是根据用户电脑上安装的字体相应匹配改变的。在很多情况下,由于系统作了最相近的
匹配,因此看不出不同的 font-weight 值有什么区别
font-size ( 字体大小 )
该属性设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框
高或矮(通常会矮)。
h1 { font-size: 250%; } h2 { font-size: 2rem; } p { font-size: 18px; }
- length:把 font-size 设置为一个固定的值。
- %: 把 font-size 设置为基于父元素的一个百分比值。