由于vue是单页面程序,当router模式设置为 history 时,直接打包上传宝塔,在页面刷新的时候会报404的错!
因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
解决方法:
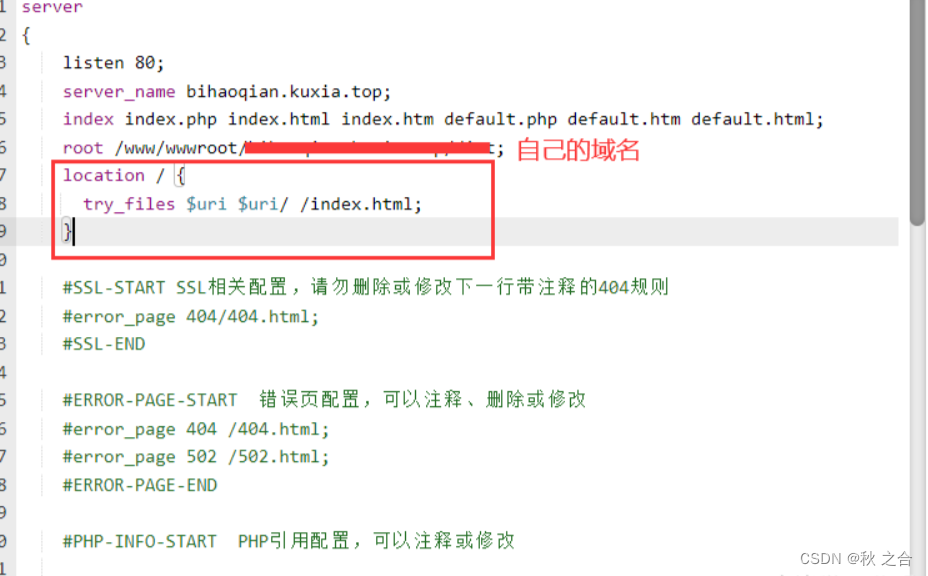
在配置中写入此代码:
location / { try_files $uri $uri/ /index.html; }
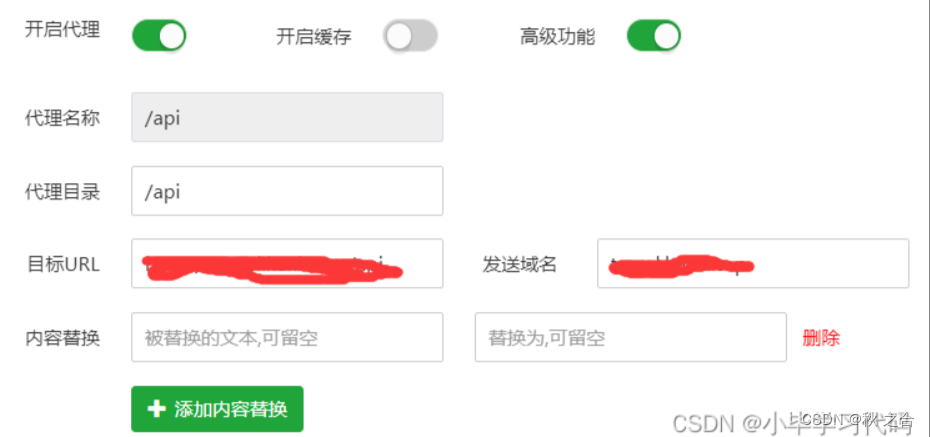
切记:在这里的内容替换不需要填写,当时我填写的时候宝塔的Nginx强制关闭
会报此类错误