<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> <input type="checkbox" name="" id="" class="check">全选/取消全选 <br> <input type="checkbox" name="nan" id="" class="ball_checkbox">足球<br> <input type="checkbox" name="nan" id="" class="ball_checkbox">棒球<br> <input type="checkbox" name="nan" id="" class="ball_checkbox">篮球<br> <input type="checkbox" name="nan" id="" class="ball_checkbox">橄榄球<br> <script type="text/javascript"> let delete_checkbox = document.getElementsByClassName('check')[0]; let arr = true; delete_checkbox.addEventListener('click', function() { let nan = document.getElementsByName('nan'); for (let i = 0; i < nan.length; i++) { nan[i].checked = this.checked; } }) </script> </body> </html>
原生js实现复选框选全部框与取消全选框
2023-07-22
39
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
原生js实现复选框选全部框与取消全选框
目录
相关文章
|
4天前
|
JavaScript
计算机视觉
|
5天前
|
存储
JavaScript
前端开发
|
5天前
|
JavaScript
安全
前端开发
|
15天前
|
前端开发
JavaScript
调度
|
17天前
|
JavaScript
前端开发
js原生自调用函数原理
JavaScript中的IIFE(Immediately Invoked Function Expression)是定义后立即执行的函数表达式。它有两种实现方式:匿名函数表达式 `(function() { /* 函数体 */ })()` 和命名函数声明 `(function myFunction() { /* 函数体 */ })()`。IIFE提供封闭作用域,防止变量冲突,常用于创建私有作用域、封装代码和避免变量提升问题。执行后,IIFE内部的变量和函数会被销毁,除非被特意暴露。
11
2
2
|
17天前
|
存储
JavaScript
前端开发
js原生方法,获取url上面所有参数,并返回一个对象
JavaScript函数`getUrlParameters`用于从URL中提取所有参数并返回一个键值对对象。它接收URL,分割查询字符串,解码参数对,并存储在对象中。重复参数键会被存储为数组。
23
2
2
|
18天前
|
JavaScript
前端开发
BI
|
JavaScript
前端开发
Java
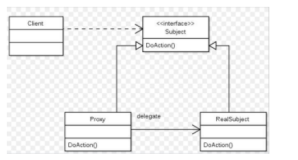
100行代码让您学会JavaScript原生的Proxy设计模式
3338
0
0
|
14天前
|
存储
移动开发
JavaScript
热门文章
最新文章
1
想做JavaScript开发者,但不知道如何成长,来看看这个吧
2
js弹出层/框 收集
3
js代码还原,中文字符转unicode
4
SharePoint 2013 使用JavaScript对象模型配置智能提示
5
【转】javascript弹出固定大小的窗口页面
6
那些相见恨晚的 JavaScript 技巧
7
[Tips]:JavaScript命名空间
8
JavaScript6 新语法 let 有什么优势?
9
运用JavaScript构建你的第一个Metro式应用程序(onWindows 8)(二)
10
Ext JS 4的倒数:程序员预览 Countdown to Ext JS 4: Developer Preview
1
JS+CSS3点击粒子烟花动画js特效
20
2
JavaScript字符串检查:从基础到高级
28
3
使用 JavaScript 获取 URL 参数的详细指南
1093
4
监控内网电脑软件设计与实现:基于Node.js的服务器端架构分析
146
5
Java Script 中的垃圾回收机制有哪些缺点
18
6
描述 JavaScript 中的垃圾回收机制。
22
7
如何使用 JavaScript 操作 DOM?
20
8
解释 JavaScript 中的`map()`、`filter()`和`reduce()`方法的用途。
22
9
JavaScript 中的数组方法有哪些?
11
10
JS设置日期为0时0分0秒
36