简单模板模式(Simple template)
通过格式化字符串拼凑出视图避免创建视图时大量节点操作。优化内存开销。

<div id="container"></div>
创建文字列表视图
// 命名空间
const A = {
// 主体展示区容器
root: document.getElementById('container'),
// 创建视图方法集合
strategy: {
// 文字列表展示
listPart({
data: d}) {
let part = document.createElement("div"); // 模块容器
let titleBox = document.createElement("h2"); // 标题容器
let title = document.createTextNode(d.title); // 标题内容
let descBox = document.createElement("p"); // 描述容器
let desc = document.createTextNode(d.desc); // 描述内容
let listBox = document.createElement("ul"); // 列表容器
titleBox.appendChild(title); // 将标题内容放入标题容器中
descBox.appendChild(desc); // 将描述内容放入描述容器中
part.className = "part"; // 设置模块类名
part.appendChild(titleBox); // 将标题容器插入模块容器中
part.appendChild(descBox); // 将描述容器插入模板容器中
let list = d.list; // 列表数据
let rowBox, labelBox, label, valueBox, value;
// 遍历列表数据
list.forEach(item => {
rowBox = document.createElement("li"); // 创建列表项容器
labelBox = document.createElement("strong"); // 创建列表项标题容器
label = document.createTextNode(item.label); // 创建列表项标题内容
valueBox = document.createElement("span"); // 创建列表项解释容器
value = document.createTextNode(item.value); // 创建列表项解释内容
labelBox.appendChild(label);
valueBox.appendChild(value);
rowBox.appendChild(labelBox);
rowBox.appendChild(valueBox);
listBox.appendChild(rowBox);
});
part.appendChild(listBox); // 向模块中插入列表
A.root.appendChild(part); // 展现模块
},
codePart(data) {
/* ···CODE··· */
},
onlyTitle(data) {
/* ···CODE··· */
},
guide(data) {
/* ···CODE··· */
},
/* ···CODE··· */
},
// 创建视图入口
init: function (data) {
// 根据传输的视图类型创建视图
this.strategy[data.type](data);
}
}
A.init({
type: 'listPart',
data: {
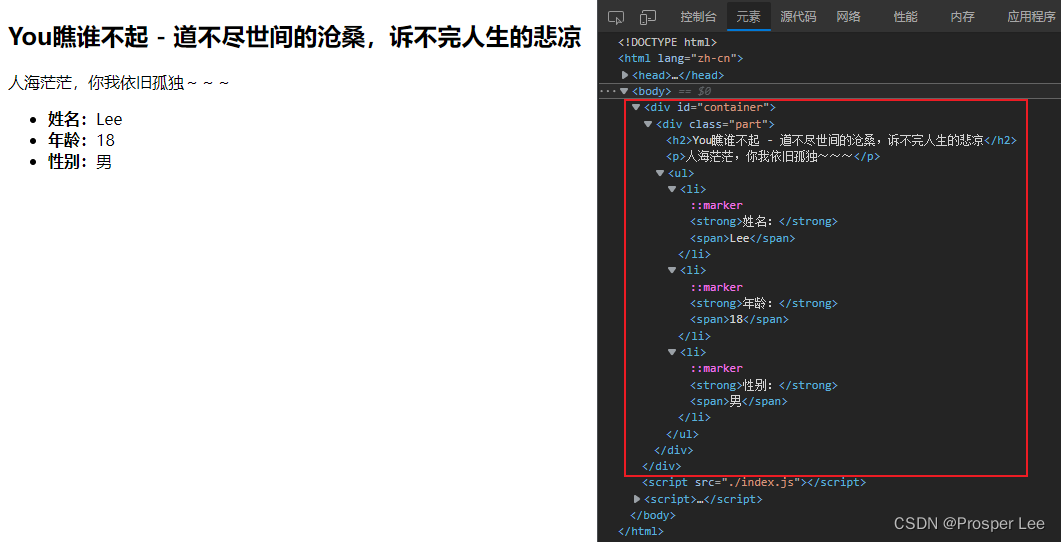
title: 'You瞧谁不起 - 道不尽世间的沧桑,诉不完人生的悲凉',
desc: '人海茫茫,你我依旧孤独~~~',
list: [
{
label: '姓名:', value: 'Lee'},
{
label: '年龄:', value: 18},
{
label: '性别:', value: '男'}
]
}
});
⚠ 缺点:
创建一个简单的视图就要操作这么多大节点,如果需求创建一个比较复杂的页面,那么很难想象会操作每个节点多少次。当然这过程中还可能会遇到像添加类、绑定事件什么的,这样你的开销就大了。
新方案(简单模板模式)
// 命名空间
const A = {
// 模板渲染方法
formatString(str, data) {
return str.replace(/\{#(\w+)#\}/g, function (match, key) {
return typeof data[key] === undefined ? '' : data[key]
});
},
// 视图模板
view(data) {
const tpl = {
listPart: {
row: `<li><strong>{#label#}</strong><span>{#value#}</span></li>`,
theme: `
<div class="{#class#}">
<h2>{#title#}</h2>
<p>{#desc#}</p>
<ul>{#content#}</ul>
</div>
`
},
codePart: {
},
onlyTitle: {
},
guide: {
},
/* ···CODE··· */
};
let rowStr = data.list.map(d => this.formatString(tpl.listPart.row, d)).join('');
return this.formatString(tpl.listPart.theme, {
...data, content: rowStr});
},
// 主体展示区容器
root: document.getElementById('container'),
// 创建视图方法集合
strategy: {
// 文字列表展示
listPart({
data: d}) {
A.root.innerHTML = A.view({
...d, class: 'part'});
},
codePart(data) {
/* ···CODE··· */
},
onlyTitle(data) {
/* ···CODE··· */
},
guide(data) {
/* ···CODE··· */
},
/* ···CODE··· */
},
// 创建视图入口
init: function (data) {
// 根据传输的视图类型创建视图
this.strategy[data.type](data);
}
}
A.init({
type: 'listPart',
data: {
title: 'You瞧谁不起 - 道不尽世间的沧桑,诉不完人生的悲凉',
desc: '人海茫茫,你我依旧孤独~~~',
list: [
{
label: '姓名:', value: 'Lee'},
{
label: '年龄:', value: 18},
{
label: '性别:', value: '男'}
]
}
});
特点
简单模板模式主要包含三部分,字符串模板库,格式化方法,字符串拼接操作。
简单模板模式意在解决运用DOM操作创建视图时造成资源消耗大、性能低下、操作复杂等问题。
用正则匹配方式去格式化字符串的执行的性能要远高于DOM操作拼接视图的执行性能,因此这种方式常备用于大型框架(如MVC等)创建视图操作中。