Hello 各位好,我是小豪。
之前发布过一期使用「简悦」插件将网页内容剪藏到 Notion 的视频,少数朋友反馈插件配置起来比较麻烦,有些配到中途就放弃了……实在是有点遗憾哇。
不过,最近简悦的作者又开始整活了,将简悦配置过程中需要安装的插件打包📦到了一起,推出了简悦 · 配置库,试图帮助用户简化插件配置的流程。
配置库
简悦 · 配置库 是简悦官方推出的一套针对新用户的极简配置方案,方便新用户用最快的方式使用简悦的各种高级服务,配置库内置了常用的双链笔记用法,如:Notion、Obsidian、Logseq、Roam Research,同时包含了简悦在阅读模式上的一些常规插件:Live Editor、题图、Safari 阅读模式等。
特点
用户仅需要下载对应的配置库,修改里面的 UID 为自己的高级账户 UID,即可实现简悦的各种高级操作。
Notion 配置库
特点
1️⃣ 加入稍后读,自动将本地快照和 Markdown 导入到 Notion
2️⃣ 加入标注时,自动将标注内容导入本地快照和 Notion
3️⃣ 改变稍后读或标注的元数据时,自动将改动的内容保存到本地快照和 Notion
4️⃣ 导入到 Notion 的内容包含:题图、Favicon、标签、原文地址等丰富的元数据信息
区别
极速版
不需要同步助手,无任何配置,导入全文到 Notion,支持 Notion 图床,并支持 Database Page,适合 Notion + 简悦的尝鲜用户。
基础版
不需要同步助手,无任何配置,导入全文到 Notion(包含:题图、Favicon、标签、原文链接等丰富的元数据信息),自动同步标注,适合 Notion + 简悦的轻量级用户。
高级版
需要同步助手,几乎无任何配置,包括基础版全部功能,并具有本地快照功能。
正如上面的图片所示,不同版本的 Notion 配置库所需要安装的工具是不同的,极速版和基础版只需要安装简悦插件,而高级版需要额外安装一个「同步助手」。
下面就以 基础版 为例,简单介绍简悦 Notion 配置库的用法:
从简悦托管在语雀文档的「简悦手册」下载基础版的配置文件 notion@enhance.zip。
Notion 配置库基础版下载地址:
https://www.yuque.com/kenshin/simpread/odhlf2
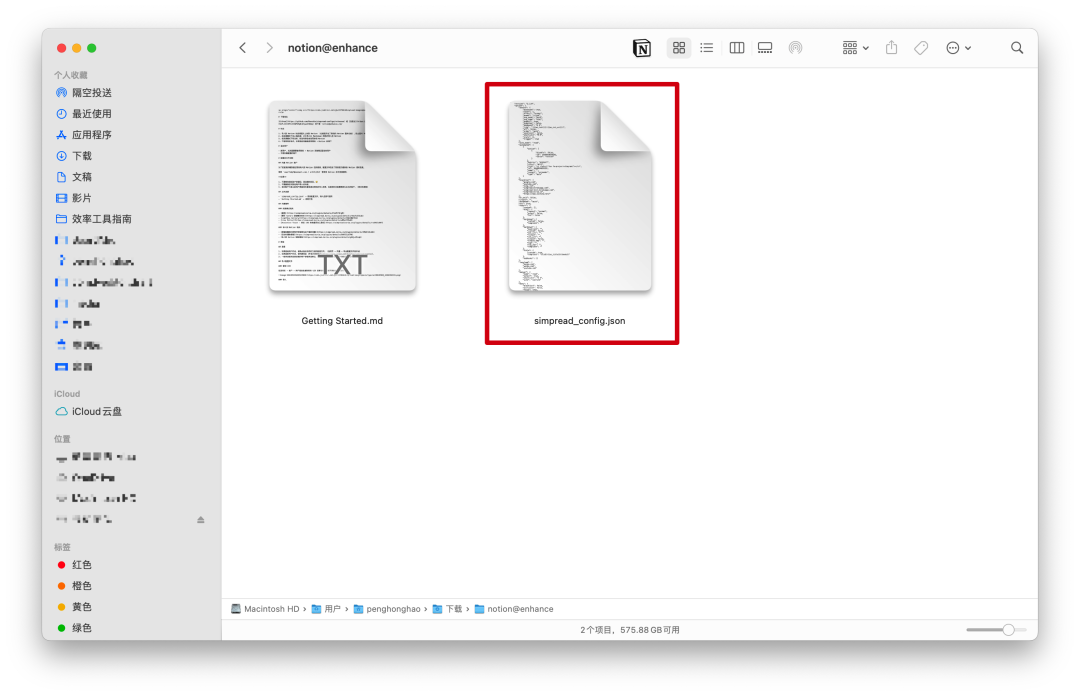
下载后解压文件,会得到两个文件,其中的 simpleread_config.json 就是等会会用到的配置文件。
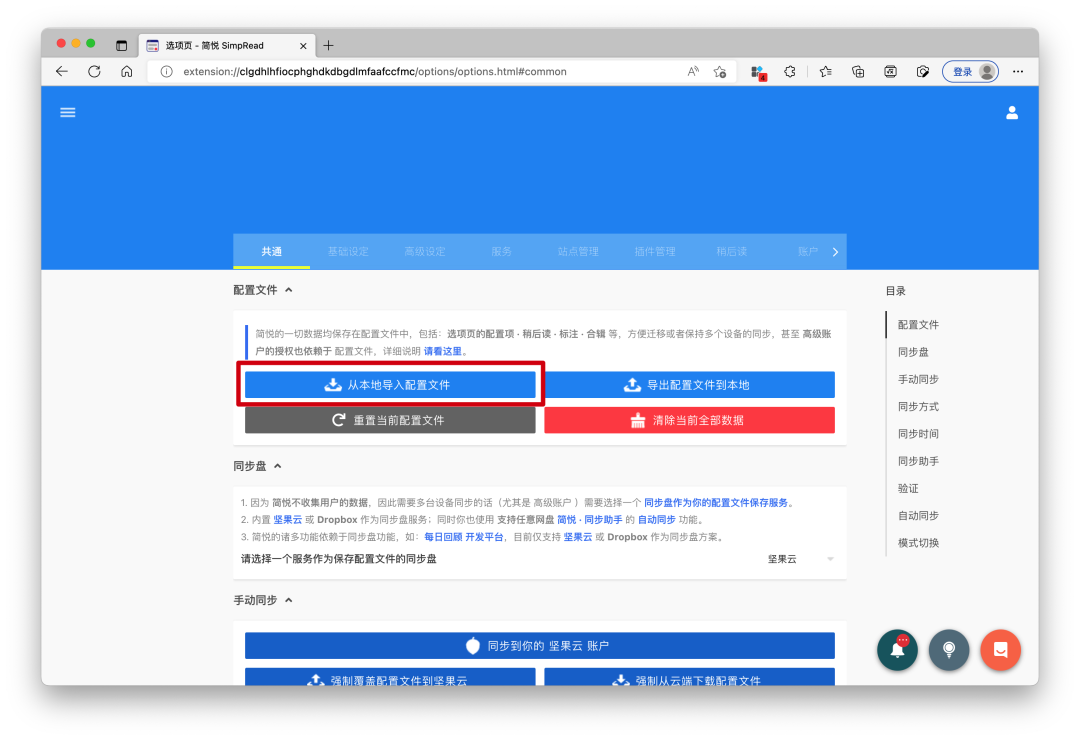
在浏览器打开简悦插件的设置页,在「共通」选项卡,点击「从本地导入配置文件」,导入前面解压得到的 simpleread_config.json 文件。
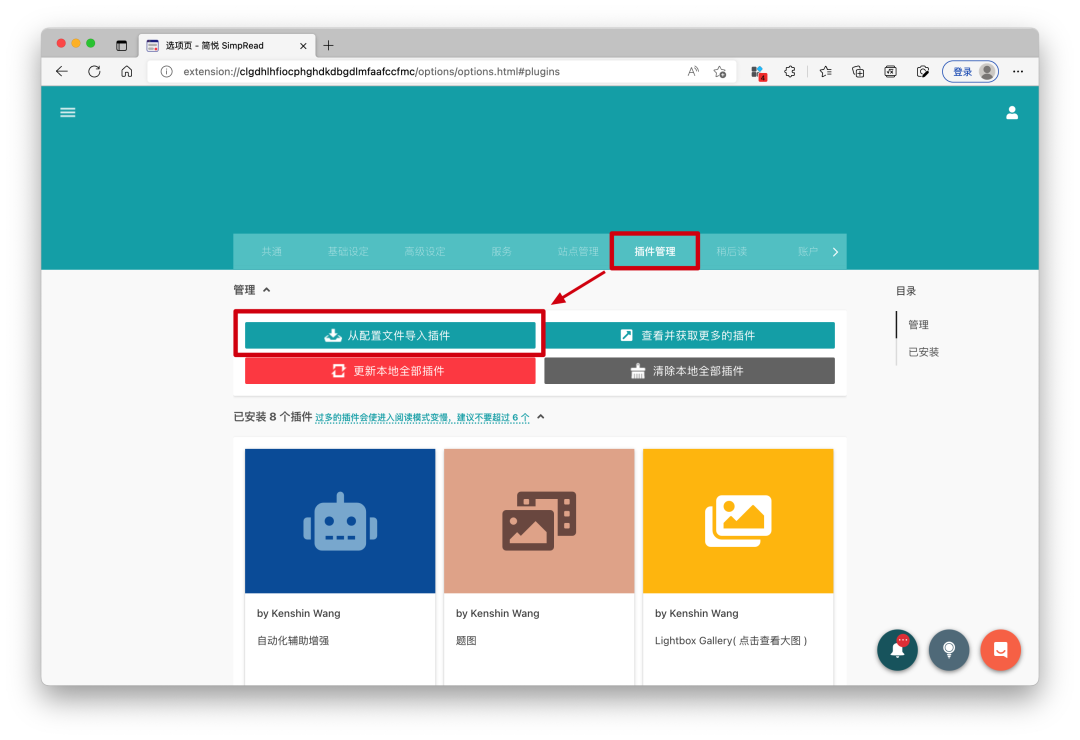
接着切换到「插件管理」选项卡,点击「从配置文件导入插件」,简悦会自动安装配置文件中的 8 个插件。
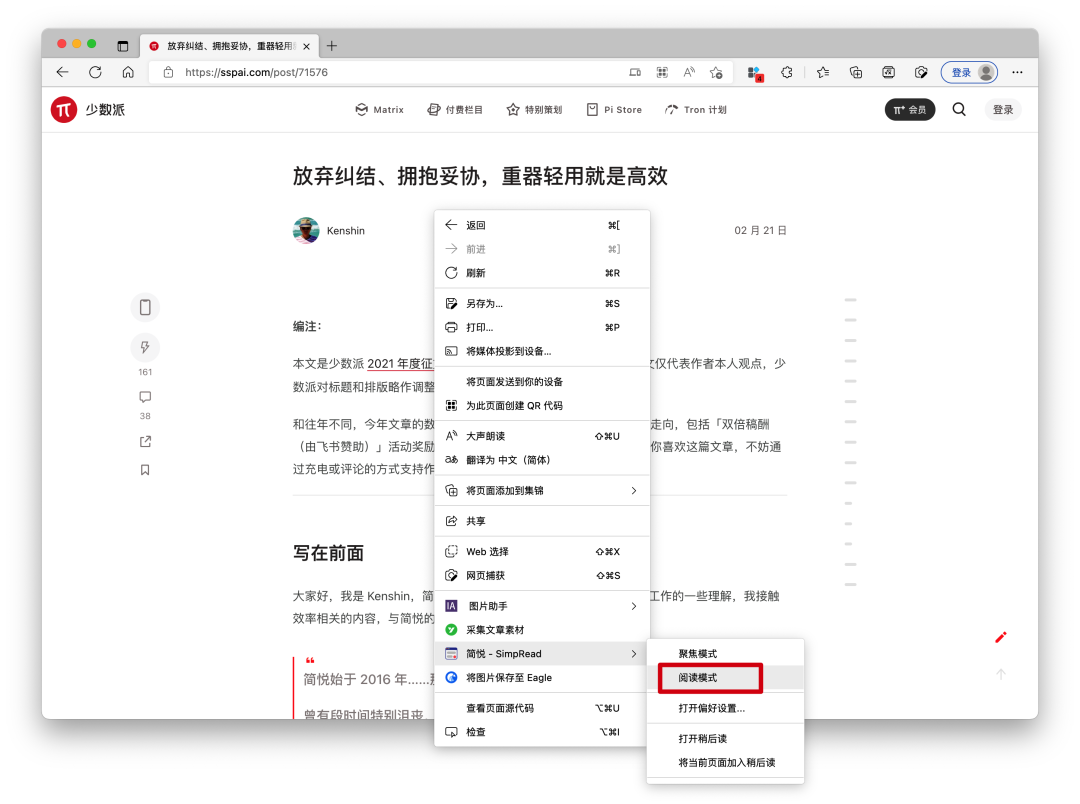
随意打开一个网页,例如知乎或者少数派等,右击页面,选择「简悦 >> 阅读模式」,进入简悦插件提供的阅读模式。
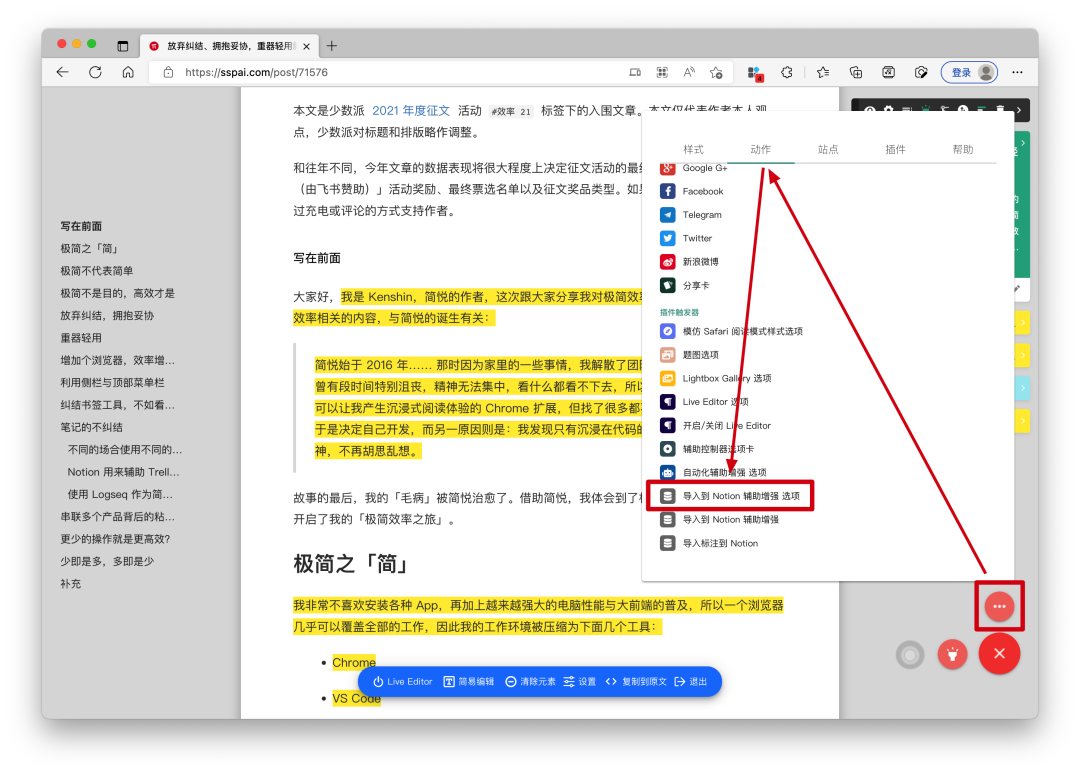
点击页面右下角的「…」,选择「动作」选项卡,向下滑动菜单,找到「导入到 Notion 辅助增强 选项」并点击。
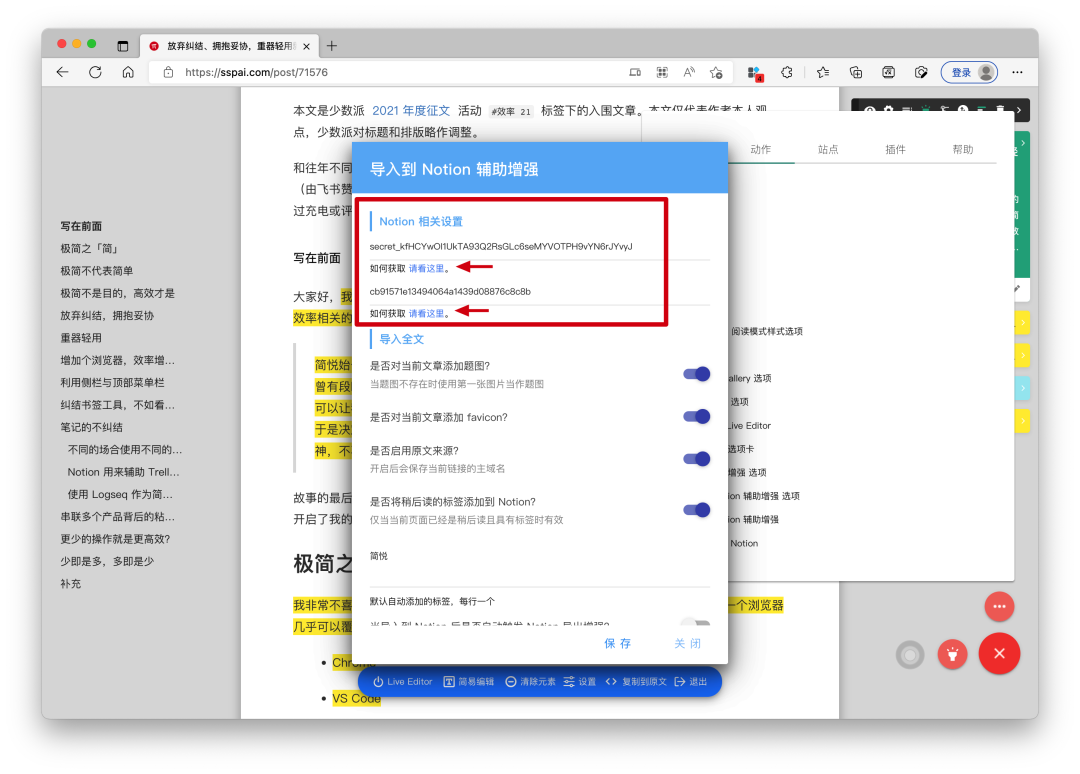
点击前面的选项后,会打开下图的面板,这里需要填入两个与 Notion 相关的参数:一个是 Notion 机器人(集成)的 Token,一个是简悦插件提供的 Notion 剪藏模板页面的 ID(Page ID)。
关于这两个参数的获取,可以点击面板中的蓝色小字「请看这里」,查看相关的指引,不过这些指引放在了 GitHub 上,有些朋友可能打不开,这我也无能无力了……
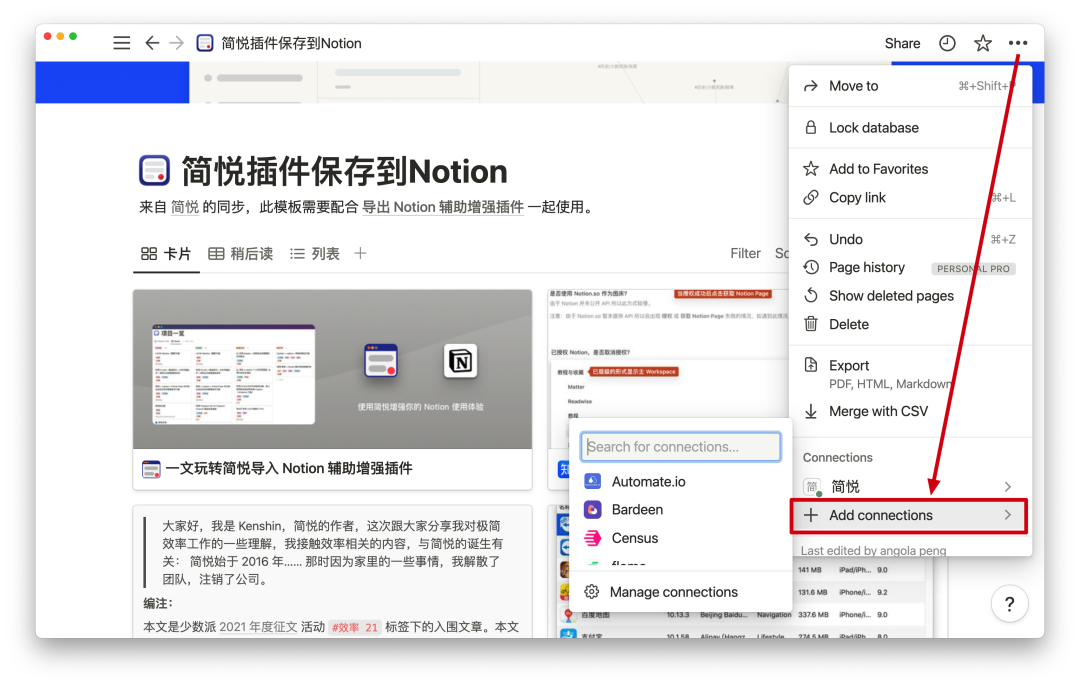
这里还想补充一个小的说明:在将 Notion 机器人邀请加入 Notion 剪藏模板页面时,不再是像以前的点击「Share」按钮邀请,而是点击右上角的「…」,选择「Add connections」,从中找到你创建的 Notion 机器人,将其连接到当前的 Notion 页面中。
完成以上配置后,就能像我之前在录制的视频中说到的那样,将任意网页内容剪藏保存到 Notion 中啦~
感兴趣或者有需要的小伙伴,可以点击底部左下角的「阅读原文」,前往简悦官网动手尝试一下。
以上,希望有帮助。